
The GitHub profile feature just went live for a subset of users. Simply creating a repo named after your username, and clicking share to Profile o...
For further actions, you may consider blocking this person and/or reporting abuse


Cool feature!
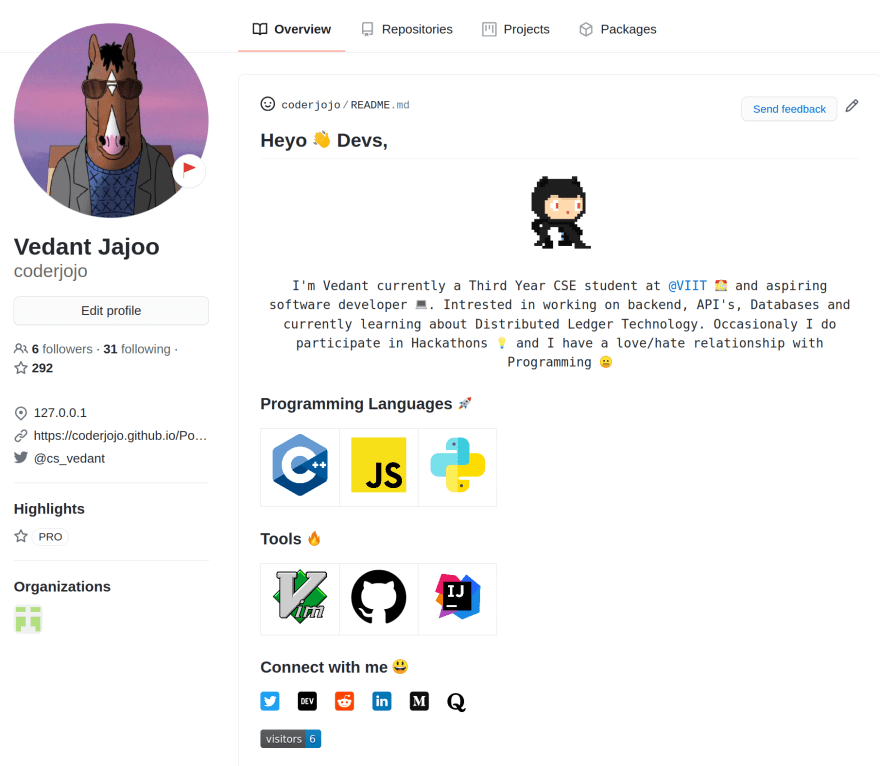
My Profile 🙂
This is the coolest profile of the lot :)
This definitely takes the cake for the most minimal and aesthetically pleasing profile README that I've come across so far. 👍🤤
That Gif is sooo cool!✨ I want one now.
I like this feature. I just created a basic one to test it out but will be adding more content soon. you can check it at @nombrekeff, I welcome any suggestion and advice :)
I just published a DEV.to post asking for what people think about it, and what use will they be giving it. You can add your grain of sand if you'd like, I always enjoy hearing what people have to say about these new features.
What Do You Think About "Github's new Profile README"?
Manolo Edge ・ Jul 9 ・ 1 min read
I like how you have listed out things horizontally to save space, looks great!
Cheers, I discovered it on a project of mine and liked how it looked in contrast with tables, which look a bit to busy for me.
I also like the concept of having a branded banner at the top, as in yours.
Agree tables can add a ton of clutter, and there isn't much benefit in keeping it in markdown as markdown tables aren't really much cleaner.
Thanks for the comment on min!
I just trimmed mine way down. You can see it live now, I will update the images later.
It's looking great; I'll be getting some inspiration from it :)
Here is mine
Amazing ✨
Please add your profile to Developer Profile so that others will get inspiration to create their own. 😃
Excellent stuff, thanks for sharing, I knew there were going to be quite creative ideas here!
I drew inspiration from github.com/CyrisXD and just mangled some code.
It's nice that you give credit to him :) Both are quite cool! I might consider something similar.
A man should give credit where it's due.
That is sooo cool
Thanks!
It looks brilliant. I like how clean and accurate you've designed it. My absolute favorite!
Well designed and such a cool call to action!
Thanks Waylon! Loving yours too btw 😊 ✨
Thanks @mangamaui !
Your profile pic is super cool, Star Wars and Photography.
Well here it is
I didn't do anything fancy... cuz I'm not fancy lol. I like it though. Will be updating with more things as I go along and find some inspo 😛
So many of us ended up here on an "accidental career path". I wouldn't have planned mine to end up here even just a few years ago. It's something that took me a long time to realize. Not everyone here was a 14-year-old programming genius or Comp Sci Superstar. Many of us are mid-career switchers who just like building cool things.
Hahaha I feel the "just a few years ago" too. I'm still figuring out my way between doing development and other non-techy things that I also enjoy. 😅
Hey, y'all - Sharing my MySpace page (waiting on those CSS templates). github.com/bdougie/
It is also using GitHub Actions to power the Top8 in the developer.yaml. I will write a post on that soon.
Thanks for sharing Brian. Honored to have you here in the comments. I like how you compare your profile readme to MySpace. I feel that the profile readme is the new myspace page. It gives you enough to hack on to be really fun and creative, but limits you in a lot of ways that your own website wouldn't. I also feel right now that there is a ton of sharing little snippets to get different layouts, or SSG from actions. The whole thing has kinda a MySpace feel.
We've never tried to push markdown very far. Getting an image link to a video worked - but what other cools stuff can we put in there? Is there any way to embed canvas?
Your mission statement is wicked cool 😎.
Not sure about canvas. Based on what I have seen on others, they take a gif and embed that in the readme. Gets rid of any interactive feature, but still give the ability to do some cool motion graphics.
Awe, you're sweet! It's real. ; )
Yeah - we checked out all the examples we could find that looked "animated" - and they were gifs.
If MD just spits out HTML, then it seems like you could somehow drop some JS/Vue in there - and make it interactive... or maybe just some SVG and complex hover logic. We will for sure check it out and play around. : )
Just finished mine.
Maybe a little too big, but I am generally happy about it. I think it describes me very well.
Maybe I can make the "What I do section" bullet points so it becomes smaller and with less text.
Will keep iterating on it and take inspiration on some great examples in the comment section.
That is super detailed. 👍
Have done a couple of changes. Now it´s smaller and more focused. Less of a CV in some parts.
Here's mine
github.com/anuraghazra
And recently I created this service to help everyone add stats to their readme 😄
Check out github-readme-stats
It has lots of features, including stats card, github extra pins, dark mode, animation etc etc
github.com/anuraghazra/github-read...
Dynamically Generated Github Stats For Your Profile ReadMe
Anurag Hazra ・ Jul 10 ・ 2 min read
That is sooo cool. I love the animations when I go to the url.
I was so confused how this rendered as an image in a readme, but was fully highlightable and animated..... svg is amazing.
Thanks! 😄 Yes github can actually render svg images in readme even with animations
Here's mine @lauragift21 :)

Love the centering
I went Old Skool
Still a little bummed that couldn't do it as a
.planor similar.I'm Curious... what is a
.planBack when most Unix systems were concurrently-multiuser and before
fingerdwas banned from most Unix systems as a security-risk, you could set up a few world-readable files in your world-readable home directory that the finger-daemon would read. Most of the commonfingerdimplementations would read your.planand your.projectfiles. Some even let you set up a "face" file (also usable by some mail systems). If someonefingered you, those files would be used to display additional information about you.Further, the
fingerdservice would read additional elements from the GECOS field of your/etc/passwdentry:Even to today, if you've got a personal UNIX system, you can add all of the above to your
/etc/passwdfile and home-directory ...just that, both due to common security settings and the fact that most UNIX systems are now single-user, nobody does any more.Effectively, the whole GitHub profile README.md is another example of "what's old is new, again".
It probably won't be long after corporate security groups become aware of the capability that employers that try to limit what employees put on LinkedIn will be adding personal GitHub README files to their social media policies.
Here is mine
I like your visitor count
Here's mine, plus my tutorial on how to make your README :)
dev.to/suzeshardlow/new-on-github-...
Thanks for the cross link @suzeshardlow ! That cover image is awesome!!
my github profil @matyo91
Thanks @Mpho && @CyrisXD
I made my with my sandbox code
Then i recorded my screen to gif on Mac
That gif is wicked cool!!
Right now, mine is just the default readme of #ItsASine haha
I'm working on an about page for my personal site, so I might just use that copy when I'm done. That way it would further reinforce that real name is ItsASine since I don't cross those two.
EDIT:
I added a bunch of StarTrek, Chubber, and SwearTrek gifs because I think I'm clever:
ItsASine
Great Idea to reuse your own about page. Makes things a bit more consistent as well.
Here is my github

That is a super cool gif
Thanks!
🤓 @ileriayo

Inspiration:
Nice one @ileriayo .
If you are using this as a resume. I would suggest highlighting your top skills. The things that you most want to work with, or the things that you have the most experience with. Listing out a whole list of tech can make it seem like you don't have deep expertise in much. I do see that it shows how resourceful you are and that you are willing to learn what it takes to get the job done. I would suggest leaving 2-4 as badges and the rest can be in text format so that your top skills stand out a bit more.
Thanks for the feedback on my profile, Waylon. I've made the necessary adjustments highlighting my top skills. This is indeed my resume.
👏 That looks much better and far more professional. I like how the badges highlight your top skills.
You have tailwind duplicated, you might want to take that out of the text.
I like the animation from your website you should re-use that to show off your animation skills. You can take this gif and pop it in the top of your readme if you want.
When I saved it I set it not to loop, you might have to click it to see the animation.
Hey Waylon, you went out of your way to do this.
I'm so grateful. Thanks 🙏😭
Here's mine: github.com/SaadAAkash
Kept it concise by focusing more on its visual - colored logos & emojis.
Throw in your suggestions!
Build yourself up.
"Okay" gives a feeling of low confidence, try these
Here is mine. I know its pretty long and it is a prototype. Any suggestions are welcome.
It is much better and shortened now.
github.com/Delta456/Delta456
I like the shortened version, I'm going to use the Social section, and tables idea
Thanks! don't forget to credit me though ;p jk
Hey I am also a V programmer, dont do a lot with V rn, nor is anything on GitHub but I do work with (and sometimes on) V
I know you from the discord server!
Oh cool! I left discord almost completely. I might come back to communities in the future if Discord choses to not such, but I am in the Telegram still.
Here is mine v1; thanks to so many cool profiles in this thread for the inspiration! Keeping it simple for now.

Nice profile. Looks like you do a lot of stuff!
Thanks, Waylon. I just like to keep learning new things :)
Here's mine - github.com/lynnlangit
I like your profile pic, I come from neighboring Iowa.
That is a wicked consistent commit history!
Do you have the new profile available? You can now Create a new repo called
lynnlangitthen see if you see this button. and it will show up on your profile like some of the examples here.cool! thanks for sharing - setting it up now
Keep happy, smile on.
🙃
Just started with it, sweet and simple.
github@akshaykhale1992
I like the "Get in touch" section
Thank you!!!
Yikes. Who knows. What a mess. You got your github (microsoft) - and your gitlab for some clients/contract - and your bitbuckets for the other clients... and the private things - and the not private things and the person things... and some old beanstalk things - and a couple random deploybot things - and the work things - and the other work thing that's secret and under another name... so - yeah. Way too much stuff - and also not enough stuff in some cases. Depends who's judging you. PRO TIP: just keep a daily diary - and you can get full green squares ; )
I'd suggest reading this post, it talks about the negatives of the graph.
GitHub activity graphs are meaningless
Rob Kendal {{☕}} ・ May 29 ・ 7 min read
agree 💯 One of the reasons I like DEV is that they have removed a lot of the things that cause those negative feelings. I appreciate that.
Definitely marking 🔖 that one for a read later on.
Worth reading, I fell into that hole for quite some time, and it can be really exhausting and un-healthy.
Absolutely, that's the main reason I'm here, instead of other communities.
Mine is full mostly because of my blog. I also appreciate that I can look at the streaks of white and know that I took a healthy break.
That's amazing. NOT working sometimes - seems like a good way to tell if someone is stable!
I was mostly discussing the new profile feature, when you have a repo named after you username it can become your profile page now.
I agree though repos everywhere. I tend to like GitHub / GitLab the best. I use Azure DevOps a bit and it feels very corporate red tape, hide a lot of things, and make simple things complicated.
I have my blog backed by git, that's honestly 95% of my green squares. I have some family events that prevent me from getting to it everyday, I am proud that I am able to step away when needed during those times, its not easy for me.
Cool! We didn't see the specifics. Now we'll definitely need to build a funny thing to put there.
github.com/afc163/
That's original, you gained a new follower here :)
I like the alignment of the squirrel and nut 😃
Here is my profile page. I did a basic 'About Me' page and will go back to edit later. Thanks for the tip!

I recently became so obsessed with 8-bit/pixelated images, I decided to kinda theme around the profile markdown with it.
Check it out here: github.com/sauravhiremath
P.s The chair is a rotating gif tho ⚡️⚡️.
I like how the 8bit game style images bring in a sense of personality.
Here is my GitHub Profile, there was a recent issue where I lost my older account so that sucked.
Do you have the new profile available?
Create a new repo called
KaiLikesLinuxthen see if you see this button.I love this, will make mine less generic later but:

You're in now 😎
This is so cool!
Here is mine

Please add your profile to Developer Profile so that others will get inspiration to create their own. 😃
Love the eight-bit octocat and the change in font. Only the second I have seen without the default font.
I updated my README
Dang those are some long hours!
Yeah. You're right. But, I like it 🥰🥰🥰
And, I created a tool called Efektif (mzaini30.js.org/efektif). It's like TODO app with badge as summary of done events. So, I created this app/tool for install the badge in my Github README 😂
I am not sure what the goal of your readme is, but I would suggest telling your audience a bit about you. who are you? why are you on github? What projects are you excited about?
Thanks
I guess I'm not one of those users. That sort of roll-out isn't a great experience for the majority of users, and it smacks of trying to hype things up with artificial scarcity.
What will I put on it if I get the chance? Probably a link back here, and that's about it. I don't really use GitHub much in terms of committing my own stuff. I know that whatever I do, it won't have icons and emoji strewn about like most people do, because I find that difficult to read!
I think it's available for everyone, try and create a repo called the same as your username. You should see a green banner saying, "you've found a secret".
Hello, love and support from India.
Below is my Github profile link. It is a bit simple, informative. I know you're expecting some cool graphics.
abhijeet9920
Nice profile. Sounds like you have quite a bit of experience to share with us.
This is mine.
And the article about how I did it.
I really enjoyed the images from your article! Great way to get the latest 5 posts live on your profile. You're missing a link to your DEV profile 😉
Static Readme Regeneration
Aral Roca ・ Jul 29 ・ 5 min read
Finally, Awesome GitHub Profile README’s is here, If anyone, who wants to showcase their GitHub profile readme, they can share it here :
github.com/abhisheknaiidu/awesome-...
@HugoLiconV
I love using tmux/vim as well. I use VSCode, because the terminal options on windows are so bad. Sometimes I open VSCode and full screen he integrated terminal, because its the best terminal I have found for me on windows.
BTW I made a PR, I wasn't sure if Clon was a thing or a typo, proceed accordingly
It was a typo. Thanks for that ❤️❤️
NP, I try to live by the Boy Scout rule in open source.
I really like this feature @StefanyVasc
Love the array of color
Really like the simple & clean design and the colored tags!
I like the update. I think you could pull some more from the bio on your website over here.
Okay thanks
I seem to be part of the subset that has the feature already.
No Coffee ☕?
No. I just don't like the taste of it.
Solid development progression!
Link to my GitHub Profile
That's pretty dope, taking inspiration in all your github profiles guys, Waylon it's ok for you if I use the same images you are using as badges for dev.to, twitter etc? I like the approach :D
The banner you came up with is super rad
Hehehe thank you very much, I took it from my page open graph images and tweak it a little bit :D
Go for it, just copy the images to your repo. They might change or be deleted in mine for one reason or another. I actually took half of them from another profile readme 😃
youtu.be/x0Boemw9teU
I have made a video about markdown and github profile! I used your profile to show demo!
Thanks for the feature
This is mine
Love your fun fact. I completely agree with it
github.com/veerajongit
Your banner image is really cool, make sure to give us links to all of those places.
Yes it's just a readme
Have a look at mine ✨ I use the fancy fonts ✒️
github.com/xiaoluoboding/xiaoluobo...
The change in fonts is really cool, I haven't really noticed any change the default GitHub font.
Post a pic when you get it!
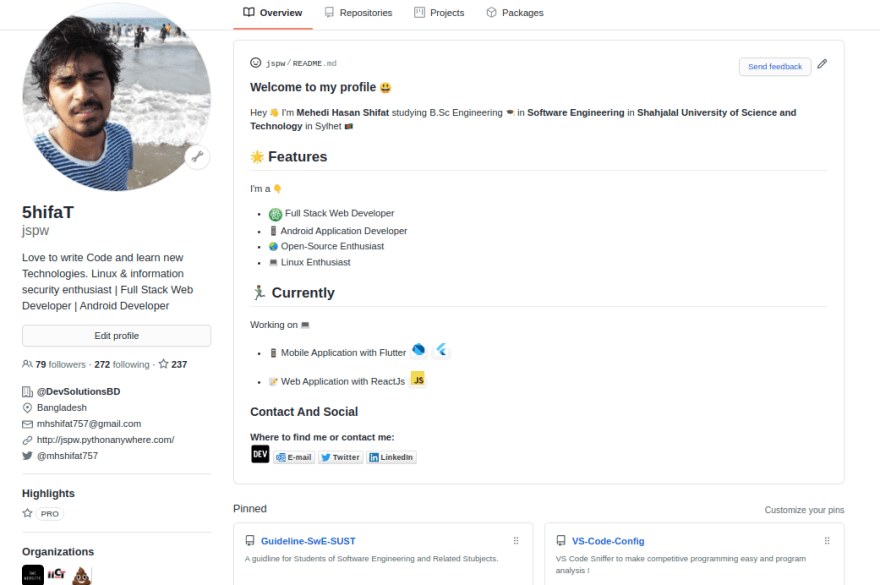
Here is mine jspw

I like the contact section.
Kept it quite simple for now - just a list of where I work, a pic some links etc
github.com/drnoir
The glitched picture is really rad.
Here's Mine !
@ishandeveloper
I like the social icons and your call to action
Great feature! Even simple things (like mine bellow) gives a nice personal touch!
I like the banner image, gives some personality.
Here is mine: github.com/Cyberking99
Still working on it
Love the gif!
Coding on pen and paper. That sounds wicked hard!
I do that when I'm in the midst of a crowd 'cos I don't get too comfortable
Nice...! This is my profile - github.com/elangosundar.
Please add your README profile in github.com/elangosundar/awesome-RE...
Your awesome readme templates site is pretty cool. You made fast work to put that together! You should have it on your own readme.
This is mine.
♥️
so cool!
My profile is here.
Great call to action. Keep on building things. Real projects that you think through on you own carry a lot of weight towards getting you that first Jr dev job. 100daysofcode is a really amazing way to do that.
I added a bunch of StarTrek, Chubber, and SwearTrek gifs because I think I'm clever:
ItsASine
Hi all!
I created code-like profile.
Subscribe me:)
github.com/devmoustafa97