To continue on my previous post here are some more tweets with little Css tips that might help you in your projects.
Unit less custom properties.
 Small #css tip: You can keep your css variables unit less so you can use them with any unit later by combining the var() and calc() functions. #100DaysOfCode #DEVCommunity12:48 PM - 18 Mar 2021
Small #css tip: You can keep your css variables unit less so you can use them with any unit later by combining the var() and calc() functions. #100DaysOfCode #DEVCommunity12:48 PM - 18 Mar 2021
Position sticky for more then just navigations.
 Small #css tip: Position sticky is not limited to top navigation's. You can also (among other things) use it to create some nice headings that stick alongside your text. #100DaysOfCode #DEVCommunity
Small #css tip: Position sticky is not limited to top navigation's. You can also (among other things) use it to create some nice headings that stick alongside your text. #100DaysOfCode #DEVCommunity
👇Check out the CodePen below12:21 PM - 22 Mar 2021
Css position docs: https://developer.mozilla.org/en-US/docs/Web/CSS/position
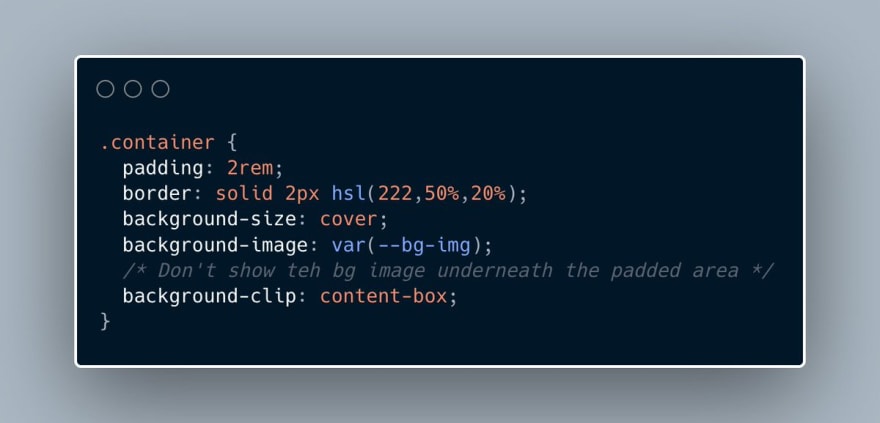
Css background-clip.
 Small #css tip: If you don’t want your background image to show underneath your padding space, you can use background-clip to prevent this. #100DaysOfCode #DEVCommunity
Small #css tip: If you don’t want your background image to show underneath your padding space, you can use background-clip to prevent this. #100DaysOfCode #DEVCommunity
👇Check out the CodePen below12:46 PM - 23 Mar 2021
Background-clip docs: https://developer.mozilla.org/en-US/docs/Web/CSS/background-clip
Limit number of text lines.
 Small #css tip: If you need to limit a piece of text to a set number of lines you can do that with this code snippet. Even though it uses the -webkit prefix, it will work in most modern browsers. #100DaysOfCode #DEVCommunity
Small #css tip: If you need to limit a piece of text to a set number of lines you can do that with this code snippet. Even though it uses the -webkit prefix, it will work in most modern browsers. #100DaysOfCode #DEVCommunity
👇Check out the CodePen below12:15 PM - 24 Mar 2021
Css-tricks almanac: https://css-tricks.com/almanac/properties/l/line-clamp/
Subscribe and Follow
Subscribe to my Youtube channel.
Thanks for reading/watching and stay safe








Top comments (0)