Overview
JHipster is a famous generator allowing you to generate modern applications.
One of its official blueprints is called JHipster.NET. It allows to override the back-end part in asp.net core (instead of Java spring boot).
To take advantage of this blueprint, we will generate a modern application with a xamarin front-end. Meaning that both front-end and back-end will use C#.
Why Xamarin ?
With a C#-shared codebase, developers can use Xamarin tools to write native Android, iOS, and Windows apps with native user interfaces and share code across multiple platforms, including Windows, macOS, and Linux.
Choosing Xamarin allows to make a modern cross platform application with next to zero code duplication and waste of time.
Installation
You may find more information about how to generate your asp.net core application with JHipster.NET in this post.
To install JHipster generator, run this command :
npm install -g generator-jhipster
To install JHipster.NET blueprint, run the following command :
npm install -g generator-jhipster-dotnetcore
Move to any empy folder you want to, and generate your full-stack app by running this command :
jhipster -d --blueprints dotnetcore
If everything goes as expected, you should have few question to answer. For instance, first questions will ask you to choose a base name, and a C# namespace.
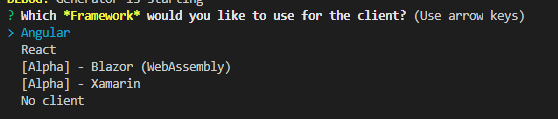
After few question, you will have to choose between one of the available fronts for your client.
Please note that Xamarin front is only available in debug mode. That's why the -d flag is mandatory.
Make sure to choose Xamarin :
Launch your back-end application
Before talking about how to use your Xamarin front-end, run the following command to launch your server and database :
dotnet run --verbosity normal --project ./src/YourAppName/YourAppName.csproj
Warning: Make sure to replace YouAppName with your actual real app name.
Moreover, if you have any difficulty, your generated application should contains a README.md that may help you quite a bit.
NuGet Requirements
Your generated Xamarin front-end application will require the following NuGet packages :
- akavache >= 7.1.1
- MvvmCross.Forms >= 7.1.1
- System.ComponentModel.Annotations >= 5.0.0
- System.Net.Http.Json >= 3.2.1
- Xamarin.Forms >= 4.6.0
- Xamarin.Essential >=1.5.3
Generated structure
Any generated Xamarin application is structured as follows :
client
├── Namespace.Client.Xamarin.Core - Your core application
│ ├── Models
│ │ ├── Entities - Generated models
│ ├── Services
│ │ ├── Entities - Generated services
│ ├── ViewModels
│ │ ├── Entities - Generated viewmodels
│ ├── Views
│ │ ├── Entities - Generated views
├── Namespace.Client.Xamarin.Android - Your Android application
│ ├── Resources
│ │ ├── drawable - Contains your images
│ │ ├── Layout - Contains your layouts
│ ├── Properties
├── Namespace.Client.Xamarin.iOS - Your iOS application
│ ├── Resources - Contains your images
│ ├── Properties
├── Namespace.Client.Xamarin.Shared - Shared code
│ ├── Constants - Contains shared constants
Entity generation
When creating a new entity in your database, your front-end is automatically updated to ensure a fully available management of all your entities.
Manual Entity Generation
To create an entity you can run the following command in your application folder:
jhipster entity <entity-name>
You will have to answer few more questions in order to decide if you want to add some relationship with other entities and if you want to add more fields to it.
JDL Entity Generation
You can also automaticaly generate many entities tanks to a JDL with the following command :
jhipster import-jdl my_file.jdl
A JDL (JHipster Domain Language) is a JHipster-specific domain language where you can describe all your applications, deployments, entities and their relationships in a single file (or more than one) with a user-friendly syntax.
You can create your JDL online on JDL Studio.
Conclusion
If you followed everything correctly, you should now have a modern Mvvm Xamarin Application with CRUD operations on all your entities.
Feel free to contribute to JHipster.NET's GitHub repository and don't forget to put a star if you liked it.



Top comments (2)
Sir, the command 'jhipster -d --blueprints dotnetcore' does not work, I receive the message ''jhipster' is not recognized as an internal or external command,
operable program or batch file.' when I run this command.
the 1st command 'npm install -g generator-jhipster-dotnetcore' worked fine;
FYI, I am on a win 10, latest release, with Visual Studio 2019, Micrsoft SQL Developer 2019, MS Office, if this helps. I am ruuning the command prompt in Admin mode and using a empty directory.
Hello Michael,
My apologizes for the late reply, do you have the base JHipster generator installed ? You can install it by running
npm install generator-jhipster. If you already installed it then you may need to add JHipster to your system path.Hope it helps!