In my last post, I talked about me joining ChatCraft Team as a contributor and my experience with with the project's initial setup.
This week, I decided to dive a little deeper into the project's tech stack and also made a couple of contributions along the way.
Table of Contents
1. Researching Technologies 💻
2. Contributions 👨💻
2.1. Enforcing Consistent EOL Character 🔧
2.2. Reviewing a Pull Request 🕵️♂️
2.3. Adding back SOPS decryption method
3. Conclusion 🌟
Researching Technologies 💻
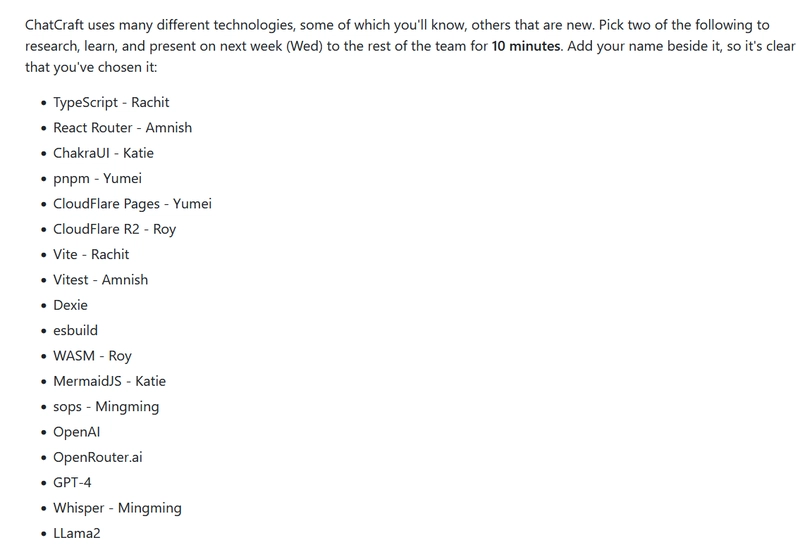
Every team member agreed to research at least 2 technologies from the application's tech stack and present an introduction/demo to the topic during the week.
Everyone was encouraged to pick topics they didn't already know, and it was super refreshing to see such a huge list of technologies that I wasn't familiar with. I was kinda confused about what to pick, but React Router 🗺️ and Vitest caught my interest as routing is one of the first things you need to look at when understanding a project, and testing is equally important to stay confident in the robustness of a project's code.
I have documented my findings about the topics and how they are used in ChatCraft in their corresponding wiki pages
Apart from this, I summarized all my findings in a powerpoint presentation to make it easier to demo my findings 🚀
Contributions 👨💻
While I was researching the technologies and exploring the project, I found a few issues that I could contribute to.
Enforcing Consistent EOL Character 🔧
The first time I contributed to ChatCraft was last year when I was taking OSD600. And when I opened the project in VSCode after cloning, I noticed some red squiggly lines with an ESlint error message all over the files particularly at line endings.
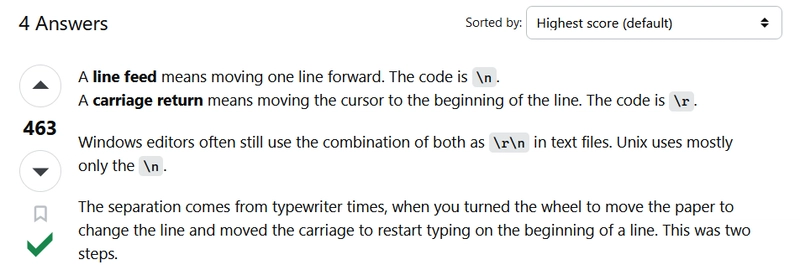
The problem was that the project was configured to only accept LF (\n) as the line ending character, but my editor was using CRLF (\r\n) by default as I am a Windows fanboy.
Back then, I found a cheap fix to suppress the noise generated by those errors by adding the following settings to the eslint config.
which worked for that time. But now that I would be regularly contributing, it was necessary to find a proper fix.
I started discussing with the admins in the discord group and initial thought was that I should override my editor to use \n as EOL character, which was acceptable.
After some discussions, my professor told me that most projects on github use LF vs CRLF and that there was a way to enforce this setting for all project contributors.
Sounded familiar, but couldn't remember from where 🤔💭
until I realized I saw a similar file at work before but never paid attention to it.
After a bit of research, I filed an issue regarding this, and created a Pull Request with a basic configuration file, that was eventually adapted to the following version.
# EditorConfig is awesome: https://EditorConfig.org
# top-most EditorConfig file
root = true
# For all the files
[*]
end_of_line = lf
trim_trailing_whitespace = true
insert_final_newline = true
However, this alone did not solve the problem. There was a weird conflict between the editorconfig settings and the way git was configured to use CRLF as line endings when checking out files.
So my professor suggested me to add a .gitattributes file as well to alter that behaviour.
.gitattributes
*.yaml diff=sopsdiffer
* text=auto eol=lf
Not only that, but as discussions went on, I also added the following workspace configurations for opinionated formatting and recommended extensions for the project.
.vscode/extensions.json
{
"recommendations": [
"editorconfig.editorconfig",
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"streetsidesoftware.code-spell-checker"
]
}
.vscode/settings.json
{
"editor.insertSpaces": true,
"editor.tabSize": 2,
"editor.detectIndentation": false,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"files.eol": "\n",
"files.insertFinalNewline": true
}
Once my professor was satisfied with the work, he asked me to get it tested locally by other teammates and add some testing instructions to the PR, and so I did.
Some of the teammates faced issues initially, but ultimately they were resolved and these changes were shipped 🚀🎊
Reviewing a Pull Request 🕵️♂️
I talked about SOPS in my last post, and how we are leveraging the tool to manage secrets for the project.
I also discussed how one of the methods documented in the repo to decrypt the secrets did not work as expected.
The same problem was faced by others and Katie decided to open a PR to remove that from documentation.
I left a comment on it suggesting that instead of removing it altogether, we could make some changes as I had an idea why it was not working.
But I guess I was too late as it was shortly merged.
Adding back SOPS decryption method
Stay Tuned... It doesn't end there...
As I had an idea how to fix it, I opened another issue explaining the problem.
which led to a funny conversation 😜
Sorry about that ChatCraft!
The problem was a minor Linux CLI syntax issue. The entire conversation can be followed in this pull request, which was also merged after a few iterations of corrections and improvements.
Conclusion 🌟
That sure was a busy week :D
I probably missed some of the interactions, will add them as I remember.
But I sure was able to get familiar with various technologies used by ChatCraft by staying active in the community.
I would have loved to contribute more if life allowed, but I am planning to gear up a bit from next week 🔥















Top comments (0)