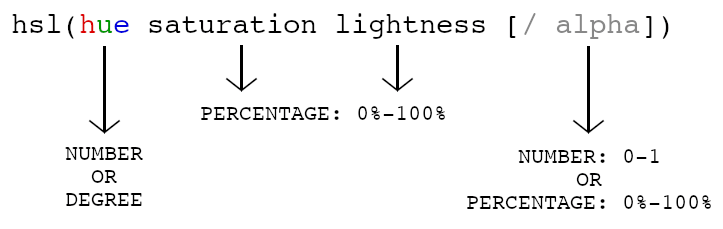
HSL stands for Hue-Saturation-Lightness. In this format, the developer specifies three values:
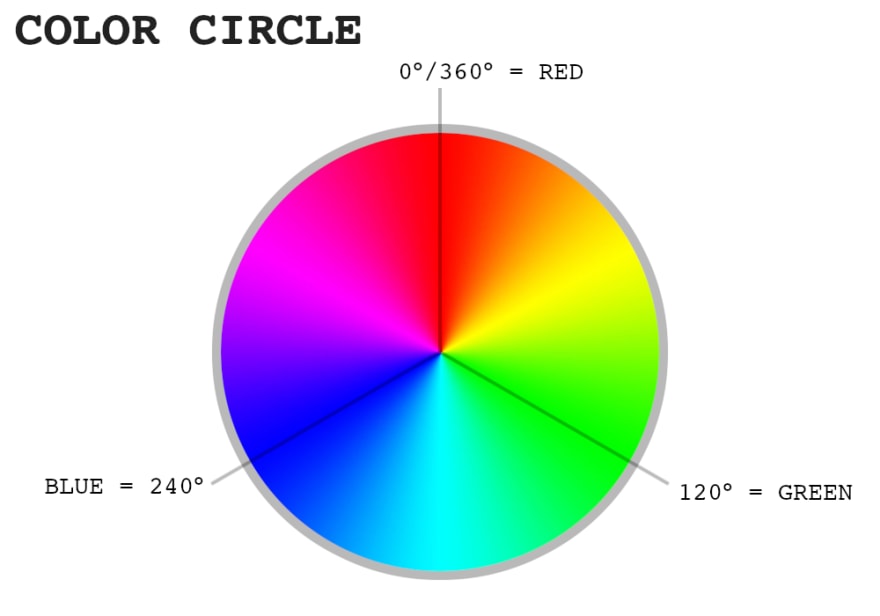
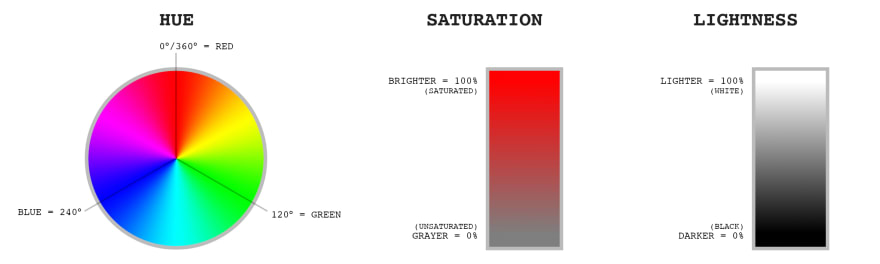
- Hue: an angle in the color circle/wheel (see below).
- Saturation: the color's saturation/brightness level. A value of 100% indicates a fully-saturated bright color, while lower values will lead to fully unsaturated gray colors.
- Lightness: the level of lightness of the color. Lower values will be darker and closer to black, higher values will be lighter and closer to white.
Similarly to RGB, there are two versions of the function: hsl and hsla (hsl with alpha)... and just like RGB, hsl and hsla are now basically synonyms: hsla is considered legacy, and the function moving forwards should be hsl.
Also, the "traditional" comma-separated notation is now superseded by the space-separated notation:
One great thing about HSL is that it can be easily combined with CSS variables and the calc() function to create basic theming capabilities with pure CSS:
Taking into account the different combinations of functions (hsl and hsla), value formats (number or degree, or number of percentage for the alpha), and separators (space or comma), there are 24 different ways of writing a color with HSL in CSS:
color: hsl(180, 100%, 50%);
color: hsl(180, 100%, 50%, 1);
color: hsl(180, 100%, 50%, 100%);
color: hsl(180deg, 100%, 50%);
color: hsl(180deg, 100%, 50%, 1);
color: hsl(180deg, 100%, 50%, 100%);
color: hsl(180 100% 50%);
color: hsl(180 100% 50% / 1);
color: hsl(180 100% 50% / 100%);
color: hsl(180deg 100% 50%);
color: hsl(180deg 100% 50% / 1);
color: hsl(180deg 100% 50% / 100%);
color: hsla(180, 100%, 50%);
color: hsla(180, 100%, 50%, 1);
color: hsla(180, 100%, 50%, 100%);
color: hsla(180deg, 100%, 50%);
color: hsla(180deg, 100%, 50%, 1);
color: hsla(180deg, 100%, 50%, 100%);
color: hsla(180 100% 50%);
color: hsla(180 100% 50% / 1);
color: hsla(180 100% 50% / 100%);
color: hsla(180deg 100% 50%);
color: hsla(180deg 100% 50% / 1);
color: hsla(180deg 100% 50% / 100%);
Once again, all the tested browsers support hsl and hsla with both notations... except for Edge on Windows, that only supports the comma-separated notation, the function hsl with 3 arguments, and hsla with four.










Top comments (0)