Hello Developers,
Fork My github Repo And Give a Star
If You want to make any awesome changes do fork and push in the repo.
- 1st you have to Fork the project
- Use your git Bash and
git clone <url of repo>
- Next, You have to install all the necessary packages. So for that, just type 👇 and press enter
npm install
- If you want to understand the code Open your favourite Code editor. I have explained each and every function in detailed manner in comment.
- To run the project You just have to write the following command
nodemon server.js
- Server.js Contains
process.env.CONNECTION_URL
This CONNECTION_URL contains the mongoDB Localhost url you can find it in mongoDB compass
- For the above CONNECTION_URL You need to create a
**.env**file and Add the following CONNECTION_URL=localhosturl (*NOTE❗: Do not use single or double quotes for adding url *)
I have created a Blogging Website with Node Js as backend, express and mongoDB as a database.
This Blogging Website performs CRUD operations.
- Here You will just have to click on New Post to create a new Post from scratch.
- Here You will get redirected to the new post page.
-
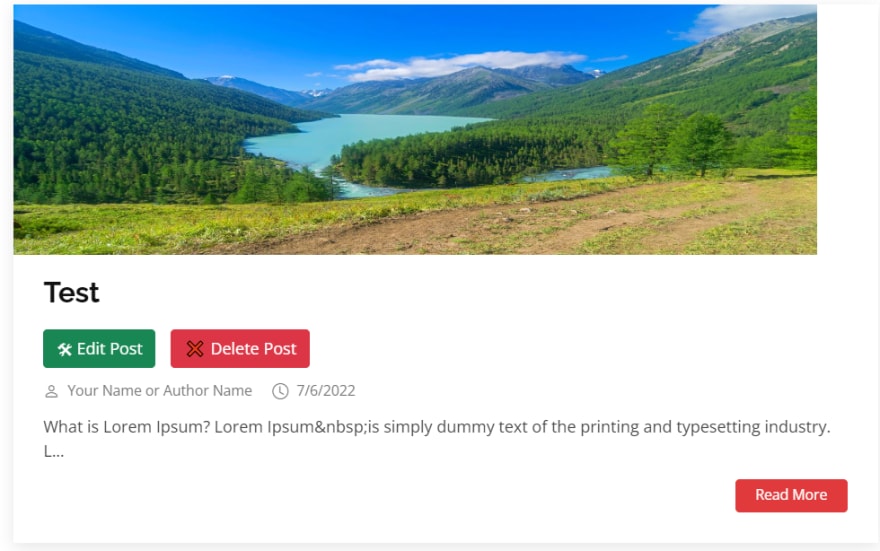
Here you can see the created post. You can further delete or edit this post.
Thank You For giving your Time







Top comments (0)