For me, the best way to expose myself to new technologies and concepts is through videos, 'cause ain't nobody got time for reading!
So, here are my favorite youtubers and why:
Fireship
Sometimes all we want is the gist of a technology, something fun and easy to digest, Fireship is great for that.
Honeypot
And sometimes we want to see a movie (documentary) about our favorite technology...ahem GraphQL ahem...
Honeypot gives a Netflix vibe but is directed towards us, developers.
Dev Ed
Dev Ed makes every tutorial funny and interesting at the same time which is pretty difficult to do. I learned the basics of react from him and they were a great foundation!
freeCodeCamp.org
When you finally have the energy and the time to sit through an in-depth video freeCodeCamp has a lot to offer.
Kevin Powell
The CSS king, nothing much to say accept that he produces understandable and easy to follow videos about CSS, SCSS and goes into depth about flex examples, which are really helpful.
Web Dev Simplified
Web Dev Simplified is last on this list, but it’s because I was saving the best for last.
His channel is full of sorties of tutorials and he explained them so well!
I especially recommend his videos of React hooks 🪝.
⚡️BONUS TIP⚡️
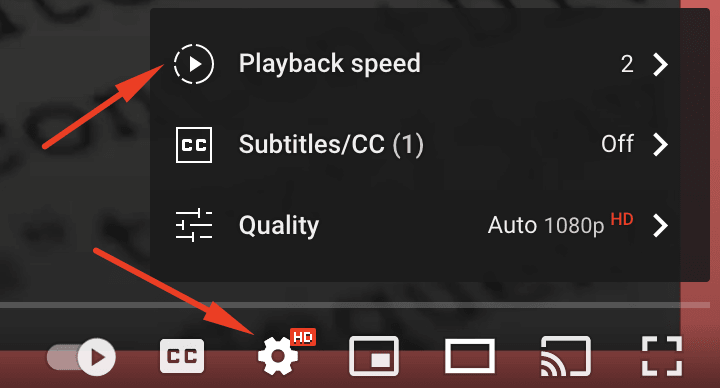
Don't forget, when it gets boring, or as I like to say you become smarter, you can always speed things up by pressing on the settings of the video and changing the playback speed!












Top comments (1)
Always playing Youtube videos at x2 speed! Great recommendations here