Functions are said first class citizens in Javascript. In the same manner, references can be said first class citizens in DML.
Play with the following code live here : Demo.
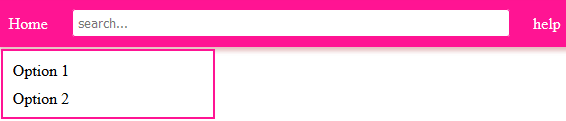
See for example in the main function how we manipulate the different components like 'topbar' and 'menu'.
You can also see in the code, how 'ul' element is provided an 'add' method like a simple list.
<html lang="de">
<head>
<meta charset="utf-8">
<title>title</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://efpage.de/DML/DML_homepage/lib/DML-min.js"></script>
</head>
<body>
<script>
const styles = {...}
/***************** utilities *********************/
function toggleStyle(elt, prop, state1, state2) {
if (elt.style[prop] == state1) {
elt.style[prop] = state2;
}
else {
elt.style[prop] = state1;
}
}
function hide(elt) {
elt.style.display = "none";
}
/**************** components *********************/
function Menu () {
let menuItems = ["Option 1", "Option 2"];
let menu = ul();
let li = (content, props) => make("li", props, content);
menuItems.map((item,index) => {
let liitem = li(item, styles.cssLi);
liitem.onclick = () => alert(liitem.innerText);
menu.add([liitem])
})
menu.style = styles.cssMenu;
let childsmenu = Array.from(menu.childNodes);
for (let item of childsmenu) {
item.onmouseover = () => item.style = styles.cssMenuOver;
item.onmouseout = () => item.style = styles.cssMenuOut;
}
return menu;
}
function TopBar() {
let topbar = div("", styles.cssTopbar);
let input = (props) => make("input", props);
selectBase(topbar);
let home = div("Home", styles.cssHome);
let searchBox = input({placeholder:"search...", style:styles.cssSearchBox})
let help = div("help");
unselectBase();
let menu = Menu();
return {topbar, home, menu, searchBox} ;
}
/**************** main app *************************/
function handleAppEvents ({topbar}) {
topbar.home.onclick = () =>
toggleStyle(topbar.menu, "display", "block", "none");
topbar.searchBox.onkeypress =
(e) => {(e.which) == 13 && searchTerm(topbar.searchBox.value)}
document.onclick = (e) => {
if (e.target != topbar.home) {
hide(topbar.menu);
}
}
}
async function request (term) {
let response = await `Found : ${term}`
return response;
}
async function searchTerm (term) {
let response = await request(term);
console.log(response);
}
function createApp () {
let topbar = TopBar();
div("Nothing for now....")
let app = {topbar};
return app;
}
function startEventLoop () {
handleAppEvents(createApp());
}
startEventLoop();
</script>
</body>
</html>



Top comments (3)
It would be nice to explan what DML, also link to the project would be nice.
Hy Jakub
I am very glad you are interested in :-)
In fact, I didn't expect anyone to react to this post.
DML is a library which purpose is to develop web apps with nothing more and nothing less than Javascript.
Here the official site DML
Here are the first article from the author IntroDML
My articles on DevTo DML
Hope you will try it,and who knows adopt it :-)
Regards
I know what the library is because I've found link in your snippet of code. But you should explain that in the post itself.