Originally posted on my website on September 27th 2020
I've been assembling a monthly WordPress (Don't run away now. let me finish :p) digest series for almost two years now for a pretty nice but niche audience. But since my dev world doesn't just involve WordPress, and it's starting to become a little bit boring, I thought I'd try something different for a change. So in this article I like to be more broad and share some of the things that I "discovered" recently and think could be useful for you too.
Adrian Twarog's design video's.
Adrian Twarog has a very cool Youtube channel about Development and design. Lately he has been releasing a lot of nice content about Design from a "developers perspective" that is great for people like me as a developer that want's to be a bit more knowledgeable about design principles.
Nova.
While VSCode is pretty much the go to editor for web developers for some time now, I have also been using Coda with much joy over the years. (I switched to PhpStorm a year ago, but that is a totally different story). The problem though was the total lack of updates and support for Coda since some years. But that has now been corrected with the release of a completely new Mac only IDE called Nova. If you are also still a Coda fan you can read more, and if you are running macOS 10.14.4 or higher download a trial version here.
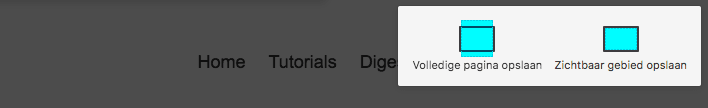
Making screenshots in Firefox.
Something I wish I knew much earlier, and that I discovered because someone mentioned it in a chat recently is the fact that you can make partial and full page screenshots in Firefox by hitting Cmd + Shift + S (I assume its Ctrl + Shift + S on windows)
Building Website Headers with CSS Flexbox.
I've been following Ahmad Shadeed for some time now because of his great Css knowledge and equally thorough articles. In one of his latest articles he focus's on building website headers using Css Flexbox. I recommend you check out this article, and when you do, read on to the end where he showcases his project with 17+ cool website headers including the code for your own inspiration.
Kevin Powell's live-streams.
For the past couple of weeks I've been working on my Css skills and to help me with that I have turned to Kevin Powell's Youtube channel among others. Kevin is a well known Youtuber, with some 154k subs, and instructor over at Scrimba. Since some time he has been very active as a live streamer on Twitch as well, where he works on fun projects and takes time to answer questions. I highly recommend you check out these streams since they are full of practical Css sorcery.
Writing CSS with Accessibility in Mind.
Besides Css I've also been reading up a lot about accessibility. I know, I should have done this a long time ago, especially with my bad eyesight, but hey... better late then never right!? During my studies i came across this article by Manuel Matuzović in which he gives an amazing overview of A11y in the Css landscape. It's really a must read for all web dev's.
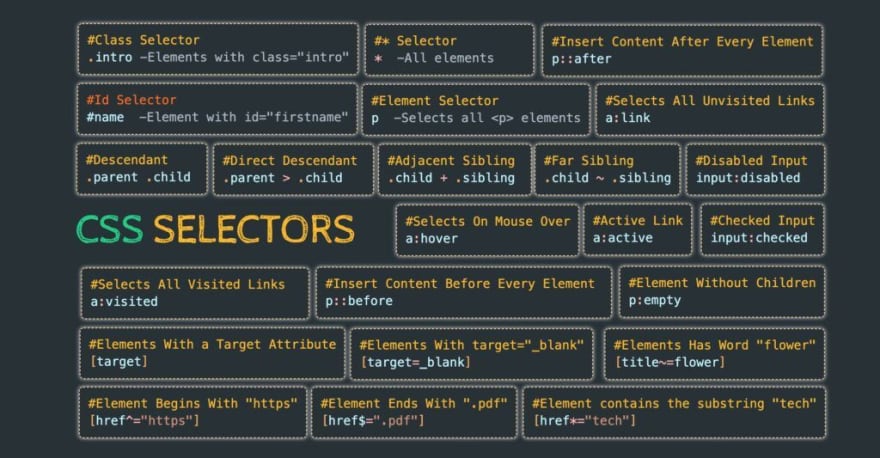
Css selector cheat sheet.
I saw the above Css selector cheat sheet on twitter the other day, and I wanted to share it with you. The only thing is that I saved it and I can't remember who tweeted it or where it comes from. If you have any idea please let me know so I can give the proper credits.
Tyler Potts Youtube channel.
Seeing that Tyler already has 15.4k subscribers I'm a little late to his party but I only discovered his channel the other day and he has some really interesting content on there. So... "If you want to learn about Game or Web Development, JavaScript, PHP or anything else relating to programming then subscribe to the channel now!". Or give him a follow over on Twitter.
Respecting "prefers reduced motion" with Javascript and React.
I also wrote a little article about Respecting "prefers reduced motion" with Javascript and React. And I would love to hear your thoughts on this topic.
Other links
- Understanding the event loop, callbacks, promises, and async/await in Javascript by Tania Rascia.
- Import non-Esm libraries in Es Modules, with client-side vanilla Js by Lea Verou.
- Beyond media queries: using newer Html & Css features for responsive designs by David Atanda.
- Image manipulation with Css by Habdul Hazeez.
Thanks
Join me on twitter @Vanaf1979 if you like to tell/ask/show me anything, Or follow me here on dev dot to @Vanaf1979 for more articles like this.
Stay safe and thanks for reading.








Top comments (2)
Nice !
Thanks Albin. Glad you found it useful! :)