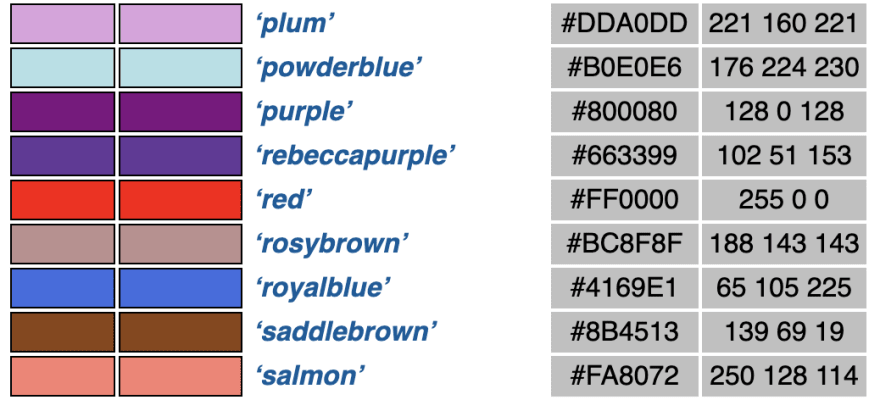
Some common colors have named aliases to make them easier to use and remember. For example, you don't need to know that #FF0000 or rgb(255, 0, 0) represents the color red. You can directly use the name red to include that color in your CSS.
At the moment of writing this article, there are 148 named colors, some of which are repeated. For example, aqua and cyan are equivalents to #00FFFF.
All named colors are case-insensitive (including the special color keywords and system colors below), which means that it doesn't matter how the names are capitalized, they will be interpreted the same. For example, turquoise, Turquoise, or tUrQuOiSe will all represent the same color.
The list of named colors has changed over time, and it will change in the future with new additions –the last color added to the list was rebeccapurple (#663399)–, aliases, and removals.
Special Color Keywords
Apart from the color names, there are some other named "colors" and keywords that are worth mentioning:
transparent
There is a color that is not really a color but a complete lack of it. The keyword transparent is used as a shortcut for rgba(0, 0, 0, 0) (see RGB and RGBA above) and it represents a fully transparent color.
It doesn't matter much anymore as all modern browsers support the transparent keyword, but in the past, it was something to consider as some of them (notoriously Internet Explorer and early versions of the Android Browser) did not support it.
currentColor
It represents the current value of the color property. If none is specified, it is the inherited text color from the parent container. Taking that into account, the following CSS rules are equivalent:
.element {
color: teal;
background-color: currentColor;
}
.element {
color: teal;
background-color: teal;
}
The currentColor value is convenient when used with SVG. You can make the same SVG icon take different colors by specifying currentColor as the fill or stroke color.
inherit
inherit is a reserved word –not limited to colors– that indicates that the property takes the same computed value as the property for the element's parent.
For inherited properties, the main use would be to override another rule (as the value is already inherited from the parent).
System Colors
Finally, there are some other special color keywords. They match some system elements and are designed to keep consistency across the applications on the browser.
The system colors come in "pairs" of background-foreground colors. It is important to use the matching background/foreground color to avoid contrast issues.
Here is a table with all the system colors and their corresponding matches:
| Background Color | Foreground Color(s) |
|---|---|
buttonFace |
buttonText |
canvas |
activeTextcanvasTextlinkTextvisitedText
|
field |
fieldText |
highlight |
highlightText |
There is one more system color that doesn't have a background match: grayText which is a color that has a lower contrast rate (although still readable) for disabled elements... and that, contrary to what the name may convey, it may not always be gray.
In the past, the list of system colors was considerably larger, but many of them have been deprecated. Still, browsers support many of those colors as legacy, but it may not be a good idea to use them.
This is a table with the different system colors organized by browser:
Only Chrome and the Chromium-based browsers support all the system colors. Edge/IE and Safari only support Button and Highlight. And Safari supports Button, Highlight, and Field (all with the foreground and background color).









Top comments (0)