Introduction
Recently after submitting a website sitemap to google search console, I encounter two errors, of which I will cover the 1st type, which is Text too small to read.
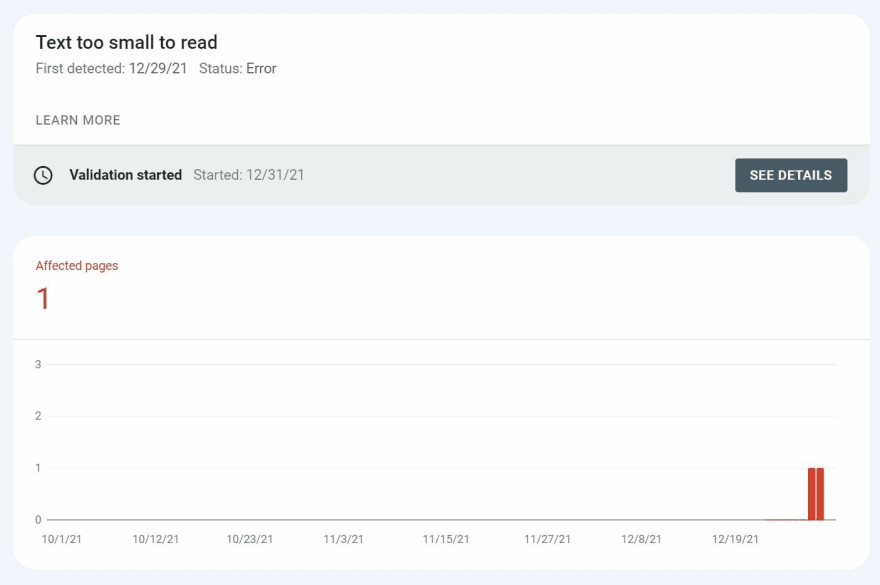
This is how the error is displayed in the google search console, regarding a particular page.
So in this article I will explain how to fix this problem.
What is the "Text too small to read" Error?
Since google wants to offer a good user experience, and expects majority of the users to view your website using a mobile or similar device, it want to ensure that the users will have to "pinch to zoom" on your pages to read the contents, if the font sizes are too small.
So this error indicates that google Smartphone crawler has identified that your page has a mobile usability error, and somewhere on your page, some text has the font size too small, and will cause the "pinch to zoom" behavior.
Lets see how we can fix this.
STEP 1 Find out which pages are causing this problem
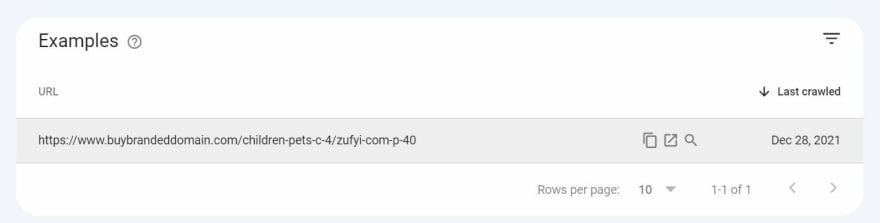
Below the error report, google search console will also display the pages that caused the problem.
STEP 2 Ensure that you have the Meta Tag viewport in the page heading.
The viewport is the users visible area of the web page, and it will vary with the device used to view your website. A computer screen will have the largest view area, while a mobile the lowest view area. To instruct the browser how to control the page dimension and scaling we use the meta tag viewport as shown below;
<meta name="viewport" content="width=device-width, initial-scale=1">
the width=device-width tells to set the width of the viewport to the device width, and initial-scale=1 tells it to use zoom level 1 as default zoom.
right click and select view page source, and inspect the head section to see, if the page contains the meta tag viewport. If that is missing add the above line of code to your webpage head section.
STEP 3 Check the font size in the page
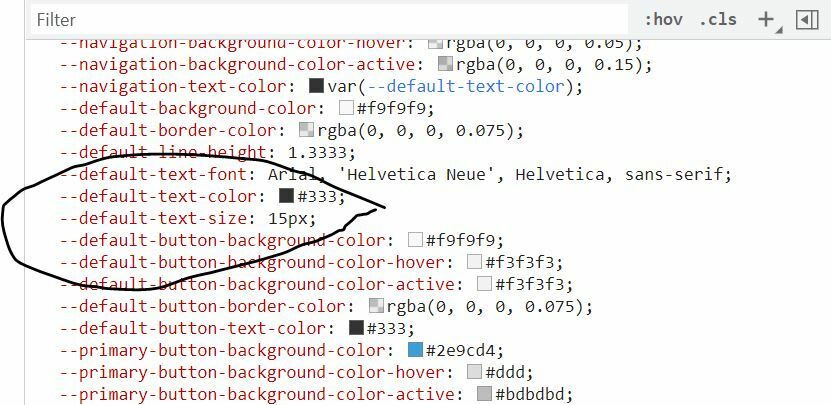
In general, the rule of thumb is that font size needs to be 16 pixels for mobile websites. Anything smaller than that could compromise readability for visually impaired readers. Anything too much larger could also make reading more difficult.
Clicking Ctrl + Shift + J to bring the console screen, inspect your text font size. if you find that the text size is smaller than 16 font size, fix it to at least 16, or keep increasing it by one px till google stops complaining.
After you have completed all the fixes stated above, you can now click on the Validate Fix button to signal google that the fix is in place and let it retest your page again.
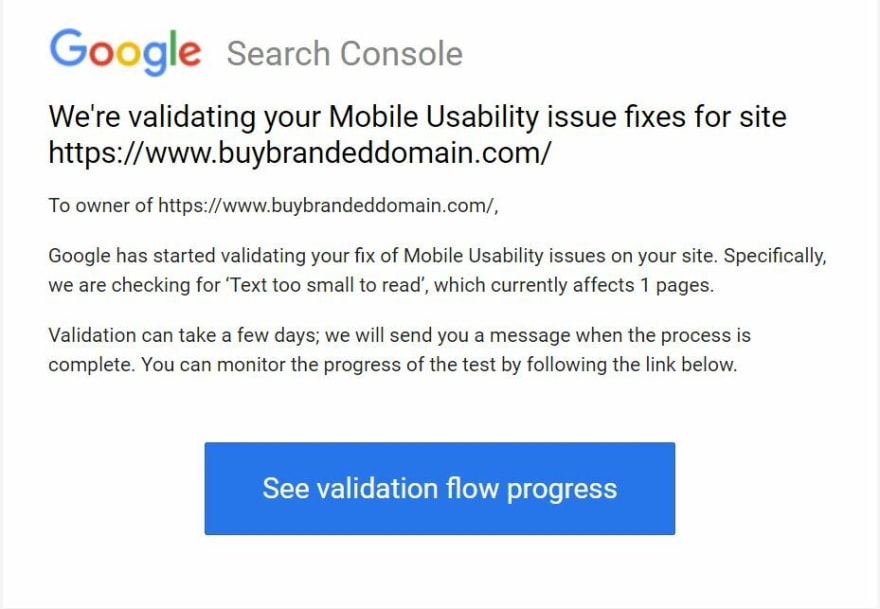
Google will start the validation process to see if the “text too small to read” issue has been fixed on your site, and if it finds no errors are detected, the validation will be declared as passed.
it will send you an email saying the process has started as well..
And the result!!!
Here are two links that will check your webpage for mobile friendliness so that you can fix any errors before submitting it to google search.
Google Mobile friendliness check page
Bing Mobile friendliness check page
Conclusion
It is very essential that all webpages we design are mobile friendly and before submitting to google search it is advisable to do a quick check for mobile friendliness and fix all the issues.










Top comments (1)
Hi thank you for this amazing post, I have changed almost every font-size except this one "--wpforms-label-size-sublabel-font-size: 14px;"
I've tried to use custom css, tried the following code
:root {
--wpforms-label-size-sublabel-font-size: 18px;
}
but no, Use.