Table of Contents
- Table of Contents
- Deploy an Eleventy Blog on Cloudflare pages with Strapi, MySQL, and Dokku on a Digital Ocean Droplet, part 1
- Getting a Domain Name from Namesilo.com
- Creating SSH Keys and adding them to your Digital Ocean Account
- Creating a new Digital Ocean Dokku droplet to hold our apps and MySQL database
- Getting free fast static site hosting and DNS management from Cloudflare Pages and adding new A records
- Setting our nameservers to Cloudflare's within Namesilo Domain Manager
- SSH into the Dokku droplet from Windows 10
Deploy an Eleventy Blog on Cloudflare pages with Strapi, MySQL, and Dokku on a Digital Ocean Droplet, part 1
For my first article, I'll review all the steps required to setting up a new digital ocean Dokku Ubuntu droplet and hardening it. Throughout this process you will be picking up a few DevOps and Front-end skills to add to your toolset. By the end, you'll have your very own secured remote Dokku server to host your static site, apps, and database. Next time I'll cover installing Dokku mysql and a Strapi CMS on our new Dokku server.
Getting a Domain Name from Namesilo.com
- For the first step, you'll be deciding if you want a domain name. It doesn't really matter who you choose to go with, I personally go with Namesilo because they're cheap, easy, and they don't have "daddy" in the name. 😏
For the purposes of this tutorial, I'll walk you through creating a new domain name with namesilo.com, though do note that Cloudflare also sells domain names if you want to do it all through them.
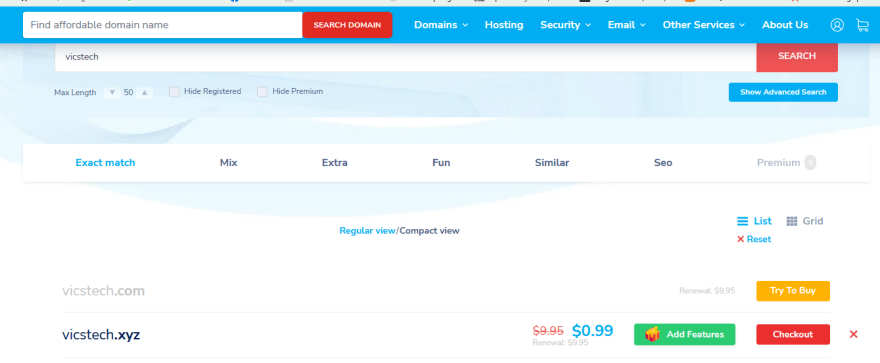
After creating an account at namesilo.com, search a new domain name to create. For this tutorial, I'll be using vicstech.xyz (since it's only 99 cents). Press the Add button, then "Checkout".

After purchasing, leave "Service link" as "None (default)". We'll be configuring our DNS nameservers we get from Cloudflare pages in a bit, so leave that blank for now, so go ahead and click "Skip this step".
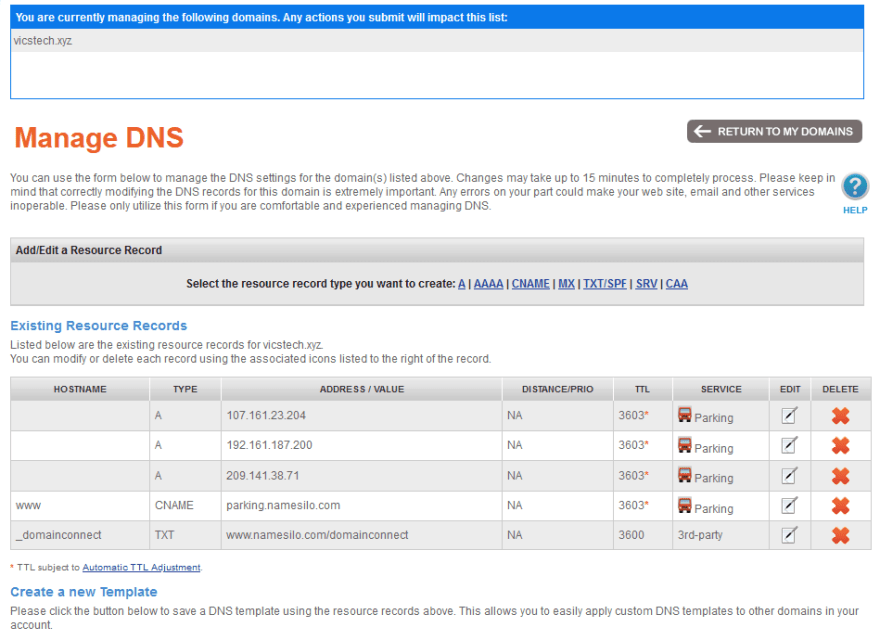
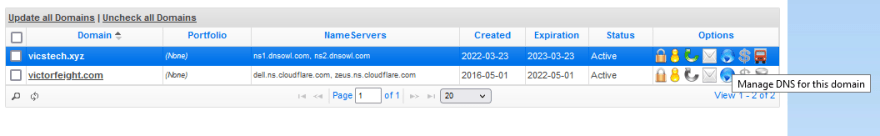
Click domain manager, then the little 🌎 icon next to our new domain name to get to DNS management.

- Cool, now I have a new domain name, vicstech.xyz. By default, it creates a few A records and CNAME records for default hostname mapping settings. As we will be configuring our DNS through Cloudflare pages, feel free to leave them or delete them. Leave this tab open however, we'll be coming back to it in later.

Next, we'll be creating an SSH key pair to securely login to our new SSH Dokku droplet once it's up.
Creating SSH Keys and adding them to your Digital Ocean Account
I'll walk you through the process of creating the SSH keys on Windows that we'll need for our Dokku container later. Note the process is similar on Linux, full directions for DO are here.
If you could kindly sign up through my Digital Ocean Referral, you'll get a free $100 to start which is plenty to play around.
Install Git for Windows, go through with all the default options.
After installing, open a new Git Bash window, and run the following command to generate a 2048-bit RSA key pair, stored in ~/.ssh (which, on Windows 10, is
C:\Users\Vic\.sshfor me):
ssh-keygen
- After signing up and creating a new account on Digital Ocean, we'll upload the contents of
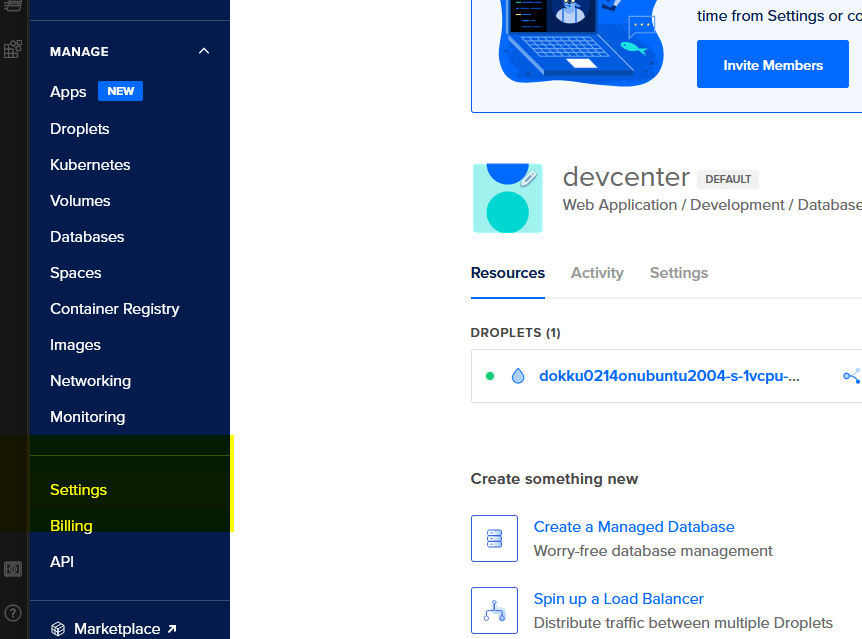
id_rsa.pubto Digital Ocean. Login to your control panel and click "Settings" on the side.
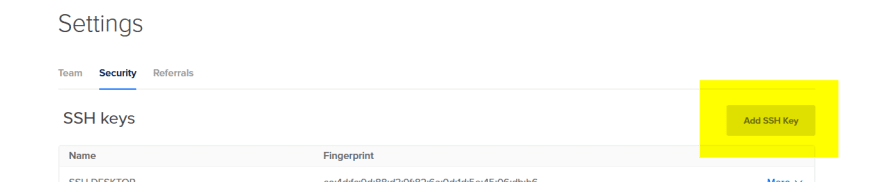
Click "Security" tab and then "Add SSH Key" button near the top.

Copy and paste the contents of id_rsa.pub into the "SSH key content" field on the New SSH Key dialog. Name it "SSH_DESKTOP" and click "Add SSH Key". Cool, now we've got an SSH key readily available in DO for any of our new droplets. 😎
Next we'll be creating a new Digital Ocean Dokku droplet and add our generated SSH key for use in our Dokku applications.
Creating a new Digital Ocean Dokku droplet to hold our apps and MySQL database
After signing up and creating a new account, let's go ahead and create a new Dokku droplet. After creating a new Project, let's set up a Dokku droplet found here.

Go with whatever defaults you prefer. I chose Regular Intel with SSD plan, 1GB CPU / 25GB SSD ($5/mo plan). I did not add block storage, and I chose San Francisco data center as that is closest to me.
!!! note
We are going to need to up this to around 4GB later temporarily, a requirement to get Strapi installed correctly. Luckily, Digital Ocean allows you add and remove CPU/RAM quite easily.
Before finishing up, ensure you tick the checkbox for the SSH Keys you created earlier. Finally, click "Create Droplet" button at the bottom.

After it's created, let's visit the droplet. Click the Droplets tab on the left, then click on the name of the newly created dokku droplet.
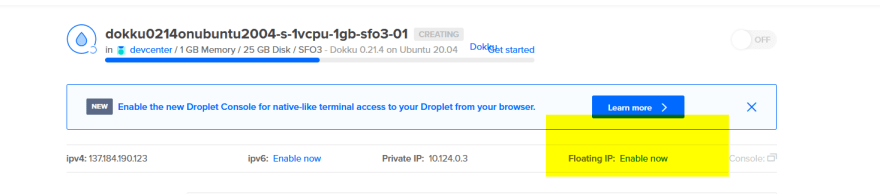
Next, go to the Networking tab of your new droplet and assign a Floating IP. We'll need this to tie to our new domain name later.
It should look like this after assigning a Floating IP:

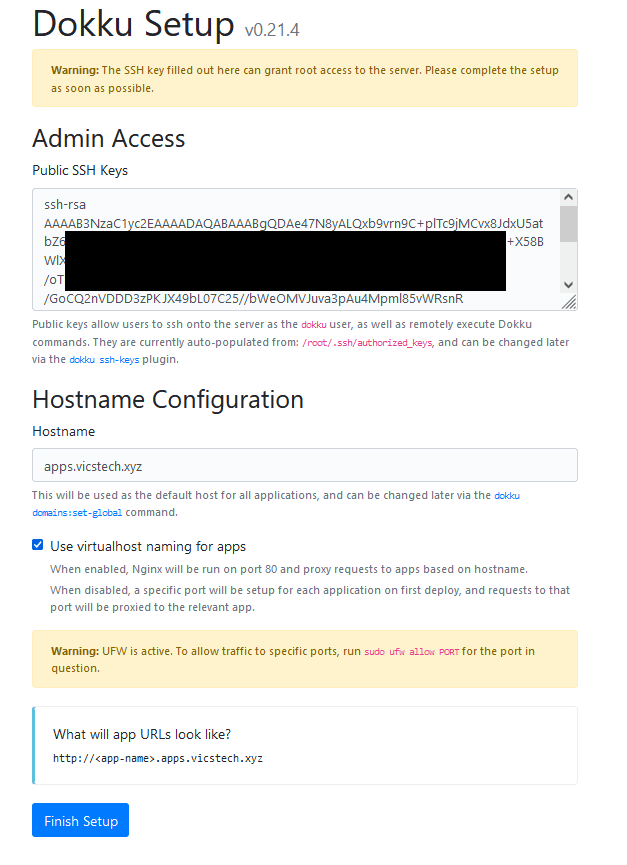
- Visit your new Floating IP in the browser to find the Dokku setup screen.
If you had ticked the SSH Keys box this should be filled, otherwise go ahead and copy and paste from your local id_rsa.pub file (generated by ssh-keygen). For hostname, I chose my subdomain as "apps" following by .vicstech.xyz, the domain I just created with namesilo.
Be sure to check "Use virtualhost naming for apps" as it makes naming conventions easier, and finally click "Finish setup".

Let's review what we've got: A domain name tied to a floating IP (accessible from anywhere), and a Dokku droplet configured with our SSH key for authentication. This will allow us to SSH into the Dokku server as the "dokku" user later on.
Next, we can configure Cloudflare to use our Dokku droplet's newly assigned floating IP address.
Open up a new tab at Cloudflare Pages. We will be setting up a new account to host our static websites and manage our DNS through cloudflare's blazing fast DNS services.
Getting free fast static site hosting and DNS management from Cloudflare Pages and adding new A records
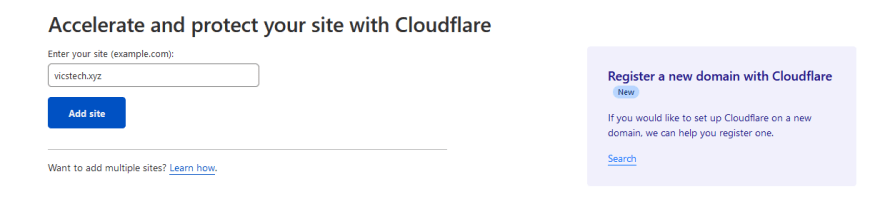
Sign up for a free account at Cloudflare Pages.
Enter your new site's domain name and click "Add site" button (note you can also register a new domain through Cloudflare directly, if you so choose).

Go ahead and click the Free plan and click the "Continue" button.

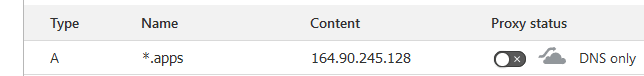
As we'll be letting cloudflare manage our DNS, let's set up some DNS records. Click "Add record", for type choose "A", for name the chosen subdomain which is "apps" in my case, for IPv4 put the floating IP from the Dokku droplet. Untick the Cloudflare Proxy, for DNS only mode, as Proxy mode can cause problems when connecting.

This will be for our main subdomain. This will allow me to SSH into "apps.vicstech.xyz" soon enough.
- Add a "catch-all" rule, using
*.appsas the name, so that anything deployed on the subdomain will be forwarded to the droplet. Be sure to also disable the Cloudflare proxy, then click "Continue" for now.
Before we go too much further, we're going to set the nameservers to our Cloudflare ones within Namesilo Domain manager settings.
Cloudflare should instruct us to do this the first time through:
We'll do exactly that next.
Setting our nameservers to Cloudflare's within Namesilo Domain Manager
!!! note
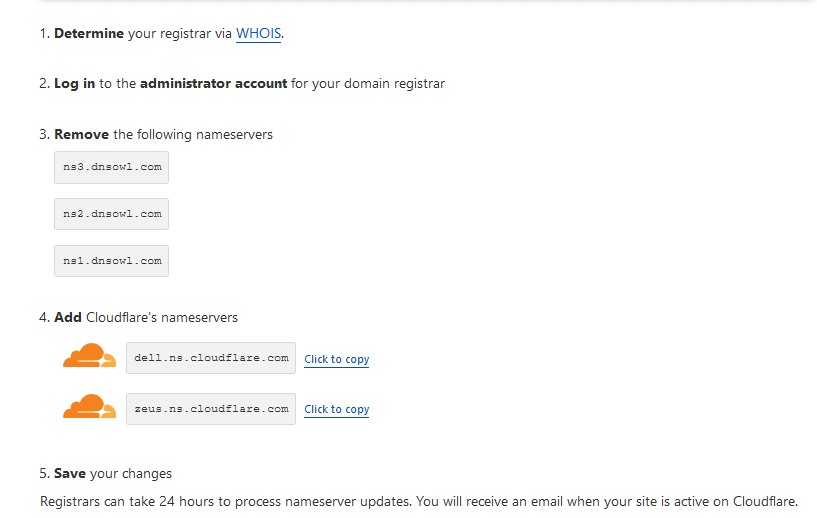
Now before we forget, let's ensure Cloudflare is actually the one managing our DNS by setting the nameservers in Namesilo domain manager to our Cloudflare DNS nameservers
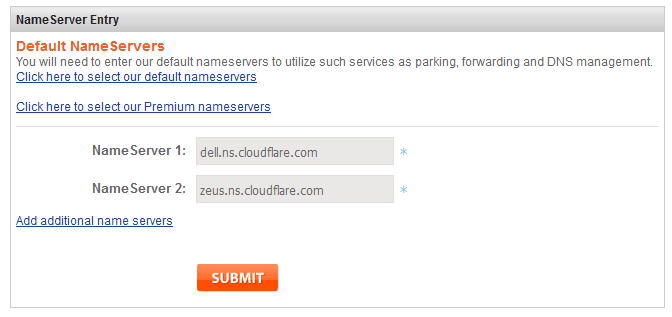
Note the Cloudflare Nameservers: dell.ns.cloudflare.com, and zeus.ns.cloudflare.com.

From Domain Manager in Namesilo, tick the domain to update, and click "Change Nameservers".

Delete the default nameservers and add Cloudflare's given ones, then click "Submit".

Within Cloudflare, click "Done, check nameservers" and go through some configuration recommendations.
After a few minutes, you should get a success message upon reloading:

Cool. Now our new vicstech.xyz domain is being managed by Cloudflare. 🧐 Ultimately, we want our static website to be reachable on our main domain, vicstech.xyz, to be able to SSH to our apps subdomain, apps.vicstech.xyz, and all of our serverside applications reachable by further subdomains, such as strapi.apps.vicstech.xyz.
Later on, when we have an actual Eleventy blog to push, we'll add some additional records to our Cloudflare DNS settings, so that www.vicstech.xyz will redirect to vicstech.xyz and vicstech.xyz will redirect to the url produced by Cloudflare page build.
https://community.cloudflare.com/t/redirect-www-example-com-to-example-com/78347
Now we can finally SSH into the new Dokku Droplet. Pull up the hacker shades.
SSH into the Dokku droplet from Windows 10
Alright, so we have got our domain name set up and configured behind Cloudflare pages, we have configured Namesilo to use Cloudflare's nameservers, we've added appropriate A records for redirection rules to our subdomain apps, we have enabled HTTPS and Autominify services from Cloudflare, and we have set up a new Dokku droplet (configured with our SSH keys). Feel free to grab some tea, this next part gets pretty Linuxy. 🍵
!!! info
I will be prefacing each instruction with either LOCAL or REMOTE meaning "Launch these commands from your LOCAL computer" and "Launch these commands from the REMOTE DOKKU DROPLET", respectively.
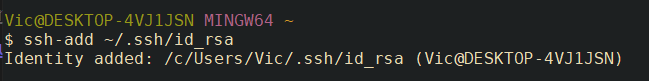
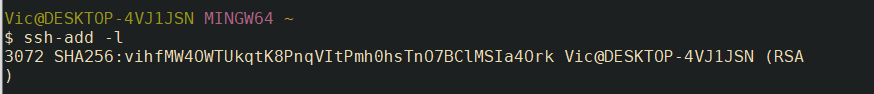
- LOCAL: Launch Git bash. First, add our Private SSH Key to our local terminal so we can authenticate and connect to our droplet.
eval `ssh-agent -s` # Start the agent that holds on to our keys
ssh-add '~/path/to/ssh/private.key' # Add our private SSH key
In my case, it looks like this:


LOCAL: Finally, let's try to SSH into the Dokku droplet.
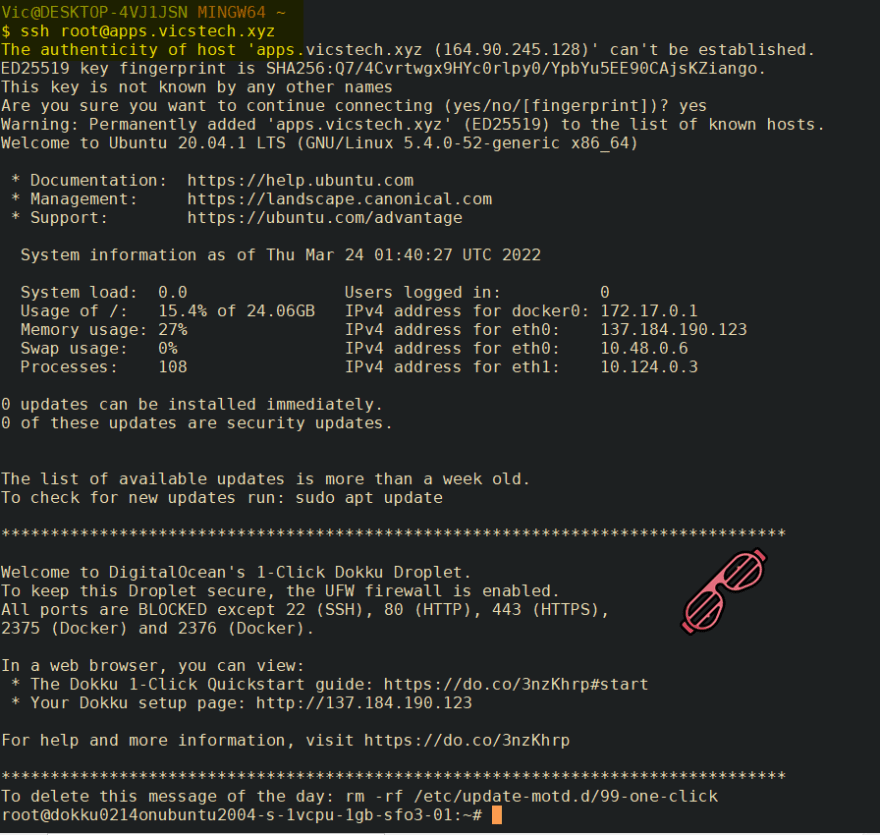
To enter your new server, type:ssh root@<subdomain name>ie.ssh root@apps.vicstech.xyz
Hopefully, you'll get output similar to the following:

I'm in. 👨🏻💻
Pretty soon we'll add a Strapi node application to our fresh server, that will be reachable at strapi.vicstech.xyz, containerized and speaking to a MySQL service on the same host. But before that, we've got to do some administration tasks on our new server.
Now, take a breather, because in my next article we'll be hardening up our server. Digital Ocean gives us pretty much our own server and with that much power comes great responsibility. 🕷











Top comments (0)