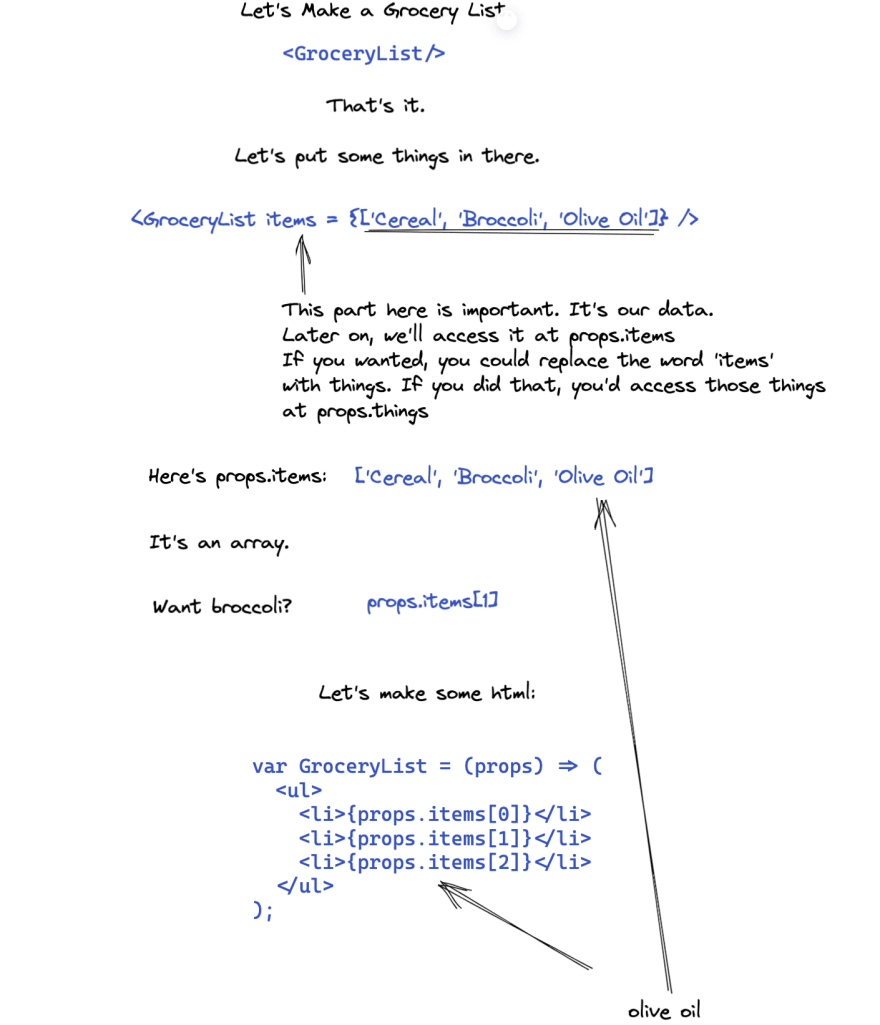
This is a post about creating this image, and a few others like it:
We're on day two of React, and I went to bed last night determined to feel better about the material today than I did yesterday.
So I woke up about four hours before class - enough time to finish up a slightly-past due assignment, and then roll-up my sleeves on yesterday's React material for a thorough overview.
Mission accomplished. I was able to get a grasp on the core functionality that we've been introduced to, and if not totally flex that new understanding on the material, at least keep up with my pair programming partner who came into the program with a strong React base.
Hard work pays off.
So with my newer, deeper (though still shallow) understanding, I thought I'd examine some of the issues that hindered me yesterday in getting a grasp on the intro material.
Part of it was the short turn-around time from study to application in a pair environment. Tied into that is the dreadful feeling of not pulling your own weight for the team.
But I thought that the study materials provided to us were wanting, and I was able to identify a key issue that prevented me from connecting the dots in our instructional material and the workings of our basic sample app.
It came down to props and their role in passing information down through the component structure, from parent to child.
So in an effort to clarify it for myself and maybe even come up with some material that I could share with some of my classmates, I started on some diagrams that would visually draw connections between the components and expedite the reader through my understanding process.
Well, that turned out to be way easier said than done.
So credit to whoever designed our materials. I still think that extra care can and should be taken with the theme of passing data into the props object, but I wasn't able to bridge that gap in the hour or so I spent on diagrams that I intended to solve that issue.
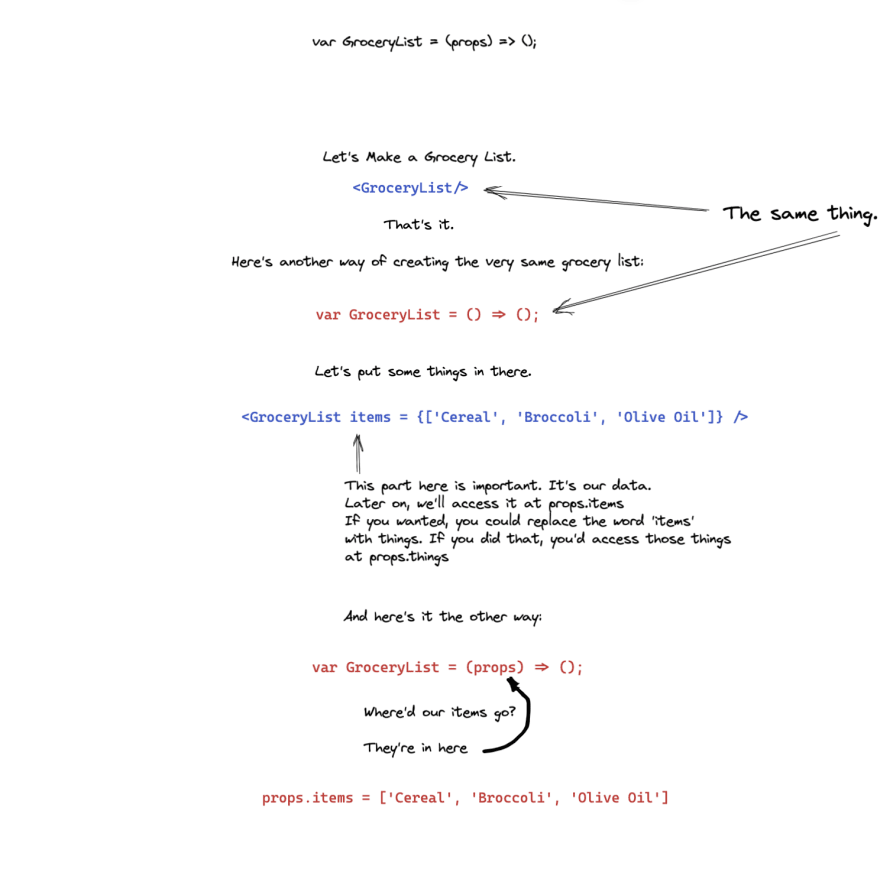
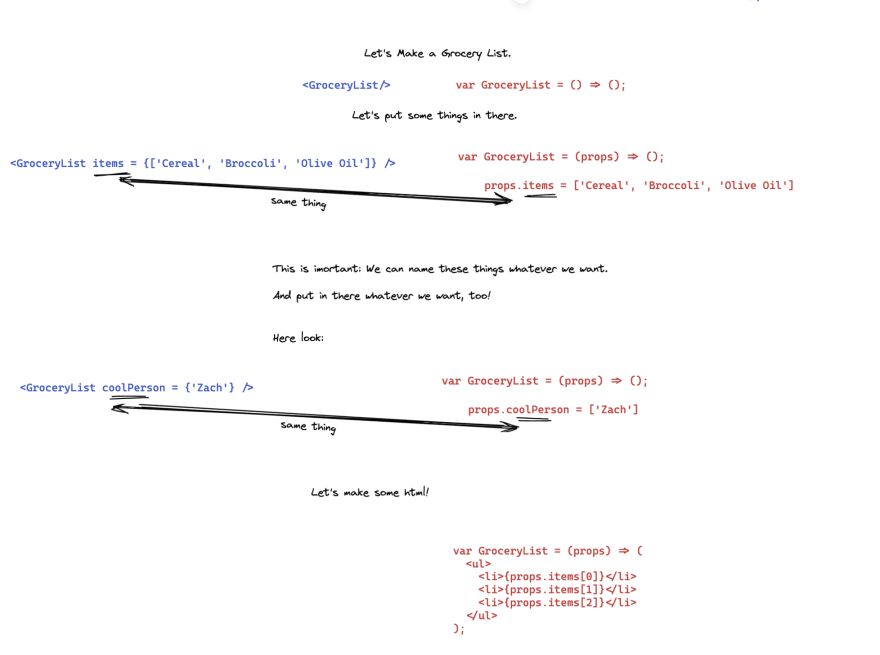
Here are some other pieces of that work:





Top comments (0)