
As part of my proposed solution to the Digital Ocean App Platform hackathon solution, I require Puppeteer for rendering graphs via API and downloading the graph as an image. It works seamlessly on my local machine and hopefully, it should work on the app platform.
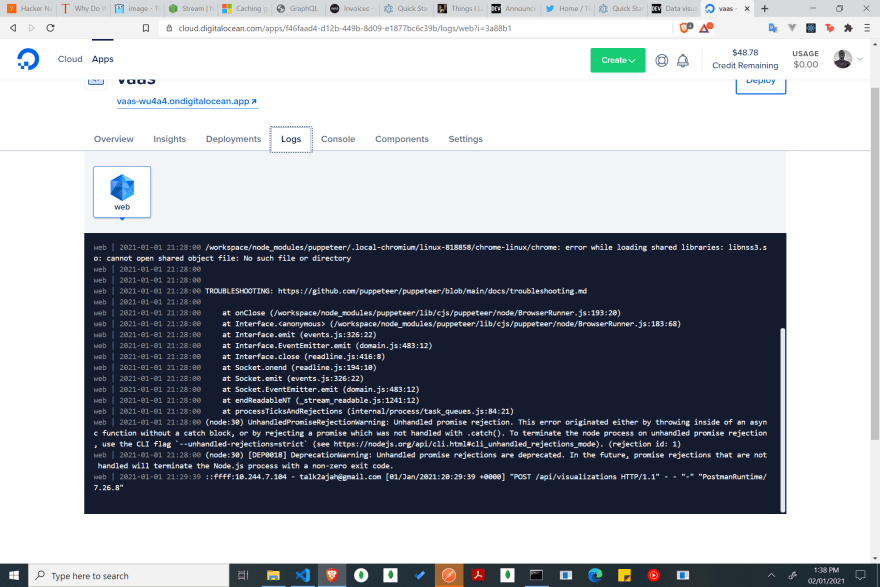
However, from the image above, puppeteer fails to launch with the errors above. I tried to look for a way to install the required dependencies all to no avail. I did some quick Google searches to find a solution to it without success. Finally, I found this link with information on the situation in the Digital Ocean community support platform here: https://www.digitalocean.com/community/questions/how-to-setup-puppeteer-in-nodejs-app
Luckily, the problem is being worked on by the Digital Ocean engineering team as stated in the comment found in the link above.
Nonetheless, in order to make sure that the API service is functional by the submission date for the hackathon, I've decided to extract and create the Puppeteer rendering service via an external HTTP service and return the rendered graph image to my App Platform service to store on the DB.
In addition to this, I have updated the home page of my app to enable people to access and try the app functionality without having to go through the process of signing up and verifying their email. You can take a look here: https://vaasapp.co/
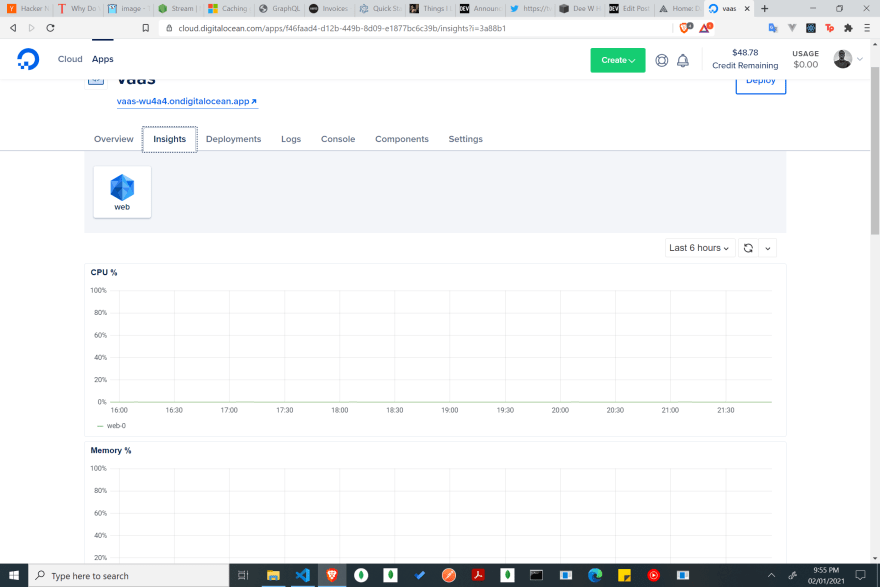
Also, I'm happy about the Digital Ocean App Platform insights page which gives insights into CPU and memory usage as well as bandwidth consumption which are necessary data for optimizing your app and checking its health status.
Hopefully, I would be able to bootstrap the puppeteer rendering service soon and be ready to showcase the API by the submission date.




Top comments (0)