In the ever-evolving realm of content delivery, the convergence of SRT (Secure Reliable Transport) streaming and WebRTC (Web Real-Time Communication) marks a significant milestone. This fusion addresses the complex challenge of delivering content seamlessly across diverse devices and platforms, opening up new avenues for real-time interactions. Our exploration into bridging the gap between SRT streaming and browser playback is a testament to our commitment to solving these challenges.
Background: The Nexus of SRT and WebRTC
RT streaming redefines how video, audio, and data are transmitted across unpredictable networks. Operating on a single UDP socket, SRT seamlessly integrates reliability, ordering, and congestion control, crucial for real-time applications like video conferencing. Its automatic repeat request (ARQ) mechanism ensures content delivery integrity, particularly essential for maintaining seamless real-time interactions.
In contrast, the conventional HLS (HTTP Live Streaming) protocol relies on TCP, which can introduce latency complexities and hinder real-time interactions. However, HLS excels in device compatibility, making it accessible on a wide range of devices without the need for specialized tools. Recognizing the strengths of SRT in terms of reliability and efficiency, coupled with HLS's device compatibility edge, our exploration led us to the world of WebRTC.
Our Endeavor: Forging with Tools and Architecture
Our mission to seamlessly integrate SRT streaming into web browsers relied on a foundation of carefully selected tools and architecture. GStreamer, a versatile open-source multimedia framework, served as the core of our project, enabling efficient processing and streaming of audio and video content. The modularity of GStreamer allowed us to seamlessly integrate various components, optimizing SRT streaming within web browsers.
In terms of coding, we chose the Rust programming language. Renowned for its exceptional performance, memory safety, and cloud deployment suitability, Rust's unique attributes were pivotal in ensuring a robust and efficient solution. Rust's focus on preventing memory-related errors and its concurrency model were instrumental for real-time streaming and interactivity. Furthermore, its inherent cross-platform compatibility aligned seamlessly with our mission. The strategic combination of Rust and GStreamer produced a codebase capable of navigating various operating systems.
Architecture of Seamless Playback
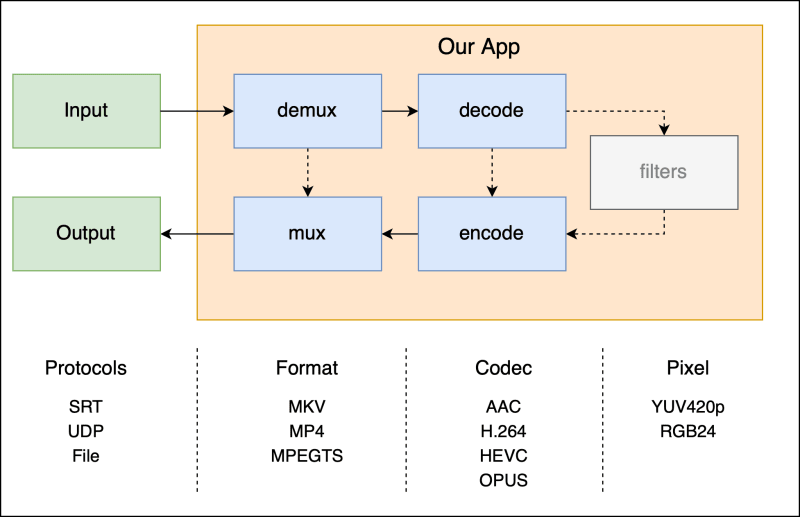
Our application's architecture followed a streamlined workflow familiar in video and audio processing. An input stream, such as an SRT stream, underwent demuxing to reveal metadata and streams. Compressed stream data was decoded, and optional filters were applied to raw frames, such as resizing for optimization. Notably, video streams from MPEG-TS were transmitted directly to WebRTC peers without decoding, leveraging WebRTC's inherent support for H.264 (AVC) video codec. However, audio transcoding from AAC to OPUS was necessary to achieve compatibility with browser peers. This approach caters to use cases like confidence monitoring or content preview, where maintaining unaltered visual fidelity is essential.
Getting Started
For those interested in exploring our solution, two options are available: building from source code or using our Docker images (compatible with Ubuntu systems only). Here, we demonstrate the Docker option.
Generate an SRT test source, for example, using our testsrc Docker container:
docker run --rm -p 1234:1234/udp eyevinntechnology/testsrc
An SRT stream (in listener mode) is then available at srt://127.0.0.1:1234. Then run the srt-whep application:
docker run --rm --network host eyevinntechnology/srt-whep -i 127.0.0.1:1234 -o 127.0.0.1:8888 -p 8000 -s caller
It will connect to the SRT test stream in caller mode as the generated SRT stream is in listener mode.
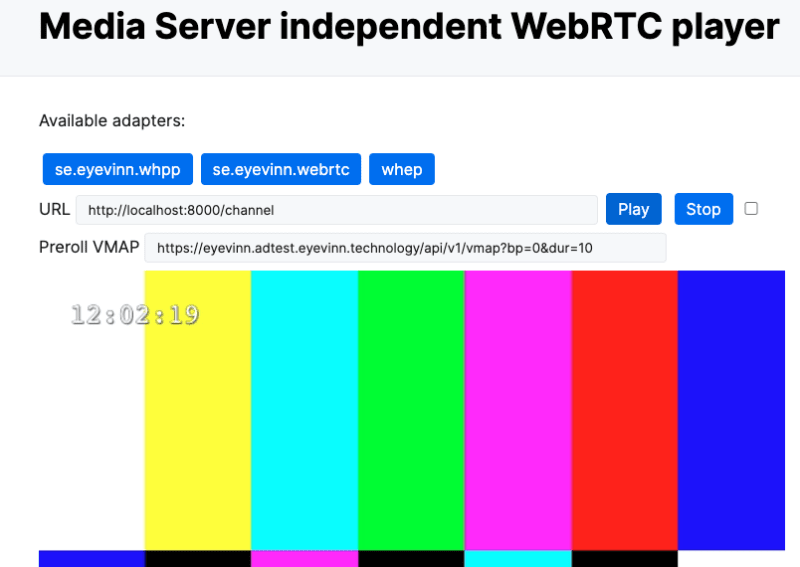
WHEP endpoint is available at http://localhost:8000/channel. You can then play it for example using our WebRTC Player.
Challenges: Overcoming Hurdles
Our journey to integrate SRT streaming with browser playback encountered several challenges.
Complexity in Tool Compatibility: The intricacies of tool compatibility emerged as we engaged with tools like FFmpeg/FFplay and GStreamer. Despite the apparent simplicity of creating and playing an SRT stream, intricacies arose due to diverse toolsets across platforms. An SRT stream generated using FFmpeg, for instance, might not seamlessly harmonize with GStreamer without precise configuration. Even seemingly minor details, like a missing bitrate parameter, could disrupt streaming unexpectedly.
Browser Support for WebRTC Codecs: Navigating the nuances of browser support for WebRTC codecs presented another challenge. Widely-used video codecs like H.264 and H.265 thrived within tools like ffmpeg. However, aligning these codecs harmoniously with browser prerequisites was a complex endeavor. While the WebRTC standard embraced both H.264 and H.265 video streams, browser compatibility revolved around video profiles. Chrome exhibited versatility, supporting all profiles – baseline, main, and high – catering to diverse developer needs. On the contrary, Safari displayed exclusivity, embracing only the Baseline profile. This diversity necessitated strategic decisions, carefully balancing codec capabilities, WebRTC's potential, and browser preferences for a seamless union of streaming and browsing experiences.
Cross-Platform Compatibility. The pursuit of cross-platform compatibility emerged as a formidable challenge, encompassing devices, operating systems, and browser ecosystems. Seamlessly delivering content across this spectrum required a comprehensive understanding of browser intricacies and interactions with underlying operating systems. Variances in audio and video handling, network conditions, and user behaviors contributed to a complex tapestry.
Realizing cross-platform compatibility demanded a harmonious fusion of technologies – from SRT streaming and WebRTC to GStreamer and Rust. Each component needed to align cohesively to ensure a uniform experience for users, irrespective of their chosen platform.
Summary: The Odyssey of Integration
Our journey to seamlessly integrate SRT streaming with web browsers was rooted in a commitment to effective solutions and adaptability in the face of evolving technology. The convergence of WebRTC for seamless playback, browser-approved codecs, and cross-platform tools encapsulated our approach. This harmonization ensured that processes, testing, and accessibility converged harmoniously, underscoring our dedication to an interactive and universally accessible streaming solution.




Top comments (0)