Son muchas las novedades que se mencionaron en el Google I/O, el 10 de mayo y en el evento de Connect I/O el 24 de mayo.
El Google I/O, es un evento donde se lanzan las novedades de los productos de Google y el Connect, es un nuevo evento, con un enfoque más técnico, orientado a los desarrolladores.
El Connect, podemos decir que es un evento para aprender sobre desarrollo de algunas tecnologías, nos permite hacer networking, nos da la posibilidad de interactuar con algún Googler, nos permite conectar con líderes de comunidades y expertos de alguna categoría de Google y sobre todo divertirnos.
El evento del Connect, separo su contenido en 4 categorías, en las que se hicieron énfasis en diferentes tecnologías.
Las categorías fueron Inteligencia Artificial, Cloud, Móvil y Web.
Como lo mencionaron en el Connect, estamos en la edad dorada de la Interfaz de usuario de la Web, nuevos cambios y nuevas herramientas se avecinan, y es super importante estar a la vanguardia con ellos y abordarlos, para que no nos agarren desprevenidos.
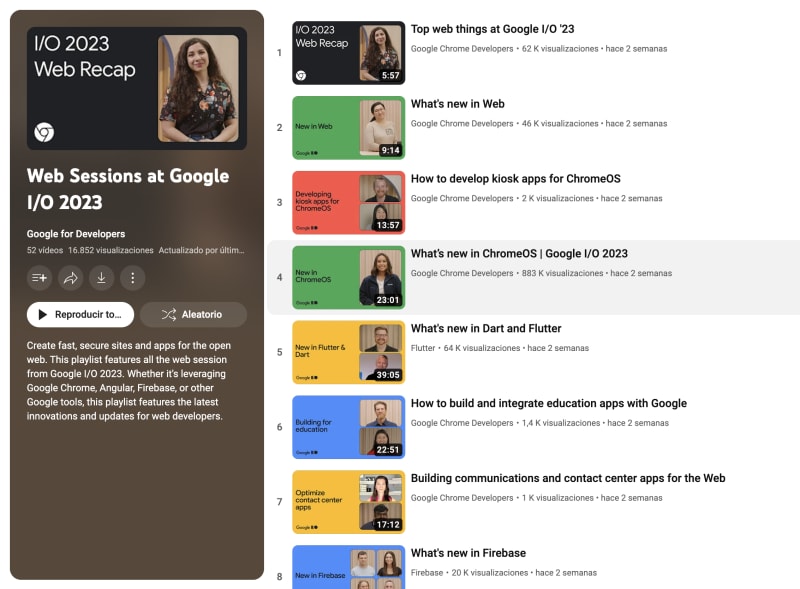
Google creo un playlist de las charlas del Google I/O de la Web, que puedes revisar cada una de las novedades: PlayList.
De los temas mas destacados podemos mencionar:
- Lo nuevo en la Web: Baseline, es la nueva herramienta que nos permitira ver la compatibilidad entre navegadores de alguna API, propiedad, característica o funcionalidad.
- Core Web Vitals + Interaction to Next Paint (INP), Core Web Vitals, se conoce por ser una iniciativa de Google, que nos brinda una guía de indicadores de calidad, para mejorar la experiencia de usuario en la web. El INP mide la capacidad de respuesta a lo largo de todas las interacciones de una página, y reemplazará al FID en marzo del 2024.
INP - Interaction to Next paint
- WebGPU — Unlocking modern GPU access in the browser. Mejora el rendimiento y el renderizado de los gráficos.
- WebAssembly: A new development paradigm for the web. Wasm se conoce por ser un formato binario que se compila a través de otros lenguajes para un mayor rendimiento, usado para funcionalidades donde JavaScript requiere de mucho mayor rendimiento. Muchas aplicaciones apostaron en la Web por la adopción de Wasm, pero algunas otras empezaron a implementarla.
Otros temas importantes mencionados en el I/O:
Mejorar el debuging en Chrome Dev tools:
Video - Reduce debugging friction
- Passkeys, como alternativa para los passwords
Sign in with a passkey through form autofill
Create a Passkey for passwordless logins
Sign in your user with Credential Manager - Android Developers
- Privacy Sandbox: FedCM, abstracción al caso de uso de flujos de identidad federada:
Video - Getting started with Attribution Reporting
- Lo nuevo en las animaciones Web
Video - New in Chrome extensions
Angular
Angular se encuentra en su como decimos algunos, la tercera era. En la version 16, fueron lanzadas muchas novedades de las que podemos destacar
- Signals, que nos permite definir los valores reactivos y mencionar la dependencia que hay entre ellos.
Getting started with Angular signals
- Server-side rendering y hydration. Angular le apuesta al Server side con Angular universal, y en la versión 16, mejoraron el rendimiento, evitaron que la aplicación se re-renderice, entre otros beneficios como mejorar el Core Web Vitals en algunos escenarios.
Whats next for server side rendering in angular
- Vite + esbuild. Una buena noticia para los desarrolladores es que ahora podemos crear una aplicación con Vite y podemos usar el esbuild en modo vista previa, para probar el rendimiento del build de nuestras aplicaciones.
De Angular estas son solo unas pocas de la gran lista de novedades que se lanzaron en la versión 16, algunas de ellas están en modo vista previa, para que podamos probarlas y empezar la integración de ellas, adelantándonos al lanzamiento de la versión 17.
Conclusion
El Google i/o y el Connect son grandes eventos para compartirnos los avances en los productos y tecnologías. Especialmente el Connect, es un evento de que aporta mucho a los desarrolladores, permitiendo poder interactuar con los involucrados en los desarrollos de las tecnologías.
De estos nuevos lanzamientos podemos decir que serán de mucha utilidad, algunos harán cambios de paradigmas y nos aportaran demasiado en los diferentes desarrollos de nuestras aplicaciones, en especial que es el tema de este artículo en la Web.








Top comments (0)