Gatsby est un générateur de site statique) basé sur React. Il s'agit d'un projet Open Source né en en mai 2015. Debut 2018 Kyle Mathews crée Gatbsy Inc pour soutenir le développement du projet. Les données peuvent provenir de nombreuse et diverses sources : fichiers Markdown, CMS Headless, API WordPress, fichiers Google docs, etc. grâce à de nombreux plugins ...
De son côté, Ghost est un moteur de blog libre et open source écrit en JavaScript et distribué sous licence MIT. Ghost est conçu pour simplifier le processus de publication en ligne par des blogueurs. L'idée de Ghost a été écrite pour la première fois début novembre 2012 dans un billet de blog par le fondateur John O'Nolan, ancien responsable de l'équipe interface utilisateur de WordPress, à la suite de sa frustration face à la complexité d'utilisation de WordPress en tant que moteur de blog plutôt qu'en tant que système de gestion de contenu ...
Dans cet article, on va utiliser un starter permettant d'utiliser Gatsby comme frontend pour l'API de Ghost. Pour cela lancement d'une instance Ubuntu 18.04 LTS dans Hetzner Cloud :
Puis installation de Gatsby JS localement sur l'instance (utilisation préférable de la version LTS de Node JS pour cela) :
npm install -g gatsby-cli
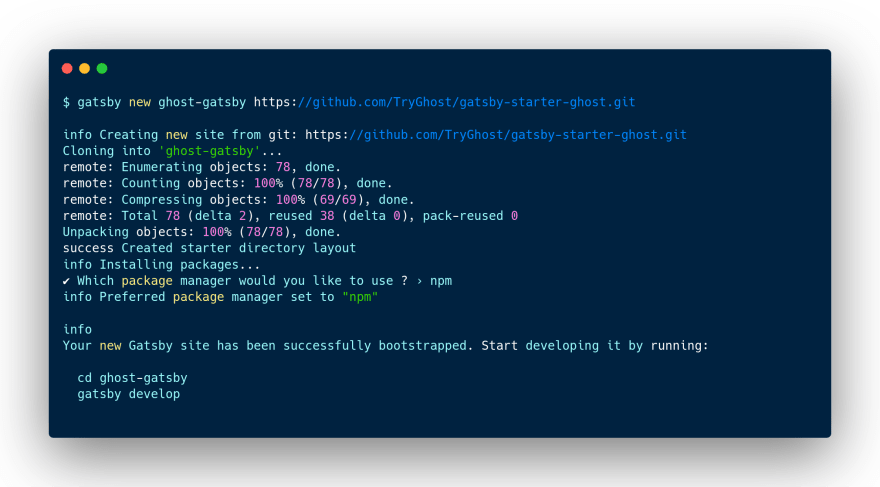
Puis déploiement du Starter :
gatsby new ghost-gatsby https://github.com/TryGhost/gatsby-starter-ghost.git
https://github.com/TryGhost/gatsby-starter-ghost
et test local :
qui répond localement sur le port TCP 8000 :
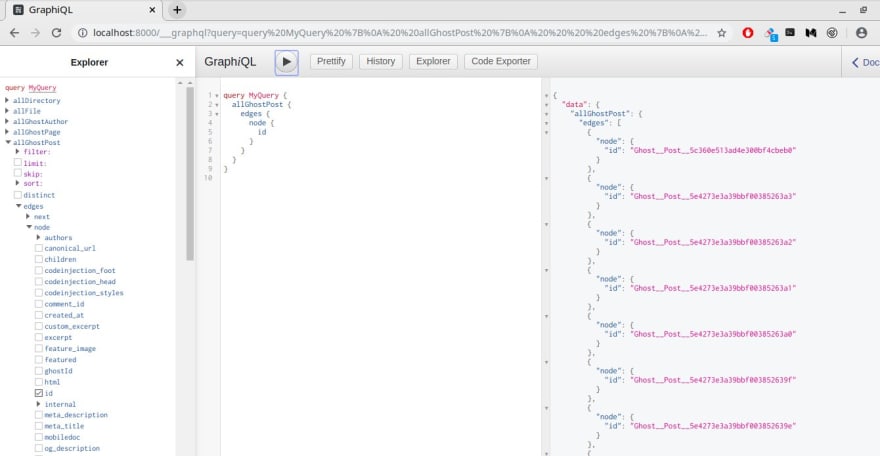
ainsi que la partie GraphQL :
Je peux lancer une construction pour générer du contenu statique :
Je peux vérifier de suite via Serve si j'obtiens le même rendu que précédemment :
Je procède par la suite à une installation locale de Ghost :
npm i ghost-cli@latest -g
Ghost émet localement sur le port TCP 2368 et procède à une rapide configuration (attention au fait que ce mode d'installation utilise par défaut SQLite et pour un mode production il est préférable d'utiliser une base de données comme MySQL) :
En vue de l'intégration dans AWS Amplify, je crée une intégration personnalisée dans la console d'administration de Ghost qui me génère une clé d'accès à l'API :
Dans l'autre répertoire contenant Gatsby, j'utilise cette clé pour configurer le fichier .ghost.json :
{
"development": {
"apiUrl": "http://localhost:2368",
"contentApiKey": "db72b0686a3c61ec76acc09dc2"
},
"production": {
"apiUrl": "http://localhost:2368",
"contentApiKey": "db72b0686a3c61ec76acc09dc2"
},
J'utilise le binaire Caddy2 pour exposer publiquement mon starter :
via PM2 :
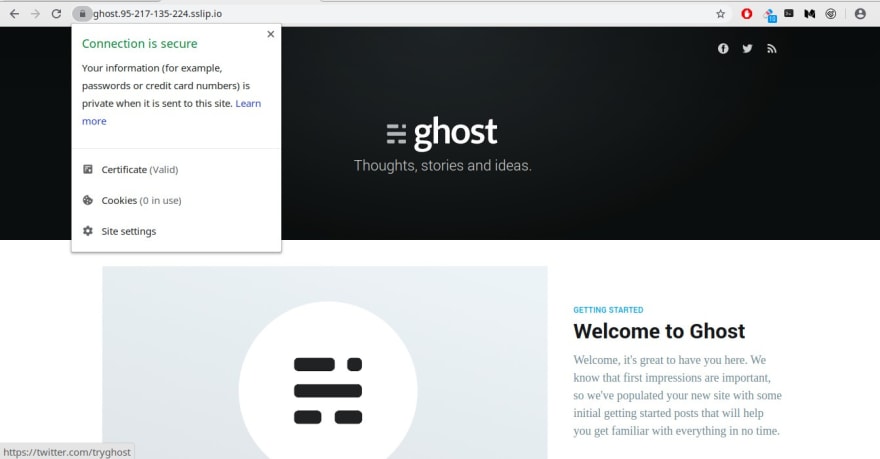
Via Let's Encrypt j'obtiens un certificat au lancement de Caddy2 et un endpoint via ce domaine Wildcard en HTTPS :
Je reprend cet URL que j'injecte dans la partie production du fichier JSON .ghost.json au sein du répertoire de Gatsby
{
"development": {
"apiUrl": "http://localhost:2368",
"contentApiKey": "db72b0686a3c61ec76acc09dc2"
},
"production": {
"apiUrl": "https://ghost.95-217-135-224.sslip.io",
"contentApiKey": "db72b0686a3c61ec76acc09dc2"
},
puis je reconstruis et expose localement ce dernier :
Je peux alors lancer AWS Amplify en commencant d'abord par son installation en ligne de commande :
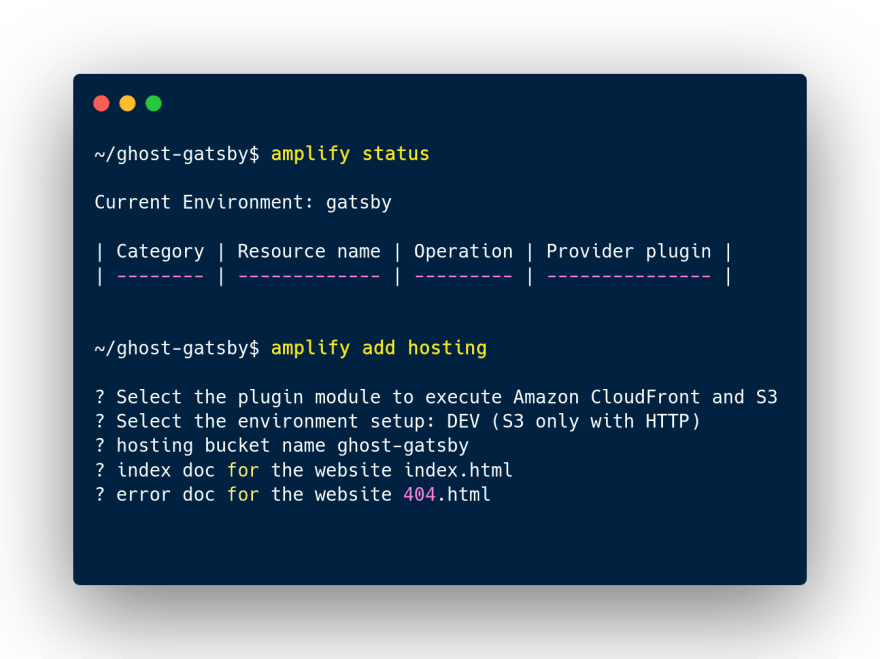
suivi de l'initialisation :
Je configure le mode d'hébergement qui se fera via un bucket S3 en accès public (on peut y rajouter le CDN avec AWS CloudFront) :
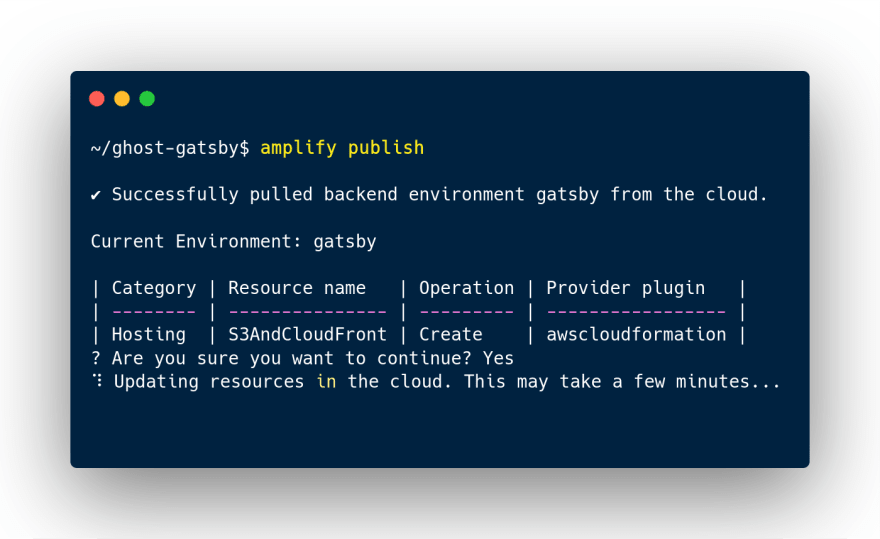
suivi de la publication :
qui me retourne l'URL d'accès :
accessible en HTTP :
Je peux procéder rapidement à la destruction de toute la stack générée par AWS Amplify :
Je peux également utiliser Surge.sh
qui me retourne l'URL en HTTPS et via un sous domaine prédéfini :
Idem, je peux procéder à la suppression du domaine facilement :
Pour terminer, j'utilise le sempiternal Cloudflare Argo qui permet d'initier un tunnel depuis mon instance dans Hetzner Cloud :
J'utilise PM2 pour lancer un tunnel avec Cloudflare Argo :
cloudflared tunnel --url http://localhost:9000
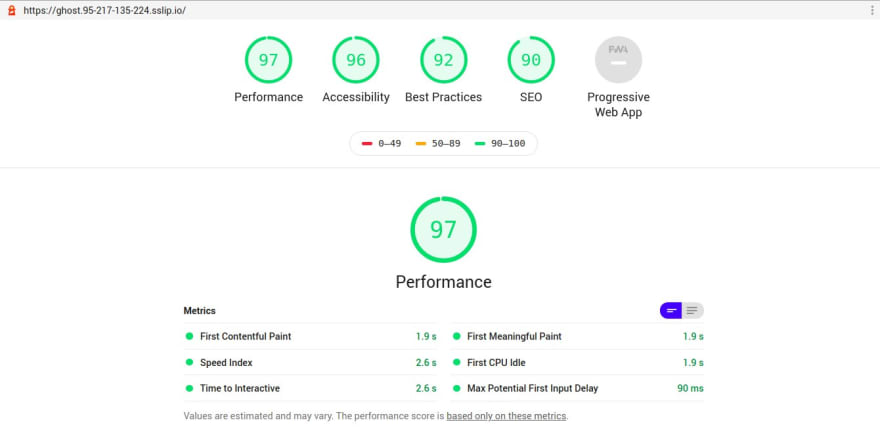
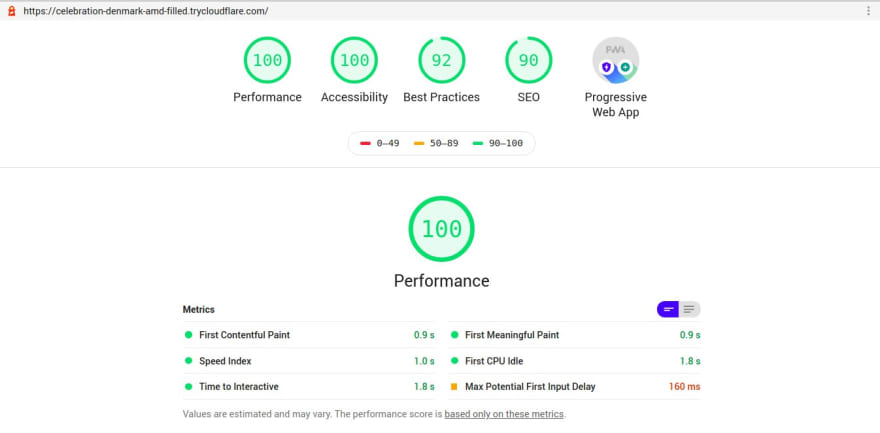
Via l'URL fourni par Cloudflare, j'accède en HTTPS à mon frontend :
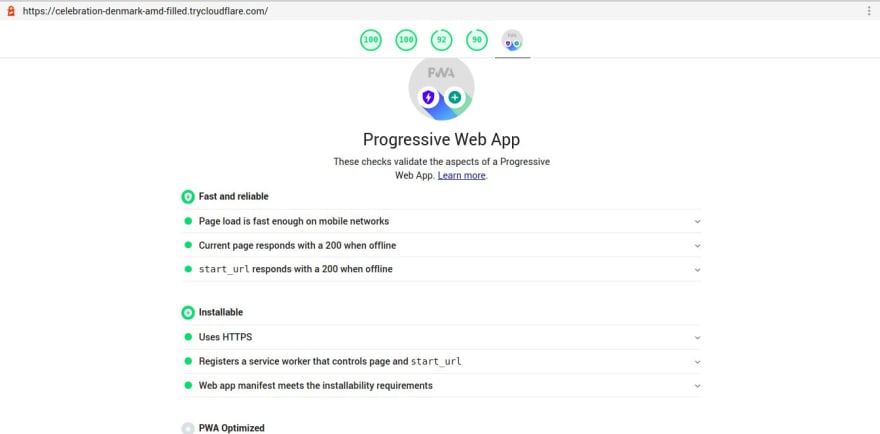
et j'utilise l'extension Google Lighthouse dans mon navigateur pour tester ces endpoints :
en mode responsive :
À suivre ! ...





















































Top comments (0)