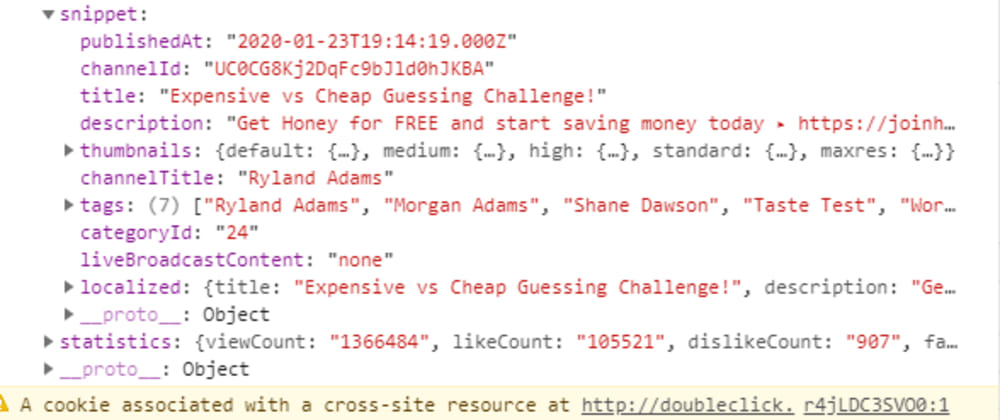
I am trying to access the title tag but I am getting this error
TypeError: Cannot read property 'snippet' of undefined
inside my component I have a
state ={
items:[]
}
which I updated via an ajax request to the Google Api.
inside my render Method
const { items } = this.state.items ? this.state : [];
please help







Top comments (3)
Hi @yvens47 . Could you provide more context?
You can improve your chances for a reply by putting a minimal example to either JSFiddle, Code Sandbox, or StackBlitz. Describe what you want it to do, and things you've tried.
here is the jsfiddle.net/67eLg9ft/3/
I made the request to the google got a response and the response in the items state of the component but when I try to access property of some of the of the objects inside the Items state.
I am getting a type error; properties undefined.
I think it has something to do with this piece of code below inside the render method.
const { items } = this.state.items ? this.state : [];
or the code inside the ComponentDidmount Method
Hey! You're from my neck of the woods. Having a similar issue. Maybe I can try to track it down and help out a fellow Central Pa dev.