So, I've recently updated my portfolio website. Basically I switched to Gatsby due to its friendly environment as well as perfect compatibility with React.js and Netlify.
Few moments for the Great Gatsby
Gatsby is a React-based, GraphQL powered static site generator. Well, what does that even mean? Well, it weaves together the best parts of React, webpack, react-router, GraphQL, and other front-end tools into one very enjoyable developer experience. Don’t get hung up on the moniker ‘static site generator’. That term has been around for a while, but Gatsby is far more like a modern front-end framework than a static site generator of old.
You can read more on the official docs
In order to quickly jump in 👉 Install the Gatsby CLI
npm install -g gatsby-cli
Create a new site
gatsby new [name-of-your-website]
Change directories into site folder
cd [name-of-your-website]
From this position, you can start the development server
gatsby develop
Now it's your time to build your unique portfolio page 🔥
As a bonus tip, after you successfully build your website head over to Netlify Step-by-Step Deployment Guide for quick & easy deployment.
In my case, my previous personal website wasn't ykhym...well built for the lack of better word. This is how it looked before from the insides perspective.
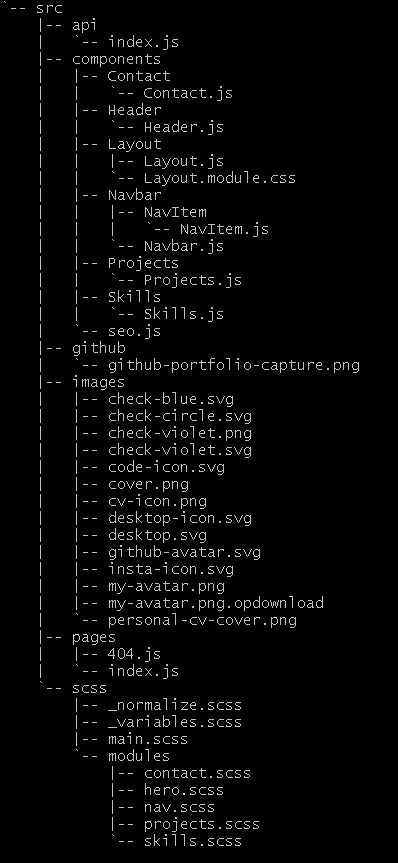
Now, using React, I managed to divide my project structure to more flexible, readable components. Although I've also changed already some content the main goal was to prepare myself for future development, maybe adding some blog posts area as Gatsby works great as a CMS.
Right, I see it adds much more redundant complexity from the beginning but it's a part of my practice set, new learning skill and key for future development as I said before.
If you're willing to see the changes, as well as complete website demo, feel free to check it out
New portfolio:
Source code
Demo
Old portfolio:
Source code
Demo
The whole idea for this post was to show you that as a software developer you should always keep in mind that the tech industry grows at a very fast pace and you have to keep eye on the latest tech related releases, practice with them, decide what to choose for your own stack and don't hesitate to flip everything upside down.
Feel free to share your thoughts on this topic in the comments section. Leave some positive reaction ❤ 🦄 📖 Do you think it's always the best idea for switching to new technologies as they come and go?













Top comments (0)