To continue on my previous post here are some more tweets with little Css tips that might help you in your projects.
Check color contrast in Firefox
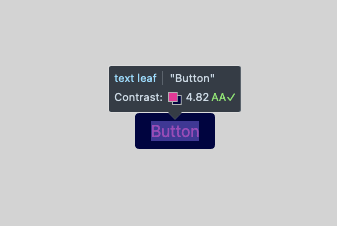
 Small #css tip: Want to quickly check your elements color contrast? Open your Firefox dev tools. Select the accessibility tab. Grab the inspector tool and inspect the element you want to check. The little popup will show you the contrast ratio.😀12:29 PM - 11 Dec 2020
Small #css tip: Want to quickly check your elements color contrast? Open your Firefox dev tools. Select the accessibility tab. Grab the inspector tool and inspect the element you want to check. The little popup will show you the contrast ratio.😀12:29 PM - 11 Dec 2020
Create triangles with css clip-path
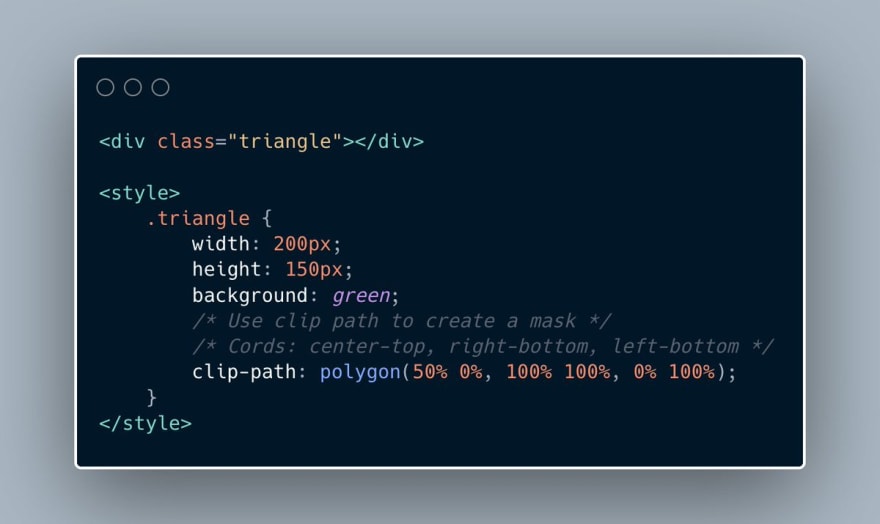
 Small #css tip: You can use css clip-path to "mask" a element and create (responsive) triangles, and many other shapes.08:14 AM - 16 Dec 2020
Small #css tip: You can use css clip-path to "mask" a element and create (responsive) triangles, and many other shapes.08:14 AM - 16 Dec 2020
Text version is here: https://gist.github.com/vanaf1979/b8c511e1ef1b638c310ce3d77beddd46
:first-child, :last-child and :nth-of-type selectors
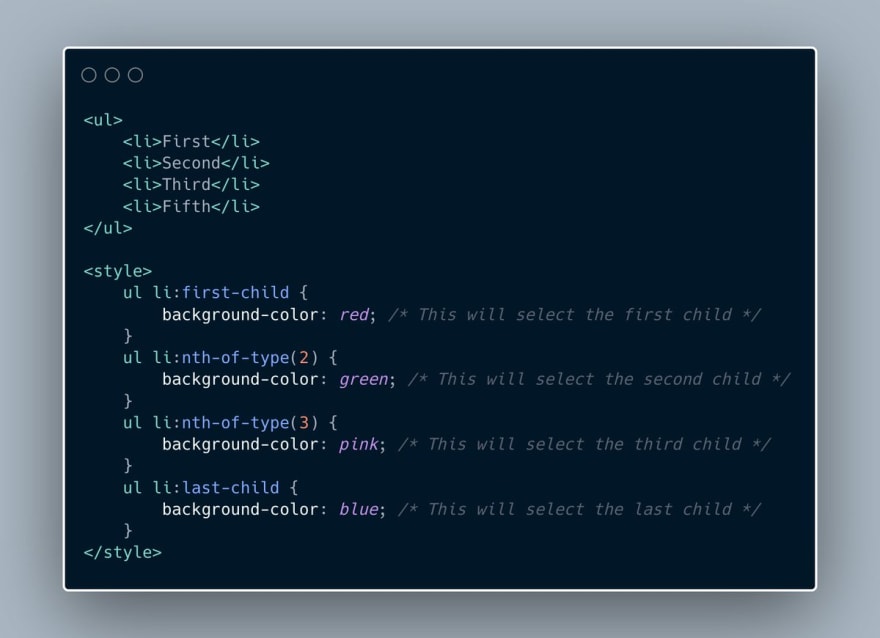
 Small #css tip: You can select the first, second, third etc child elements with the :first-child, :last-child and :nth-of-type selectors! 😀11:52 AM - 17 Dec 2020
Small #css tip: You can select the first, second, third etc child elements with the :first-child, :last-child and :nth-of-type selectors! 😀11:52 AM - 17 Dec 2020
Here's a text version: https://gist.github.com/vanaf1979/c920cc3e365a6142f2ef756a9f09620e
:nth-of-type
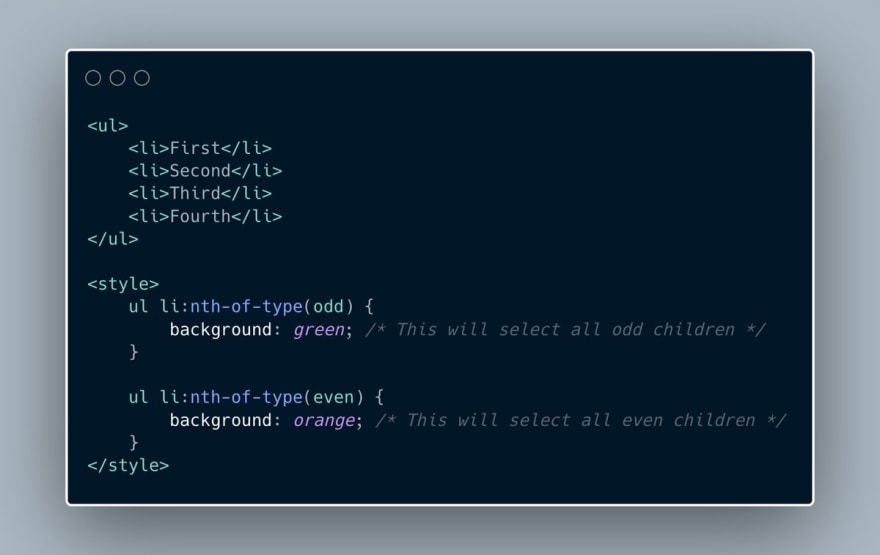
 Small #css tip: Continuing from yesterday's tip. You can also use nth-of-type to select all even or odd children. perfect if you have to create things like zebra stripes. 😀13:17 PM - 18 Dec 2020
Small #css tip: Continuing from yesterday's tip. You can also use nth-of-type to select all even or odd children. perfect if you have to create things like zebra stripes. 😀13:17 PM - 18 Dec 2020
Text version is here: https://gist.github.com/vanaf1979/adcdfd1991818f3e09b49bb641e0f192
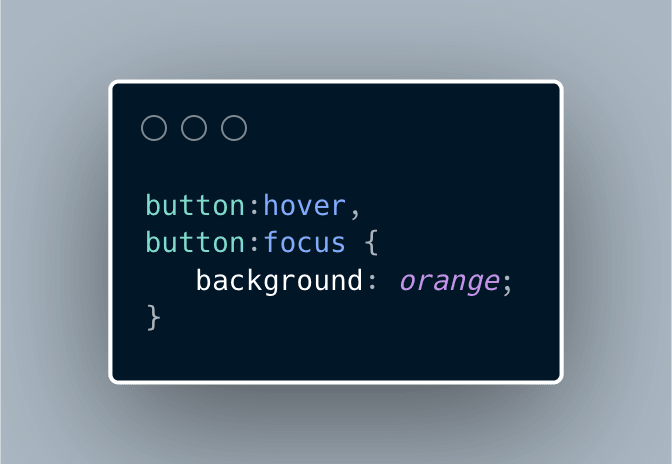
Focus state.
 Small #css tip: You can (and maybe should) make your hover states visible to keyboard users by adding a :focus selector.14:31 PM - 21 Dec 2020
Small #css tip: You can (and maybe should) make your hover states visible to keyboard users by adding a :focus selector.14:31 PM - 21 Dec 2020
Check browser support
 Small #css tip: With the Css Supports At-rule you can check whether a language feature is supported by the current browser or not, to progressively enhance your layouts.😀11:03 AM - 23 Dec 2020
Small #css tip: With the Css Supports At-rule you can check whether a language feature is supported by the current browser or not, to progressively enhance your layouts.😀11:03 AM - 23 Dec 2020
A live Codesandbox is here: https://codesandbox.io/s/css-supports-tip-qz4xy?file=/styles.css
Want more of this?
If you would like to have these tips, and other stuff, in your twitter timeline come and follow me @Vanaf1979. If you just want the gist you can follow me here on dev.to @Vanaf1979 as well. Or you could check out my blog at Sinse1979.dev
Thanks for reading and stay safe.








Top comments (0)