Uma das coisas que mais me incomoda quando estou preenchendo algum formulário é quando o teclado não condiz com a informação que preciso preencher.
Se o campo só vai aceitar números, é muito chato ter que ficar mudando entre os teclados.
Seria tão legal se houvesse uma forma de falar pro dispositivo como o teclado deveria aparecer, né?
O legal é que existe!
O inputmode é um atributo padrão do HTML que já tem suporte em praticamente todos os navegadores. Sua função é basicamente dizer pro dispositivo qual tipo de teclado deve ser exibido.
Pode ser usado com um dos seguintes valores:
none
O none é a forma que temos para desativar o teclado. Geralmente é utilizado quando a entrada de dados vem de algum dispositivo externo (como um leitor de código de barras), ou quando um teclado customizado é criado.
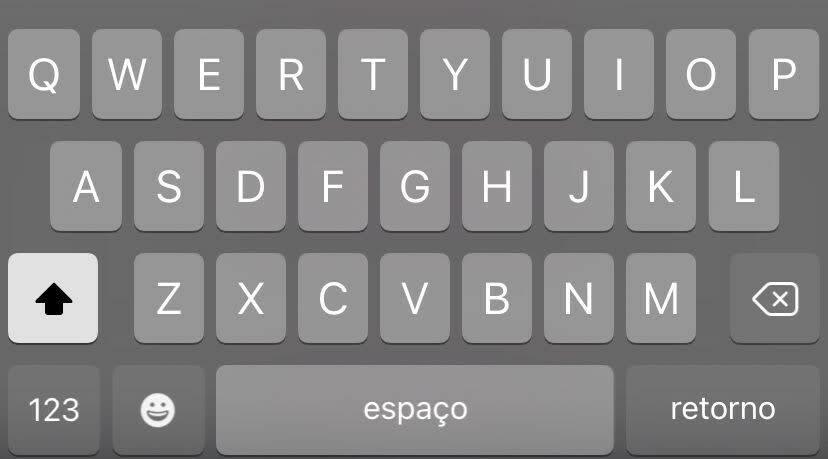
text
O text é o valor padrão. Com ele, será carregado o teclado padrão do dispositivo, sem muitas surpresas aqui.
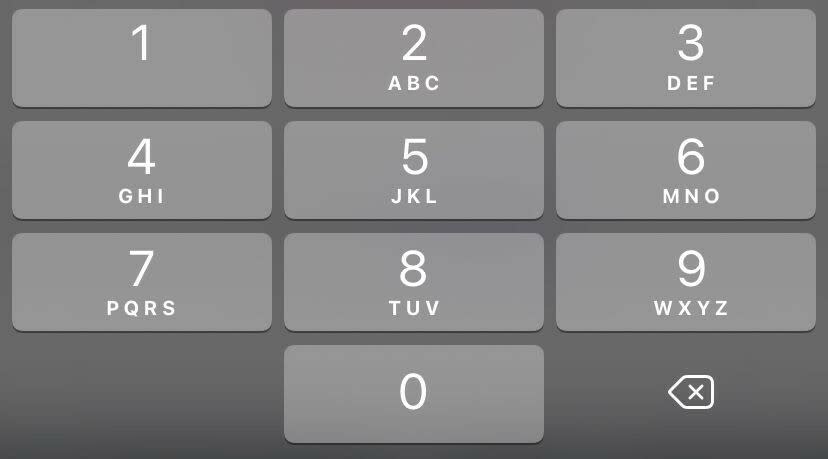
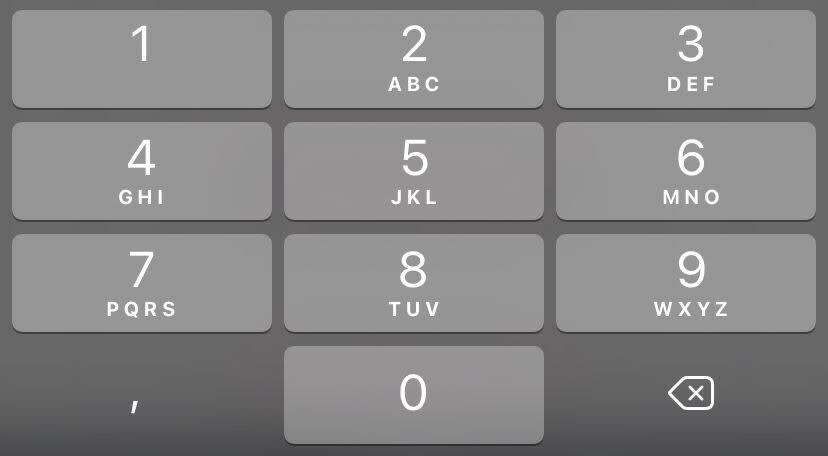
numeric
Com o numeric teremos o teclado numérico básico, com apenas dígitos de 0 a 9. Também sem nada demais aqui.
decimal
O decimal é bem parecido com o numeric. A diferença aqui é a presença do separador de decimais, que geralmente será ponto ou vírgula.
tel
O tel é mais um da família do numeric. A diferença nesse é que teremos alguns caracteres adicionais, como +, * e #.
Uma dica aqui é substituir o uso desse inputmode pelo type="tel", que será mais fácil de validar o que foi inserido.
search
O search é beeem parecido com o text comum, mas ele costuma trazer um atalho para o disparo da busca. Também pode ser substituído pelo type com o mesmo valor.
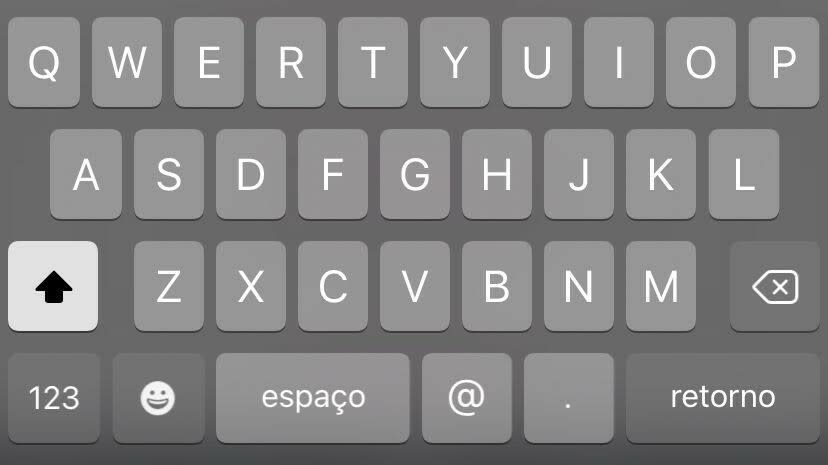
Seguindo a linha do anterior, o email também é um teclado de texto com alguns atalhos. Nesse caso temos o @ e ponto.
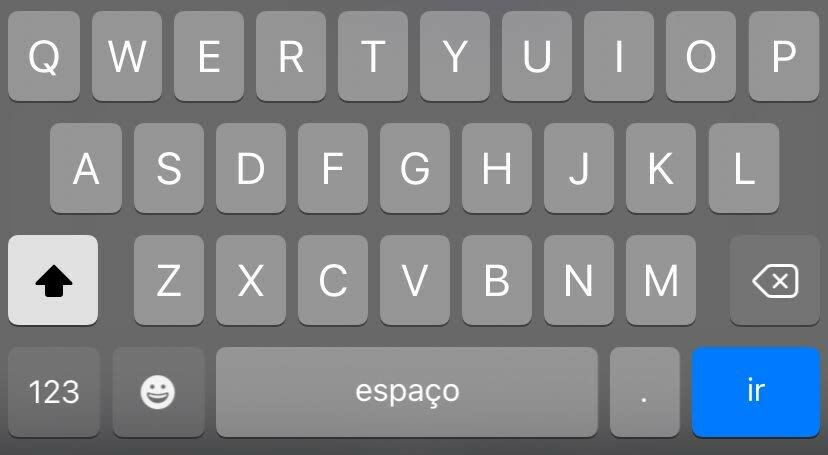
url
Fechando a nossa lista, temos o url. Nesse teclado, a tecla de espaço geralmente é trocada por outras mais úteis para digitarmos links, como: ponto, barra e .com.
Os inputmodes melhoram bastante a experiência do usuário, e acabam até reduzindo a possibilidade de erros ao preencher algum formulário. Mas lembre-se: o inputmode não faz validação de dados. Alie o inputmode a um type adequado e a alguma outra forma de validação no código, e seus formulários ficarão cada vez melhores! 😃
Veja na prática!
Quer ver cada um dos possíveis inputmode funcionando?
Abra o inputmodes.com no seu celular, e vá tocando em cada um dos inputs disponíveis 😉
Quer ver mais a fundo sobre o inputmode?
Então dá uma olhada nessa página da MDN, ou veja diretamente a especificação!






















Oldest comments (4)
Ótima dica! Com certeza melhora a experiência do usuário.
Ótimo artigo parabéns
Que legal, não conhecia!
Se vc quiser, existe uma tag de devs brasileiros.
Só por na aŕea de tags: braziliandevs
Seu texto será mais visto por brasileiros
#braziliandevs
Vou usar a tag sim! Valeu pela dica :D