What is Operator?
👉 An operator performs some operation on single or multiple operands (data value) and produces a result. For example 3 + 2, where + sign is an operator and 3 is left operand and 2 is right operand. + operator adds two numeric values and produces a result which is 5 in this case.
Why we use operators?
👉 to check conditions
👉 to assign values to variables
👉 to compare between 2 or more values
👉 to perform basic operations
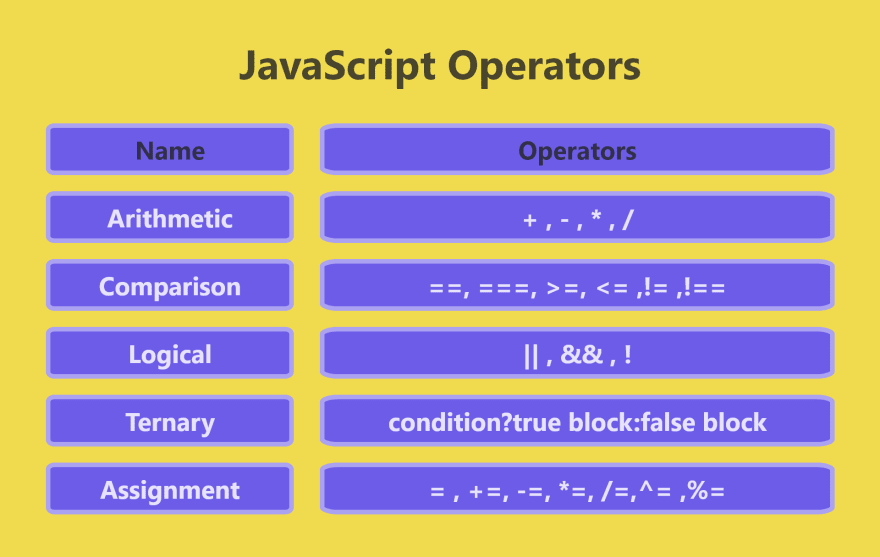
Operators in JavaScript
👉 Arithmetic
used for performing mathematical calculations like addition , subtraction , multiplication , division , modulo etc.
👉 Example
var numOne = 1;
var numTwo = 5;
var sum = numOne + numTwo;
var sub = numOne - numTwo;
👉 Comparison
used to compare 2 or more values , returns boolean value after checking
👉 Example
1 == 1 // true
2 > 1 // true
2 > 3 // false
3 <=3 // true
👉 Logical
The concept of logical operators is simple. They allow a program to make a decision based on multiple conditions.
👉 Example
👉 '&&' (logical AND) Operator
operator | value 1 | value 2 | result
&& | true | true | true
&& | false | true | false
&& | true | false | false
&& | false | false | false
👉 '||' (logical OR) Operator
operator | value 1 | value 2 | result
|| | true | true | true
|| | false | true | true
|| | true | false | true
|| | false | false | false
👉 '!' (logical not) Operator
!true = false
!false = true
👉 Ternary
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark ( ? ), then an expression to execute if the condition is truthy followed by a colon ( : ), and finally the expression to execute if the condition is falsy.
👉 Example
true ? console.log("hey"):console.log("hi");
// returns "hey"
false ? console.log("hey"):console.log("hi");
// returns "hi"
👉 Assignment
Assignment operators are used to assigning value to a variable. The left side operand of the assignment operator is a variable and right side operand of the assignment operator is a value
👉 Example
var numOne = 1;
numOne += 5; // short hand for numOne = numOne+5; value = 6
Let me know in comment section if you have any doubt or feedback. it's always worth to give time to thriving developer community :)
Keep Coding ❤








Top comments (3)
Hey ,great work! but I think you had made a mistake in logical operator section. You have written both AND and OR symbol as '!'.
Hey Diptesh , you are right , thanks for correcting !!
No problem