Built Space Talks ✨
This is my 1st hackathon 💯🤞.
Share Your Thoughts, Knowledge and whatever You like or know About Galaxies, Stars, Space, Planets, etc... 🌍✨🌚
Category Submission: MERN Stack
App Link
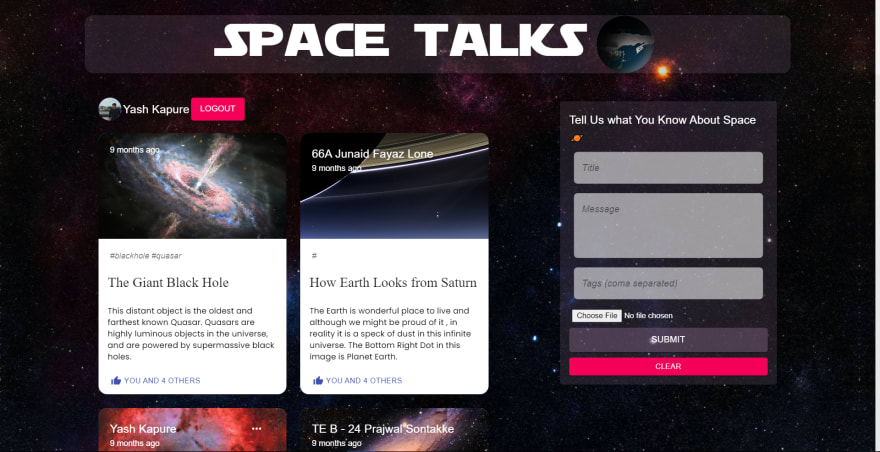
Screenshots
Description
My MERN Project 😄
This Beautiful web App Space Talks I created with React js.
I want you all to share Your knowledge and the facts you know about space.
Feel free to share your knowledge regarding Space, Our Planet Earth, Stars, Moons, Planets.
Steps To follow:
- Let The page loading complete
- Check What other peoples have posted
- If found interesting click on sign-in button and sign-in with google account.
- Post something that people don't know regarding space, galaxies, universe, stars, etc.
- You can Add Image as well as small gifs
Link to Source Code
Feel free to fork my repo:
Source Code - ClientSide
Permissive License
MIT
Deployment
- Netlify for front-end hosting
- Heroku for back-end hosting
Background
I am always curious to know what all things happen in space some facts about space, some newborn stars, planets, black hole, etc ... So I thought lets create one kind of forum where anyone who loves about space would share his/her knowledge with the world.
And finally, I created this Space Talks.
How I built it
Yes while working with MongoDB Atlas I got to know about how to integrate MongoDB with my react application from making simple react app to creating fully functional MERN Application.










Top comments (16)
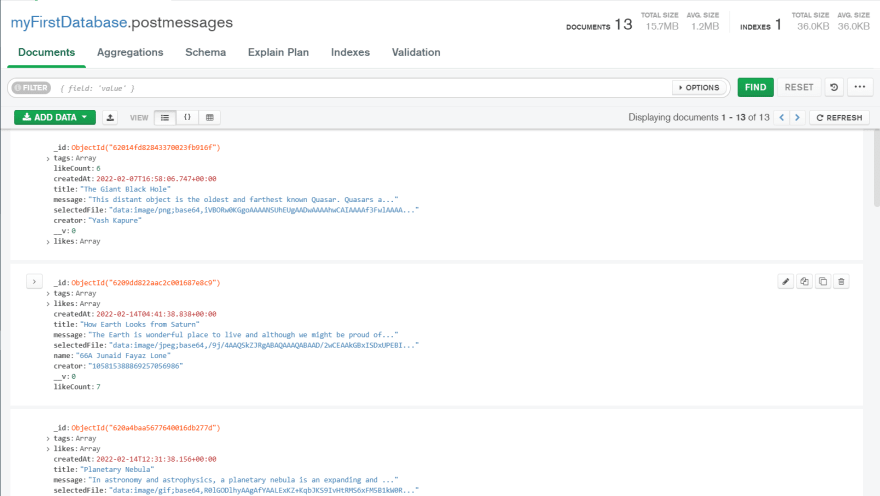
This looks really nice. However, it's a bit surprising that a request to fetch posts returns almost 19MB of data.
Can You check it now ? The Issue is solved. actually heroku stopped its free service on Nov'22 And due to which fetching posts was taking time. Actually fetchings was stopped due to the service provided by heroku...
Now i have shifted to Koyeb
It's still more than 16MB for fetching posts.

What all things I will have to do to solve this issue? Please mention
I think the main reason is that you embed images in base64 in the JSON response instead of returning links to them (
selectedFilefield).Yes
Thank you. :)
How did you found it? Can you please let me know what changes to be performed?
The one who loves to talk about space must share his/her knowledge over here!
Strongly in your support!
Well structured folders both
clientandserverside. Design Can be improved!And as one of our dev friend said server side is very well structured!
Thanks!
Very Detailed Information of whatever you have made.
Anyone who are new to this post will understand each and everything.
The data is also well managed with the help of mongoDB which is really awesome!
Overall your project is awesome ! Need to improve some latency!!
@codingsanyukta Thank You. I will try to improve the same
The Code is Well designed!
I loved server side code is very neat and clean to understand!
And yes You have explained it a very well manner!
Thank You Again!
Hey Kashti!!
I found the same!!
Very Proper and Detailed Explanation. The name Space Talks is quite impressive.<3
Oh Thank you! :)