Flet enables developers to easily build realtime web, mobile and desktop apps in Python. No frontend experience required.
Flet UI is built with Flutter, so your app looks professional and can be delivered to any platform. Flet simplifies Flutter model by combining smaller "widgets" into ready-to-use "controls" with imperative programming model.
To run the app install flet module:
pip install flet
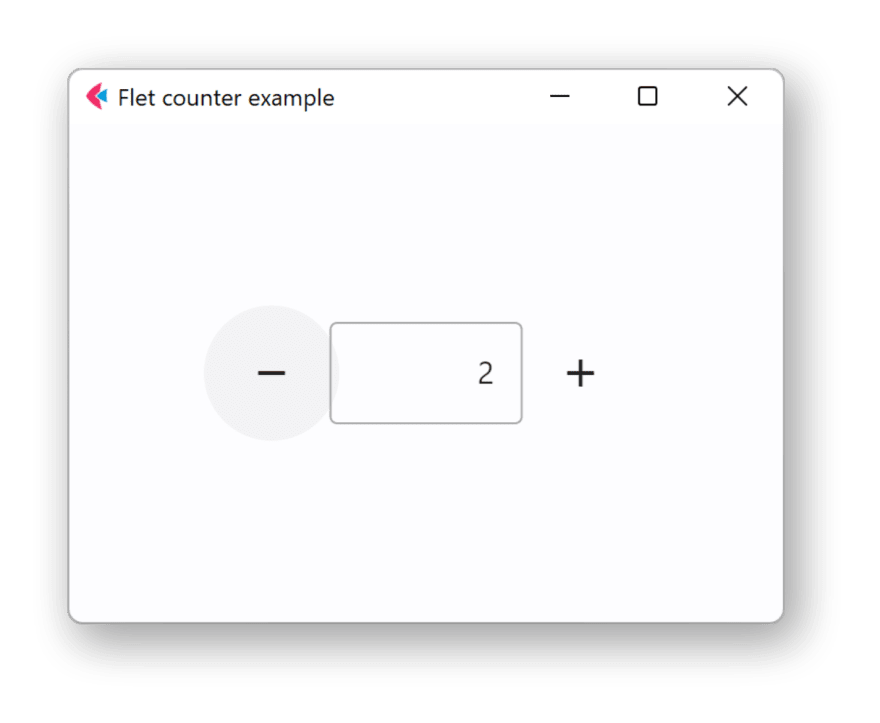
Flet app example
- create file app.py
import flet
from flet import IconButton, Page, Row, TextField, icons
def main(page: Page):
page.title = "Flet counter example"
page.vertical_alignment = "center"
txt_number = TextField(value="0", text_align="right", width=100)
def minus_click(e):
txt_number.value = int(txt_number.value) - 1
page.update()
def plus_click(e):
txt_number.value = int(txt_number.value) + 1
page.update()
page.add(
Row(
[
IconButton(icons.REMOVE, on_click=minus_click),
txt_number,
IconButton(icons.ADD, on_click=plus_click),
],
alignment="center",
)
)
flet.app(target=main)
and run the program:
python app.py
Now, if you want to run the app as a web app, just replace the
last line with:
flet.app(target=main, view=flet.WEB_BROWSER)










Top comments (0)