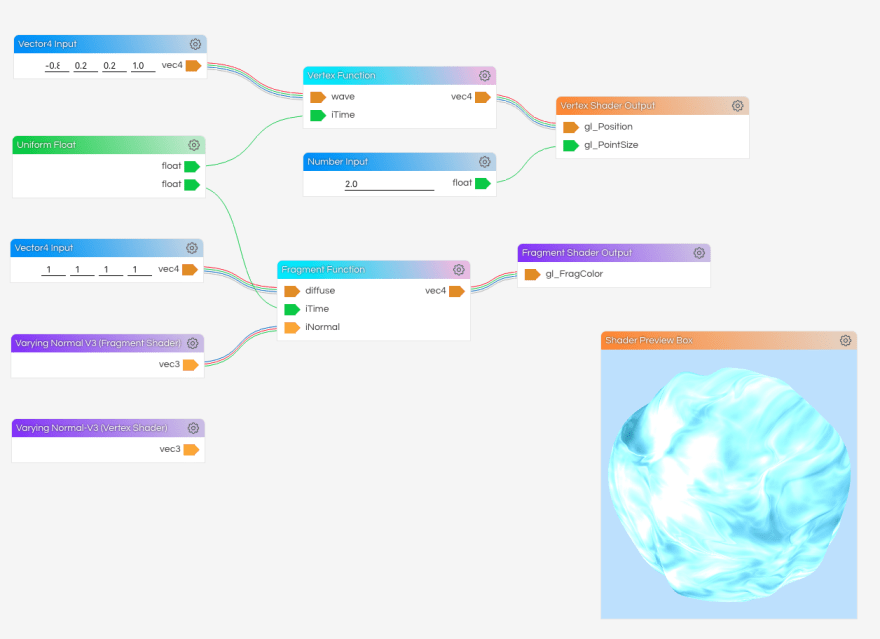
The Assisted Graphics Engineering Toolset (A.G.E.) is actually my old concept called ShaderNode. It’s basically a node based remixer for GLSL in a function tree…
But in A.G.E, it has multiple output.
There are a few reasons I build shader node / AGE system
GLSL is hard to Guess the Output with just code.
GLSL is new to a lot of Web / JS Developers. a Modular System may help things out.
At the early stage of GLSL market, it is quite hard to debug because all you got is a Blank Screen when there’s a small bug. But fortunately, thanks to Three.JS’s error debug line system. It’s easier now to debug. But there’s always space for improvement for everything in life.
Normal Setup don’t have live update for GLSL per keystroke. You may rely on third party plugin of chrome or use fire fox debugger.
Setup GLSL execution isn’t as easy as a simple web page visit.
Execution Isolation for debugging and for basic profiling, when we disconnect the module, it wont be executed or even included into execution environment.
DataType for Arguments / IO of Module. Avoids typing mistake of argument type.
I would love to have a call for dialogue for your way of composing GLSL. Please let me know...
- How do you write glsl? do you use any software to assist the development process of glsl?
- What’s your creative process for developing GLSL?
- What do you think I should try to code / explore the possibility of development experience.




Top comments (0)