Just in time for Halloween, and Hacktoberfest, I recently added a few Halloween themes to the user-statistician GitHub Action. I've posted about the user-statistician GitHub Action before. It generates an SVG with a detailed summary of your activity on GitHub suitable for inclusion in your GitHub Profile README or on a personal website. The intended use-case is to run on a schedule via a GitHub workflow in your GitHub Profile repository (repository with same name as your username). It is implemented in Python as a Container Action, and uses the GitHub CLI to query the GitHub GraphQL API to gather the data. For a more detailed summary of its functionality, see my earlier DEV post as well as other posts in this series:

The user-statistician GitHub Action mentioned in Awesome-README
Vincent A. Cicirello ・ Aug 25 ・ 6 min read
The user-statistician GitHub Action includes several built-in color themes. Up until now all of the built-in color themes were based on GitHub's various themes as described in GitHub's Primer documentation. Recently, I added three new themes related to Halloween: halloween, halloween-light, and batty. Or if you prefer the existing GitHub-inspired themes, but just want to use the pumpkin (from the new halloween and halloween-light themes) or the bat (from the new batty theme) in place of the GitHub Octocat, then that is supported as well.
The rest of this post shows examples of the new themes, as well as providing example workflows to explain how to configure the new themes.
Table of Contents:
- Dark Halloween Theme: Halloween colors with jack-o'-lanterns at the top
- Light Halloween Theme: Halloween colors with jack-o'-lanterns at the top
- A Batty Theme: A light theme with bats at the top
- How to Use the Pumpkin or Bat with Another Theme
- How to Use the Pumpkin or Bat with Custom Colors
- Where You Can Find Me
Dark Halloween Theme
Let's start with a GitHub workflow using the new halloween theme, but otherwise using all of the default inputs. The workflow below, if placed in a .yml file within the .github/workflows directory of a repository, will run daily at 3am (see the cron) and also runs manually via the workflow_dispatch event. The theme is configured with the colors input to the action. It needs the GITHUB_TOKEN as an environment variable in order to query the GitHub GraphQL API. The default permissions that are automatically granted to GITHUB_TOKEN are sufficient.
name: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Generate the user stats image for GitHub profile
uses: cicirello/user-statistician@v1
with:
colors: halloween
env:
GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}}
Since the above workflow uses the default location, the SVG that is generated will be committed to images/userstats.svg. The action has an input that can be used to change the location and/or name of the SVG file. Assuming that you keep the default, then the following Markdown can be used to insert the image into the README of your repository.

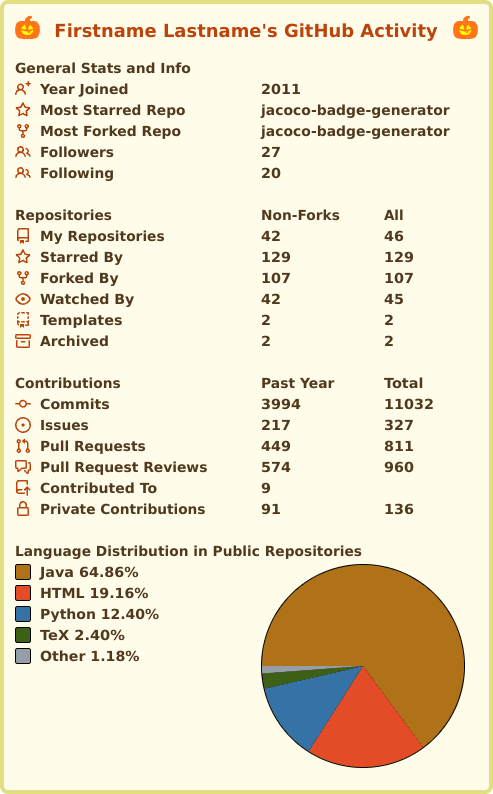
The halloween theme will look like the following sample:
Light Halloween Theme
The second of the new themes is halloween-light, which is a light theme using Halloween colors. Here's a sample workflow:
name: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Generate the user stats image for GitHub profile
uses: cicirello/user-statistician@v1
with:
colors: halloween-light
env:
GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}}
The halloween-light theme will look like the following sample:
A Batty Theme
The third new theme is batty, which is a light theme with bats at the top. Here's a sample workflow:
name: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Generate the user stats image for GitHub profile
uses: cicirello/user-statistician@v1
with:
colors: batty
env:
GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}}
The batty theme will look like the following sample:
How to Use the Pumpkin or Bat with Another Theme
If you'd rather stick with one of the existing GitHub-inspired themes, and just want to use the jack-o'-lantern or the bat instead of the default GitHub Octocat, then that can be accomplished with the top-icon input, such as top-icon: pumpkin or top-icon: bat. Here's an example workflow showing how to use the jack-o'-lantern with the dark theme.
name: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Generate the user stats image for GitHub profile
uses: cicirello/user-statistician@v1
with:
colors: dark
top-icon: pumpkin
env:
GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}}
The jack-o'-lantern should look good with the light themes as well. For that, you can either set colors: light explicitly or just leave the colors input out (it defaults to a light theme if you don't otherwise specify):
name: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Generate the user stats image for GitHub profile
uses: cicirello/user-statistician@v1
with:
top-icon: pumpkin
env:
GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}}
And here's a workflow for the default light theme, but with top-icon: bat:
name: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Generate the user stats image for GitHub profile
uses: cicirello/user-statistician@v1
with:
top-icon: bat
env:
GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}}
Note, don't try to use top-icon: bat with any of the dark themes since the bat will just blend into the background.
How to Use the Pumpkin or Bat with Custom Colors
If you don't like any of the built-in themes, you can specify custom colors. Here's an example workflow specifying custom colors, but using the jack-o'-lantern, specified with top-icon: pumpkin, instead of the default GitHub Octocat:
name: user-statistician
on:
schedule:
- cron: '0 3 * * *'
workflow_dispatch:
jobs:
stats:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Generate the user stats image for GitHub profile
uses: cicirello/user-statistician@v1
with:
colors: '#ffffff #368cf9 #0349b4 #0349b4 #0E1116'
top-icon: pumpkin
env:
GITHUB_TOKEN: ${{secrets.GITHUB_TOKEN}}
See the documentation of the colors input for complete details of how this input works. As in the prior examples, you can simply pass a theme name to this input. But you can also pass a sequence of five colors, each specified either with an SVG color name, or in this example with hex (both 6-digit and 3-digit hex colors are supported). The colors in this example happen to be those of the light-high-contrast theme, and are specified in the order: background color, border color, icons color, title color, and text color. The icons color only affects the icons for the various statistics, and is not used for the icons (e.g., Octocat, pumpkin, bat) in the top corners. If you use the default Octocat (e.g., by not specifying top-icon), the color of the Octocat is set to maximize contrast with your chosen background color. If you don't want any icon at the top, you can pass top-icon: none.
Where You Can Find Me
On the Web:
Follow me here on DEV:
Follow me on GitHub:
Vincent A Cicirello
If you want to generate the equivalent to the above for your own GitHub profile, check out the cicirello/user-statistician GitHub Action.

























Top comments (1)
The GitHub repository for the user-statistician GitHub Action is:
Generate a GitHub stats SVG for your GitHub Profile README in GitHub Actions
user-statistician
Check out all of our GitHub Actions: actions.cicirello.org/
About user-statistician
The cicirello/user-statistician GitHub Action generates a detailed visual summary of your activity on GitHub in the form of an SVG suitable to display on your GitHub Profile README Although the intended use-case is to generate an SVG image for your GitHub Profile README you can also potentially link to the image from a personal website, or from anywhere else where you'd like to share a summary of your activity on GitHub. The SVG that the action generates includes statistics for the repositories that you own, your contribution statistics (e.g., commits, issues, PRs, etc), as well as the distribution of languages within public repositories that you own The user stats image can be customized, including the colors such as with one of the built-in themes or your own set of custom…
For quickly getting started using it, there is a directory within that repository of "quickstart" workflows, where you can pick the one closest to the configuration you want, and commit it to the
.github/workflowsdirectory in your GitHub Profile repository, after editing it for any customizations you want.Some comments may only be visible to logged-in visitors. Sign in to view all comments.