Usually, SEO ranking plays a huge role in making our website stand out. As you may have known, page loading speed is one of several factors that affect your SEO ranking, and improvement in website performance results in ranking up in SEO. Therefore, this leads to the topic I will be discussing in this article,
How could we improve the performance of our website?
1. Reduce bundle size, unused packages, and third-party libraries
When we first started coding as a Frontend Developer, Create React App(or CRA for abbreviation) was our best friend. It bootstraps our single-page application in React so that we don’t have to worry about the required configuration. However, there are tradeoffs in using CRA. The drawbacks are: that its bundle size is bulky, and with all the unused packages preinstalled it can slow our website in terms of performance.
One solution is that we don’t use CRA in the first place and configure Webpack and Babel depending on the situation. However, for those who already used CRA for their projects, it can be hard and time-consuming to eject our existing project.
Therefore, one workaround I found to reduce the bundle size is with the use of a library named **depcheck**. We can install the package by
**npm install depcheck**
and run command,
**depcheck**
Then we will see all the unused dependencies and missing dependencies in a list. which later we can uninstall accordingly. Here is an example of the list I got for my portfolio website.
PS D:\Github Projects\portfolio-website> depcheck
**Unused dependencies**
* [@fortawesome/fontawesome-free](http://twitter.com/fortawesome/fontawesome-free)
* [@fortawesome/free-regular-svg-icons](http://twitter.com/fortawesome/free-regular-svg-icons)
* [@material](http://twitter.com/material)-ui/icons
* [@mui/styles](http://twitter.com/mui/styles)
* [@testing](http://twitter.com/testing)-library/jest-dom
* [@testing](http://twitter.com/testing)-library/react
* [@testing](http://twitter.com/testing)-library/user-event
* body-parser
* concurrently
* mongoose
* node
* react-swipeable-views
* request
* sass
* web-vitals
* webpack
**Missing dependencies**
* eslint-config-react-app: .\package.json
* [@material](http://twitter.com/material)-ui/styles: .\src\components\Project\ProjectDetails.jsx
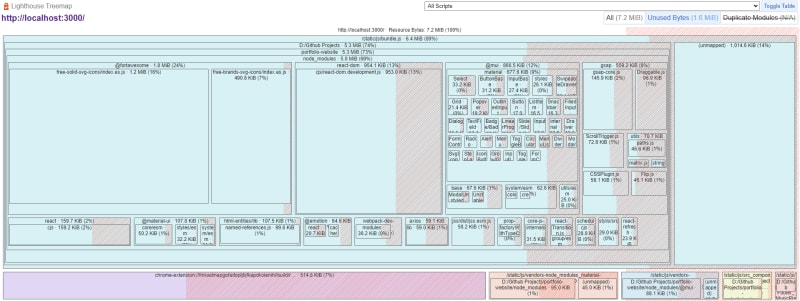
My take: Third-party UI libraries are usually bulk in size, which could dramatically lower the performance of our website. For example, my website uses icons from fort awesome, UI components from Material UI, and an animation library from GSAP. From the Lighthouse Treemap below, we can see a lot of unused resources from them(on the right half).
Therefore, think considerably before you implement them in your projects.
2. Use lazy loading and code-splitting
There are a lot of different ways to lazy load. And we can lazy load different elements.
- Component lazy loading in React
For components, luckily in React, there are build-in methods that we can use to lazy load our components. It allows us to dynamically import components.
const MusicPlayer = **React.lazy**(() => import("./MusicPlayer"));
Here is an example taken from my website, where I am dynamically importing my Music Player component. The reason to use lazy loading is, that this component is at the very bottom of my page near the footer, so users do not need to see it during the first painting.
The lazy component should later be rendered inside a Suspense component that looks like this,
**<Suspense**
**fallback**={
<Box>
<Widget>Loading...</Widget>
</Box>}
**>**
<MusicPlayer />
**</Suspense>**
My take: The habit of breaking our website into smaller reusable components now makes more sense because in a way we can only load the essential components during the first painting, so users won’t have to wait for everything to be loaded. Though the differences for smaller websites are in milliseconds, for a scalable website that later becomes enormous, these differences could add up to seconds I could imagine.
- Metadata preloading (audio/video)
Set preload attribute to none restricts the browser from loading the audio or video file when the page is loaded, thus saving a lot of network resources.
Here is an example taken from my website,
<audio id='audio' **preload='none'** ref={audioRef}></audio>
My take: The audio/video files are usually greater than 3MB (before compression), which takes longer time to load if we wait for it. Therefore, loading the metadata after the user takes their first action could greatly improve page load speed.
- Lazy loading with images
Set loading attribute to lazy would delay the loading until everything else is loaded. This is extremely helpful if we have a lot of images to display on our website.
Example:
<img src="image.jpg" alt="..." **loading="lazy"**>
My take: Although theoretically we can lazy load every image on our website, we don’t want to apply these settings to images that are within the first viewport that users can see.
Results by Google Lighthouse shows performance improvement
I will show the improvement of my website. Simply doing these tricks I mentioned in the article, makes me realize that even a small effort in doing so could lead to a 34% performance leap. (Your result may vary.)
Before:
After:
In the next article, I will be discussing how we could improve the accessibility of our website, which is also a measure factor of SEO ranking. Make sure to keep your eyes on my next medium update.
Let’s connect:







Top comments (0)