App Overview
Source Code
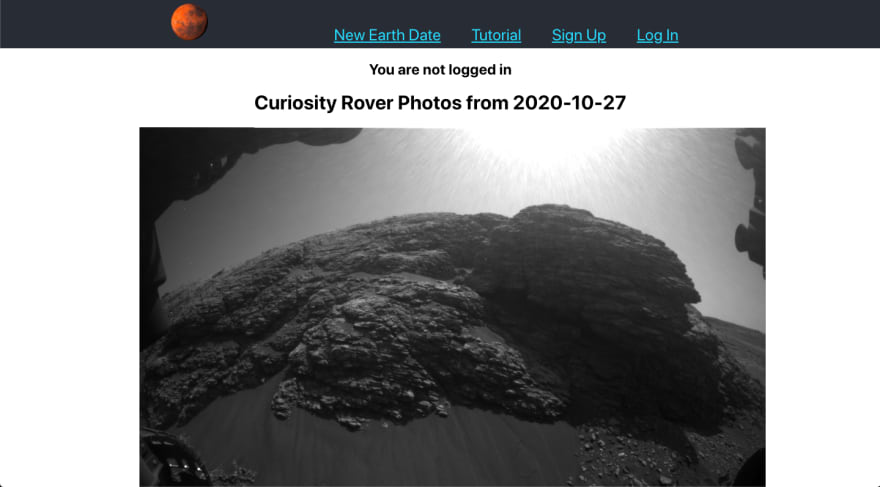
Photo Rover is a web app that uses NASA's Mars Rover Photos API to receive a daily-updating collection of photos from Mars. The photos are taken by NASA's Curiosity rover. A lot of photos feature Martian geology. The rover is also fond of selfies.
In Photo Rover, a user can view pictures of Mars by selecting a specific Earth date. If they like a photo, they can save it to their library. A link to their saved photo is persisted in a SQLite database.
The app uses a React/Redux frontend, Redux Thunk to send asynchronous API calls, and a Ruby on Rails JSON API backend to handle user accounts and their respective actions.
App Execution Flow (Initial Photo Retrieval)
- In the React frontend, we start in
index.js, where the Redux store is configured, andApp.jsis rendered. - In
App.js, all the routes are set up with React Router. WhenApp.jsmounts, an action is dispatched to receive photos of Mars from yesterday. The action sends aGETrequest to NASA's database. The action usesfetchand waits for a resolved promise to send to the reducer. - The reducer takes the list of photo objects from the action and stores them in state. Each photo object has its own link to retrieve itself from the Internet.
-
App.jsthen receives the updated state that contains the photo objects. It rendersPhotosList.jsand sends it props containing the photo objects. -
PhotosList.jsreceives the props and iterates through them, passing each photo object to thePhoto.jscomponent. -
Photo.jstakes the photo object it received from props and passes the image URL from the object to an HTMLimgelement. This causes the photo to render on the web DOM. - The photo is rendered with a button that, upon being clicked by a logged-in user, will cause that photo to be associated with that user. The user can retrieve that photo by going to their Saved Photos library and clicking "Refresh Saved Photos".



Top comments (0)