Hi there!
My name is Miquel Camps, I'm a web developer based in Spain, you can find me on twitter and linkedin.
TLDR: You can visit the demo here
https://vivirenremoto.github.io/zelda_parallax/
First of all
A few days ago I saw this video by Dylan Greene
I thought it's Awesome but it would be great to see this as a interactive web page.
Steps I took to create this effect
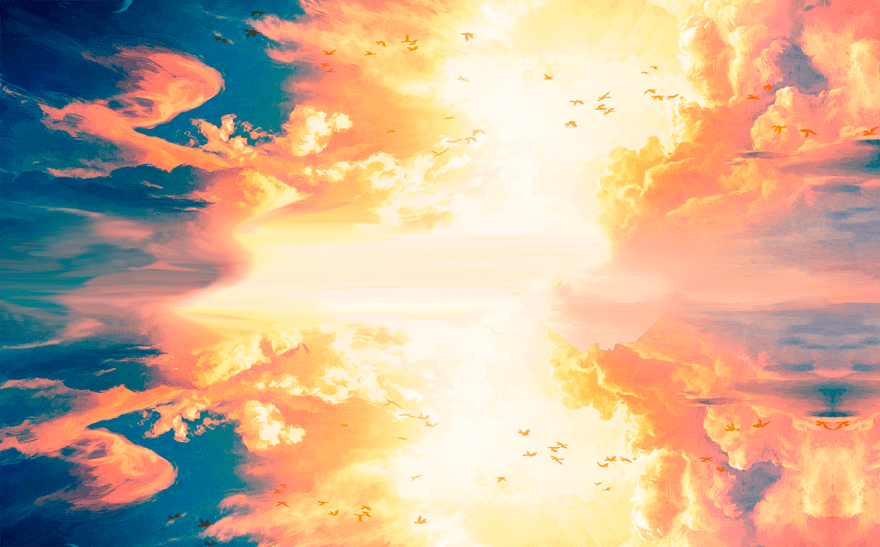
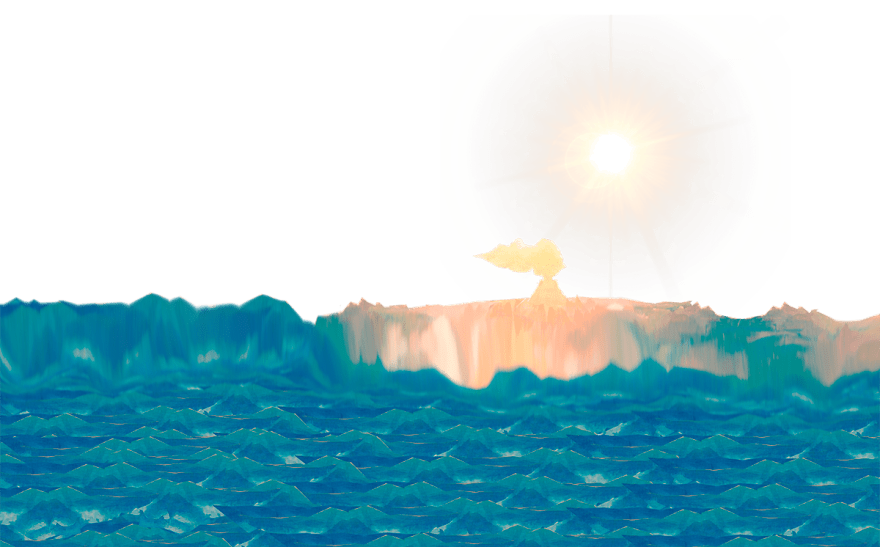
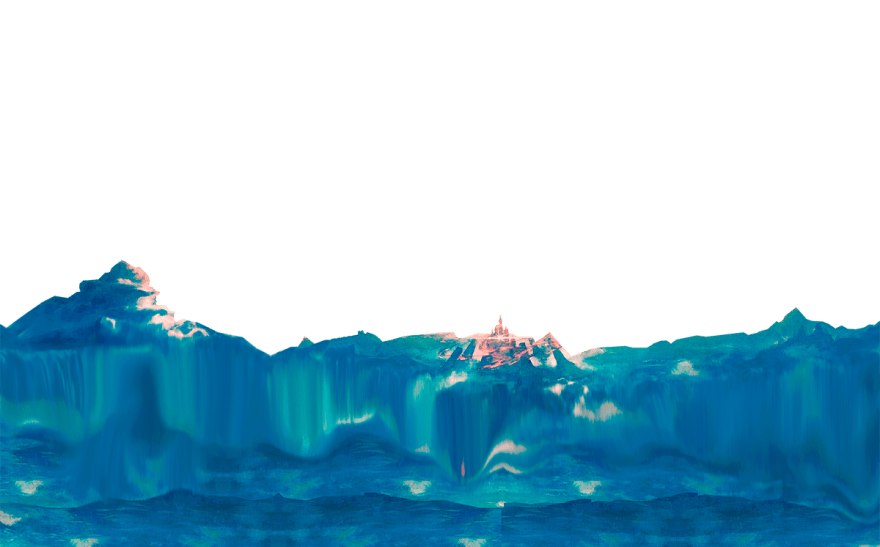
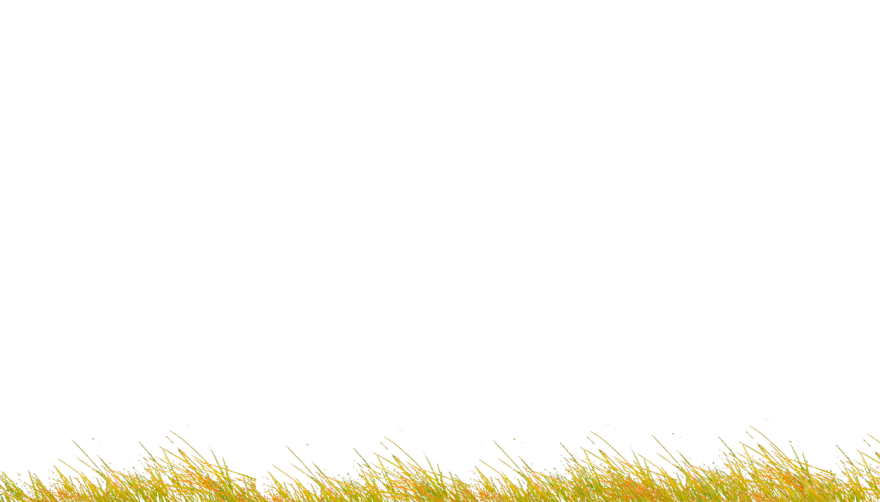
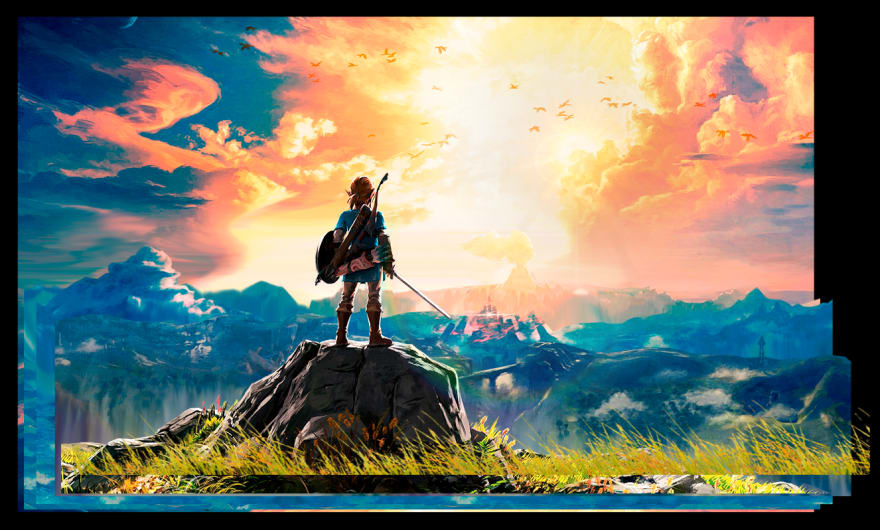
1- I used photoshop to separate the image into layers, this was the most painful part for me, all the layers must be the same dimensions.
To get a decent parallax effect I had to fill the empty spaces of each layer, maybe this is not perfect, anyway I like the final result.
I used 7 layers in total, 5 layers for the landscape and 2 additional layers to give some special effects the grass at the bottom and a the Sun flare.
2- To merge all the layers and put the parallax effect I used this javascript library parallax.js.
3- I put all the layers inside a HTML tag (DIV) to hide the edges with the attribute overflow=hidden:
4- Finally I wrote some media queries to center the character (Link) on a mobile screen.
I hope you like it!












Top comments (2)
This is really nice -- moving the mouse around gives a very convincing 3D feeling! Well done with the image manipulation and putting it all together. Never seen parralax.js before but I'd definitely bear it in mind now. Thanks for the post!
thank you Stephen :)