Last week, I filed and fixed follow up issues for Text to Speech feature I recently integrated with ChatCraft.There are still many issues open related to Text to Speech that I need to address.
But this week, I decided to prioritize some smaller issues and pull requests I had under my name, as my backlog was growing out of control. In this post, I will discuss how I was able to get many of those issues closed, and review other Pull Requests, effectively contributing to ChatCraft's Release 1.2 this week.
Table of Contents
1. Improving Mic UX
2. Helping with Image Styling
3. Working on a Custom Command 💻
4. Refactoring the approach to determine TTS Support 🔧
5. Sidebar Enhancement REBOOT
5.1. Challenges with Git
5.2. Sidebar Changes
6. Reviewing Other PRs
7. Release 1.2.0 🚀
Improving Mic UX
I had a couple of ongoing PRs, but I chose to kick off the week with an easy one. I opened a Pull Request last week to change the Audio Recording behaviour of ChatCraft to "Click to Start, Click to Stop" from "Drag and Hold" as it was pretty challenging to make drag behaviour work seamlessly on mobile.
Last week, I only changed it for smaller screens as I did not want to dump all the work done by David to implement the drag behaviour.
However, everyone believed that click/touch was a better approach
I made the change for all screen sizes. This was pretty easy as all I had to do was REMOVE drag code, and add SIMPLE click handler for recording toggle.
This was merged as it was good enough for the PR, but I got the following recommendation for further improvement:
So I opened a follow up issue for that,
and started looking for the next thing to work on.
Helping with Image Styling
During this week's Triage meeting, we were discussing about a Pull Request made by Mingming that would allow ChatCraft to accept images as input and use OpenAI's Vision model to generate responses based on that. This was a truly killer feature and the PR had had been in progress for about 4 months now. While almost ready to merge, there were some final touch ups left and one of those was that image previews were not centred in the chat and the width was fixed to 50%.
and in the Modal Preview, it was overlapping with the close button.
Everyone decided to fix that in a follow up issue. But I thought that could be a quick fix, so immediately started working on that.

By the end of the meeting, I was able to come up with some style changes and opened a Pull Request to be merged in to Mingming's branch.
Now the images looked like this:
In Modal Preview:

Katie asked me to make a minor change which I did shortly.
And since everyone was happy with the fix,
it was merged shortly after, closing the corresponding follow up issue.
Working on a Custom Command 💻
ChatCraft has some in-built commands to quickly execute certain operation like opening a new chat, deleting existing etc. without the need to even touch your 🖱️
A few weeks ago, I opened an issue to show a list of commands when someone entered an invalid command, i.e., not in ChatCraft Command Registry.
I opened the Pull Request last week, and it had been in review since.
Roy did an initial review and was curious why we need error handling in the following code since we know that /commands should run without any problems.
// We are sure that this won't return null
// since prompt is definitely a command
const { command } = ChatCraftCommand.parseCommand(prompt)!;
const commandFunction = ChatCraftCommandRegistry.getCommand(`/commands ${command}`)!;
setShouldAutoScroll(true);
try {
await commandFunction(chat, user);
forceScroll();
} catch (err: any) {
error({
title: `Error Running Command`,
message: `There was an error running the command: ${err.message}.`,
});
}
which Professor clarified. He also helped me notice that I forgot to add the new command to the text for general help text.
Mingming later suggested we should have a Single Source of Truth for the commands help text so we don't have to change it twice.
which I fixed in this commit.
There were some more discussions after which we decided to also show the command which failed in a toast message, so the user knows if they typed something wrong.
But Taras thought that it the unrecognized command should show up in inline with the list of commands instead of toasting.
Now as simple as it seems, it WASN'T. I had to understand the complicated system of how commands were accepting and using arguments to get this done. But finally I succeeded and this was the result.
Passing arguments to this command would allow us to add a feature later on to query a specific command like so
/commands some-command
But for now, everyone seemed to like it and hence, this was also merged.
Refactoring the approach to determine TTS Support 🔧
As a follow up for Add TTS Support issue, I was supposed to modify my approach for determining if TTS was supported by the user's AI provider.
Originally, I was checking if the user had chosen OpenAI as their provider, but this wasn't a good approach as in the future even OpenRouter could allow using the TTS mode.
So the approach suggested by Taras was that I should rather check if the list of current models included the model I was using for audio streaming.
I spent a while in addressing this issue and opened a Pull Request.
This was also a long conversation and if you're interested in code changes, you can follow this link.
https://github.com/tarasglek/chatcraft.org/pull/420/files
I was able to get it merged yesterday.
Sidebar Enhancement REBOOT
I had a Pull Request regarding Sidebar enhancement opened since November, but the requirements kept changing and it became really hard to continue working on the same branch when it was decided to drop a lot of things.
Challenges with Git
I initially tried to continue in the same PR, by following this plan.
- Branch off of main
- Work now new changes
- Rebase on the original sidebar branch and fast-forward merge into it.
But the problem at hand was that my original sidebar branch was in my downstream fork, while my new branch was in the original repository. And I wasn't sure if I could merge into a downstream repo branch from an upstream repo branch.
One approach I could use would be:
- Make sure both sidebar branches (downstream and upstream) are rebased on upstream main.
- Create a new branch in downstream based on the sidebar branch in upstream.
- Fast-forward the new downstream branch into the downstream sidebar branch.
- Push new commits to downstream Gitub repo
And this should have done it. But I thought NAHH, its easier to create a new PR from the branch in upstream as this would be cleaner and we could also benefit from Cloudfare Previews in reviews.
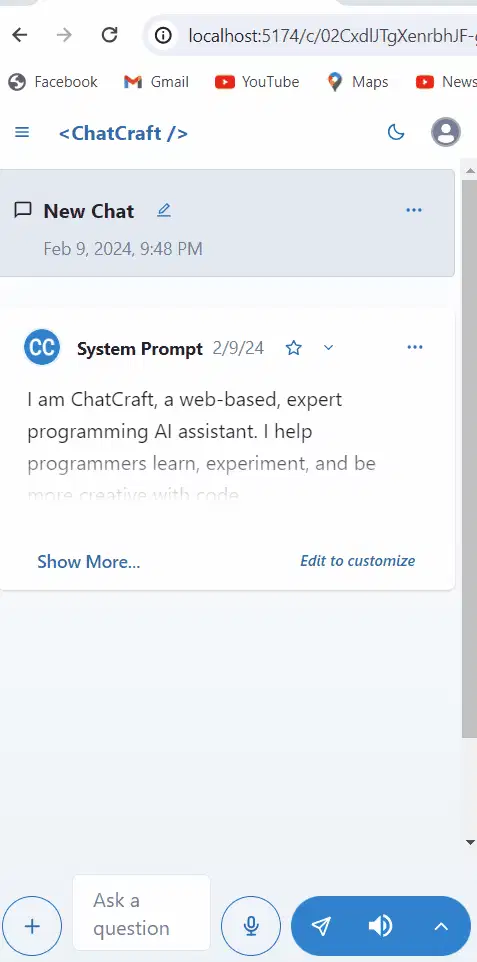
Sidebar Changes
But anyways, lets take a quick look at the changes I made.
- The overlay effect is only applied to mobile devices now, and Chakra Drawer is being used for that purpose.
- The search field has also been moved to the sidebar on mobile devices due to the lack of real estate in the header.
- The behaviour on desktop remains the same, except a few animations have been added to make the push content effect smoother.
- It has also been ensured that there is no redundant animation on page reloads, as it was one of the problems in the last PR.
- The Pin Sidebar feature has also been removed.
Here's a Demo 🎬
On Desktop:
The gif was too large so couln't attach
Link
On Mobile:
I would suggest looking at the PR directly.
https://github.com/tarasglek/chatcraft.org/pull/437
Reviewing Other PRs
These were all my direct contributions to this week's release, but
I also reviewed Pull Requests made by others.
The first one was by Professor, to allow image downloads of messages.
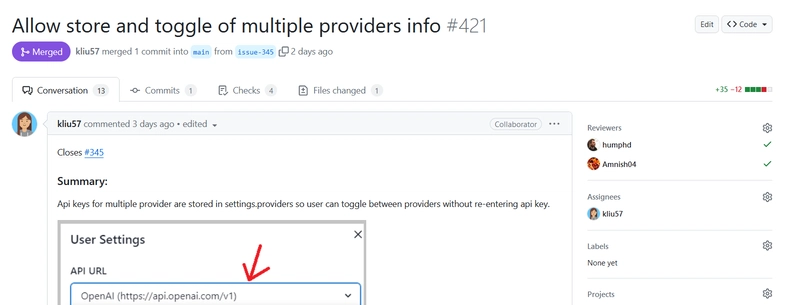
The second was by Katie, that would allow users to store multiple providers at once.
Release 1.2.0 🚀
This sure was a pretty busy week. I got 4 pull requests merged, 1 Reboot, and 2 Reviews.
Everyone worked pretty hard, and with all contributions, we were able to successfully release ChatCraft v1.2.0 this week.
Cheers, and looking forward to 1.3 next week 💪























Top comments (0)