More often than not, we jump to our keyboards and start writing code the moment we are assigned a new task or decide to work on a project. However, when we give in to our temptations or passions, we steal ourselves the possibility of designing our best solutions and become too vulnerable to reworks and impacting bad decisions. That's why this time I dropped on to Figma to think about the UI and the application's flow before writing anything.
The two interactions I decided are core consist of:
1- User opens application 👉 User checks today's fixtures 👉 User clicks on a fixture 👉 User places a bet;
2- User opens application 👉 User checks last bets and current balance.
With these in mind, let's talk about what is a wireframe and why we should consider them an ally.
Imagine start building a house or manufacturing a car without a proper blueprint to guide actions and track progress. It would surely be a mess. Wireframes are very simple sketches that illustrate behaviors and features and a tool that keeps us on the line.
After this text, I hope it is clear why we should give it at least a try and compare our results to some other project we might have done simply coding a solution.
To the actual wireframe
As I mentioned before, I used Figma to sketch the wireframe. There are other tools to achieve similar results, including simply using pen and paper. I wasn't fully prepared to leave the computer completely behind so a software tool such as Figma (which is free), with plenty of online material to learn, was the go-to.
To help me to work quicker, I downloaded a set of components on Figma called "Material UI kit". It is simply a collection of UI components such as Cards, Form controls, and Buttons based on Google's Material Design. There is a paid version with even more elements.
It is important to mention too that there are levels of wireframes, going from the low-level fidelity (the furthest from the final product) to the high-level fidelity. I chose to stay in the middle but a little towards the high end simply because I do not have much design skills and wanted to get this done fast.
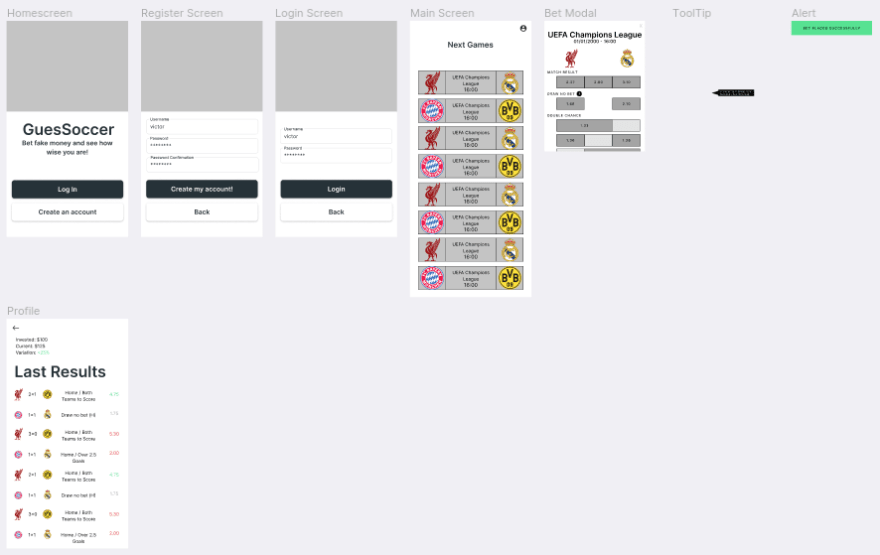
Here's my final navigable prototype:

It ain't pretty but does the job
In the next post, I'll start analyzing the API data structure and writing some backend code to schedule some cron jobs in order to retrieve data on a daily basis.






Top comments (1)
Hello! Creating Wireframe is relevant during the development process. It allows you to show the customer how close your idea is, and whether it is worth making changes.
Wireframes are the actual reflection of the interface. It is necessary to pay special attention to them. The Wireframe has different buttons, icons, etc. That is why it is important to place them on the page in a way that is more convenient for the user.
For more information on creating a wireframe and its features, please refer to the article