I appered for an online hackathon challenge on React, The task given for me was to build an Instagram clone web app.
I really liked working in react, how it helped me build faster with organised code.In short time I finished the task given,because with help of plug and playable components ( yes ,I shamefully reused most of my prev project components 😁😁 ).
I still hate my first experience as web dev when I have to care about the order of script tags and multiple libraries,dependencies confilcts.
 yashwanth2804
/
photocon
yashwanth2804
/
photocon
An Instagram clone application to share the photo
Photocon / An Instagram clone app
This image sharing app lets you to share images , it has functionality as follows
- Post an image with basic info content
- like and comment
- delete post
- Theater view for viewing photo
- Mobile first design
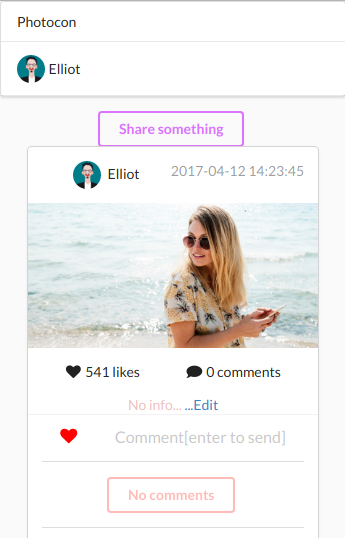
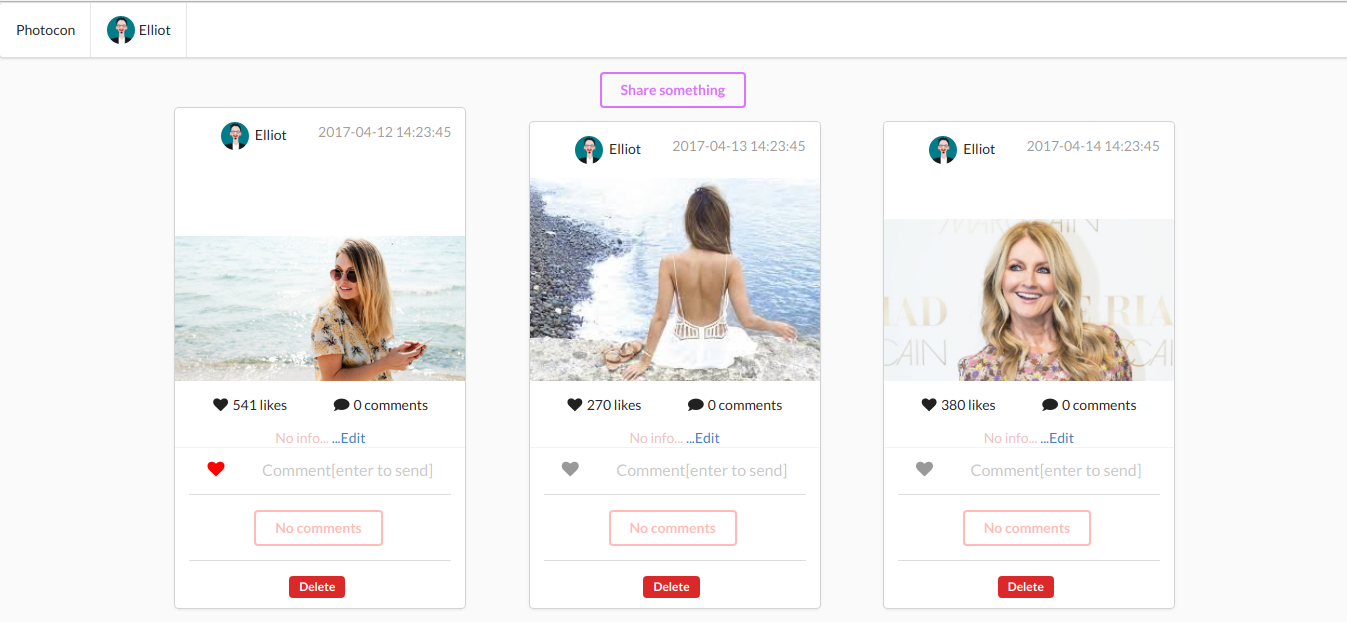
Screenshots
Mobile
Web
Stack
This app was built using React-Redux and UI development framework was Semantic ui.
Project explanation
The Project was built using React-Redux architecture, in case of storing the likes for the images was done using redux store, single state manager. Semantic Ui used for this responsive web app that fit for mobile view. Taken care of mobile first design.
Used axios to load the insta.json file to the app. At first I tired directly with the provided api but i faced CROS related issues.
Implemented the in place Edit/update info functionality for user experience Taken care of basic validation like if post has no comments…




Top comments (4)
Not bad! How long did it take you?
around 2 hours
Nice, I've also built an Instagram Clone but in React Native - it turns out, it's a lot of work, haha.
not exactly a insta clone but, used some different choices 😀