Cuando estamos creando nuestras aplicaciones sean de nivel personal o corporativo, llega un punto de nuestro desarrollo en el que se debe pensar donde alojar nuestra aplicación. En esta decisión entran varios factores a evaluar, sean monetarios o de otra índole que influyen, de acuerdo a las necesidades de nuestro proyecto, en cuanto a servidor, dominio, u otras operaciones que requieran el despliegue en algún ambiente en particular.
En proyectos personales algunas veces no contamos con algunos recursos para adquirir un dominio, un hosting (o alojamiento), un servidor, entre otros, y ahora tenemos a nuestra disposición una serie de herramientas gratuitas que nos pueden ayudar a tener un espacio de alojamiento gratuito, o un servicio que nos permite hacer el despliegue de nuestro proyecto.
Github, nos permite alojar, tener un dominio y desplegar nuestra aplicación, haciendo uso de Github pages y Github Actions.
Cuando deseemos publicar en producción, en un servidor, o subir a un hosting nuestro proyecto, debemos generar unos archivos que serán minificados, transpilados y comprimidos. Estos archivos en Angular los generamos ejecutando el siguiente comando:
En algunas ocasiones podemos obtener algún error generando nuestra carpeta dist, que es la que contendrá todo nuestro proyecto, usando el siguiente comando podemos solucionarlo o solo instalando de nuevo los paquetes(npm, nvm o yarn).
Al generar nuestra carpeta dist, el contenido que se genera es el que podemos publicar en nuestro GitHub pages.
Para hacerlo de una forma automatizada, que podamos compilar y desplegar nuestra aplicación al trabajar en nuestro repositorio y publicar los cambios, podemos hacer uso de Github Actions.
GitHub Actions o Acciones de GitHub
Nos permite automatizar, personalizar y ejecutar el flujo de trabajo de nuestro proyecto para subirlo en un repositorio con GitHub Actions.
¿Cómo despliego mi aplicación?
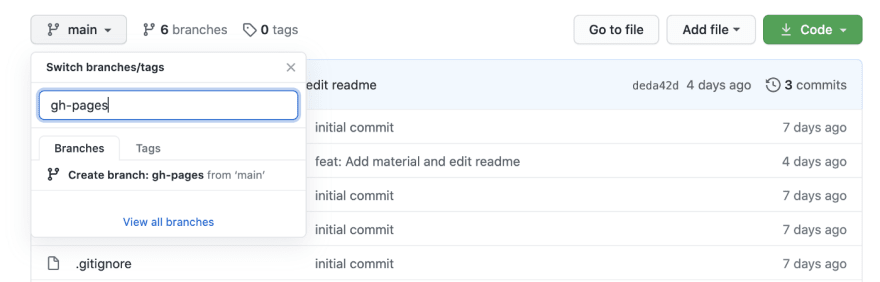
Teniendo nuestra aplicación creada, y en nuestro repositorio de Github, vamos a crear una rama con el nombre: gh-pages.
Esta rama es la que configuramos para subir nuestros archivos de HTML, CSS y Javascript, que es la aplicación que quedará publicada.
Podemos crear nuestra rama directamente desde la página de GitHub o podemos desde nuestra terminal crear nuestra rama. La idea de esta rama es que este vacía, entonces es necesario limpiarla, para eso podemos hacer lo siguiente, por líneas de comandos:
Lo anterior nos ayuda a borrar todos los archivos, una vez realicemos esto podemos guardar estos cambios:
¡Tenemos nuestra rama lista!
Incluiremos un script en nuestro archivo: package.json en nuestra rama “main”
Nos moveremos a nuestra rama main, con el siguiente comando:
En la sección de scripts de nuestro archivo package.json, vamos a incluir lo siguiente:
La dirección base tendrá el nombre de nuestro repositorio--base-href=//" .
Guardaremos nuestro cambios, hacemos un commit y un push a nuestro repositorio main.
Estamos a pocos pasos de nuestro despliegue.
Si vamos a la pestaña de GitHub Actions en nuestro repositorio de GitHub, podemos ver varias plantillas para hacer el despliegue. Es bueno usar las opciones, pero vamos a crear nuestra plantilla manual.
Primero vamos a crear en nuestro proyecto, en la raíz una carpeta llamada: “.github”.
Dentro de la carpeta “.github”, vamos a crear otra carpeta llamada: “workflows”.
Dentro de la carpeta crearemos un archivo llamado build-deploy.yml.
En el archivo es donde hacemos la configuración, le decimos a GitHub que pasos debe seguir para hacer el despliegue de nuestra aplicación.
En el archivo build-deploy.yml, en branches debemos colocar el nombre de nuestra rama por defecto: main.
En los jobs, en la parte del name para el branch debe ir gh-pages y en el folder se coloca el nombre de la carpeta que se genera dentro de la carpeta dist, en este caso será: workshop.
Guardamos nuestro archivo, hacemos un commit y un push:
Si revisamos en la pestaña “Actions”, empezará el despliegue.
Cuando todo el despliegue funcione bien, vamos a ver que todos los checks de los jobs funcionen perfectamente.
Una vez terminen los jobs podemos revisar nuestra página.
La URL sigue la siguiente estructura: https://.github.io/.
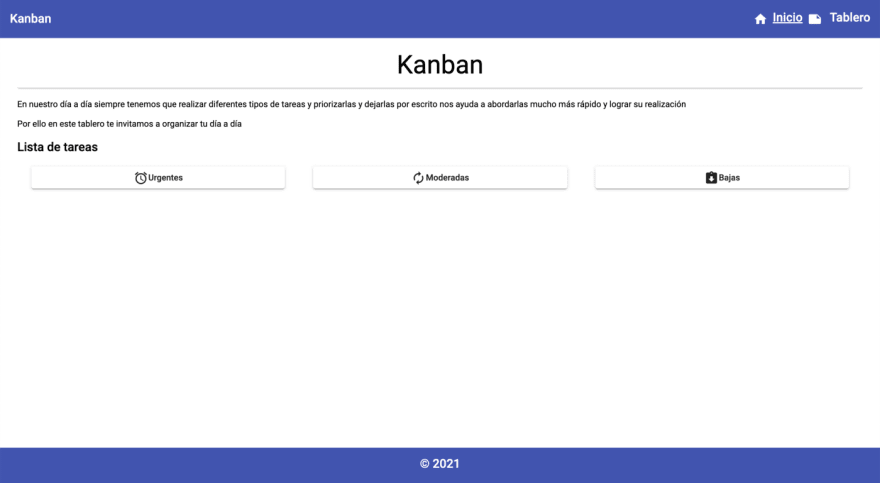
Este es un ejemplo de un repositorio al que le realicé el despliegue con Github Actions:
https://vanessamarely.github.io/angular-kanban-workshop/
El repositorio es: https://github.com/vanessamarely/angular-kanban-workshop
Conclusión
En la actualidad podemos hacer uso de diferentes herramientas para hacer el despliegue de nuestras aplicaciones, y Github Actions nos permite hacerlo de una forma sencilla, desde el repositorio de nuestra aplicación en Github.
Espero este artículo sea de ayuda a los lectores, para que con él puedan hacer uso de esta gran herramienta de Github y puedan hacer muchos despliegues de sus proyectos.
Te invito a seguirme en twitter con el handle: @vanessamarely

















Top comments (0)