When we are building an e-commerce project, Paypal is one of the most common ways to handle payment. It is easy and straightforward to apply it to your react project. Let's take a closer look at it. 💰👀
Step 1) Create your sandbox accounts
To communicate with the Paypal API, we have to create or log in to your Paypal account in the developer application.
In the Account on the left menu, they provide two default sandbox accounts for you. One is a Business sandbox account, the other is a Personal sandbox account. We can use these two accounts to login and pay during the development.

Step 2) Create a new Paypal app
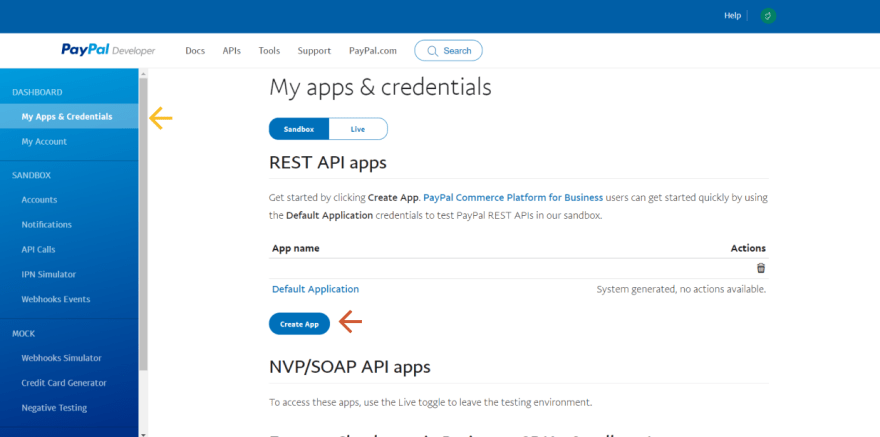
Next, we have to create a new app. Click on the My apps & credentials and create a new app.

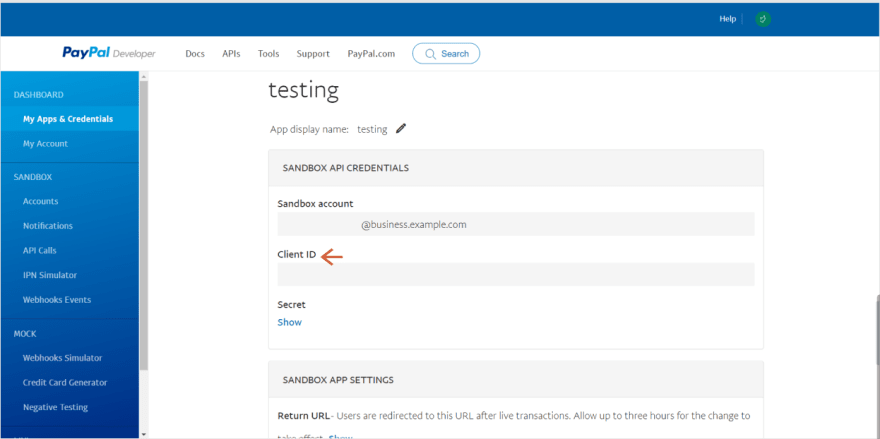
We will then receive a Client ID after creating the new app. Replace your Client ID with the script below and place it inside the index.html of the public file of the react app.
<script src="https://www.paypal.com/sdk/js?client-id=YOUR_CLIENT_ID¤cy=INR"></script>
All the settings are done with the Paypal developer site and our react app! Let's go back to our react app and start building the Paypal component in the next part. 😏




Top comments (1)
Is part 2 on the way?