Hey 👋
We were overwhelmed by the words of appreciation and support we received after sending our first newsletter. It definitely drives us to continue this initiative and to make it more significant for you.
If you wanna get it directly to your inbox and never miss an edition, subscribe here
So buckle up for its second edition!
Latest Product News
Full code reviews in CodeSandbox 🔥 — “Boy, do I love the code review process at my company!”, said (almost) no one. We understand this pain, so we are making CodeSandbox the all-in-one solution for code reviews.
Read all about it on our blog, but the tl;dr is: we give every PR a running branch that resumes in 1 second, plus a GitHub bot that adds these (shareable) running-branch links to your team’s PRs, which gets rid of context-switching.
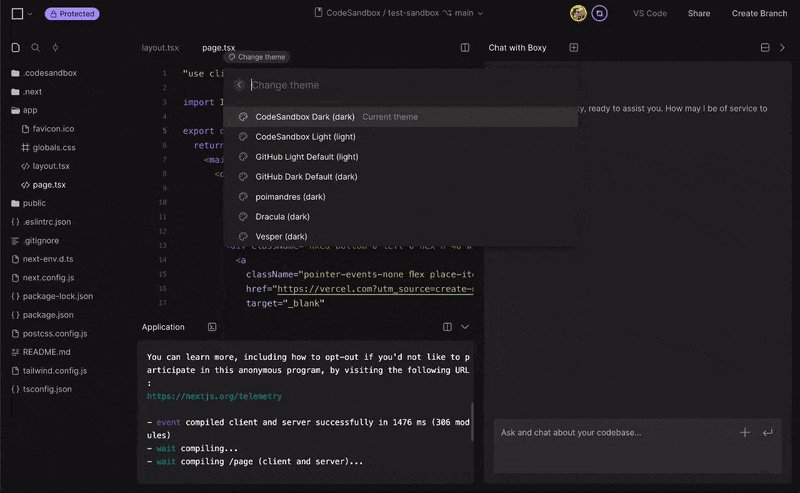
CodeSandbox themes — Gone are the days of darkness 🦇 We finally introduced light theme support in our cloud editor, plus some new popular themes built by the community. Don’t miss Danilo Woznica’s post and comment if you’d like us to add a specific theme.
Changelog — Yes, we know… Summer took over the northern hemisphere and most of you are out for some relaxing holidays—or at least we hope so. When you are back, go over the full July changelog to see what we implemented this past month. (It’s 100% worth the read!)
Meet Us @ Events
#WeAreDevs — Last week, the World Congress by We Are Developers took place in Berlin. Our colleague, Ioana Chiorean, attended the conference days and really enjoyed the opening by Sir Tim Berners-Lee. If you were there, share your favorite moment with us! If you did not attend, it would be cool to know which conference makes it to your calendar (maybe we can meet you there next time!)
PS: A big shout-out to Miro for running their coding challenge daily at their booth using... yes, you guessed it—CodeSandbox!
Join our Community Call — A new month, a new opportunity to meet our engineers and to learn more about what’s new at CodeSandbox. Also, by joining the call, you’ll have the perfect chance to share that new project you created using CodeSandbox. And we promise everyone will be nice.
Web Bytes
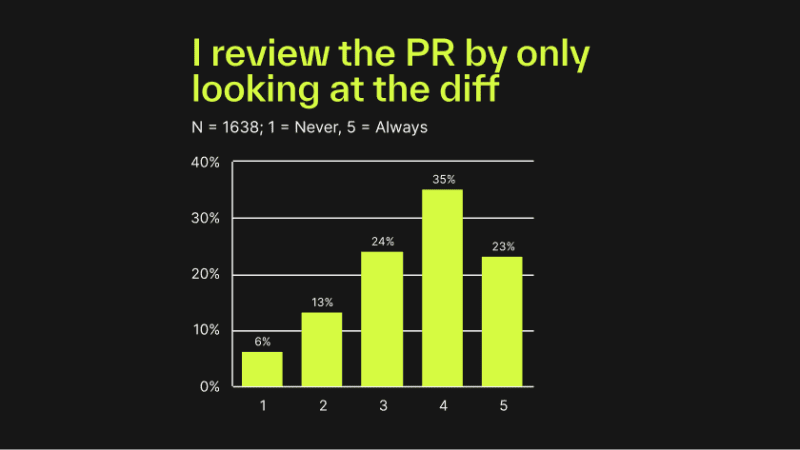
The State of Code Reviews — Earlier this summer, we sent out a survey asking developers, managers and designers how they deal with code reviews. More than 2000 people answered! Below is one of the highlighted charts, but you can download the full report for free.
Merging Worlds and PRs — Read the inspiring story of how our colleague Necoline Hubner used sandboxes to help refugees in Kakuma, Kenya learn to code 🧑💻
The "LGTM" problem — Who has never "LGTM" a code review? But could this be more than a meme and a sign of cop-out code reviews that hurt code quality? We looked at the data to find out.
Community Spotlight
Our community members are building mind-blowing projects on CodeSandbox! Let's look at some cool examples and collaborations.
freeCodeCamp tutorial — BrianHHough used CodeSandbox in his freeCodeCamp full-stack AWS / Next.js / TypeScript tutorial. This app generates inspirational quote cards in Node.js and tests the scripts for making these graphics before running them in AWS servers.
ImageDisplayControl — Shout-out to Frameright for adding interactive sandboxes that provide simple examples of the IDC components in action without the need to download or install anything. Enjoy their web component and React component!
We enjoy seeing what you build using CodeSandbox. So do share with us what you’re working on or which insights you would like to hear from us.
Thank You ❤️
We hope you enjoyed issue #2!
We appreciate you for being a part of our community and we thank you for supporting this initiative!
What should we bring next? Tell us on Discord!








Top comments (0)