Introduction
As Web Dev's our first instinct is often to add classes to our Html-markup if we need to select specific elements. But in a lot of cases this won't be necessary and if we are dealing with Cms generated Html-markup this might not even be possible at all. So in this article/video i would like to show you some of the Css pseudo-classes that can be helpful with making these specific selections.
:first-child
The Css :first-child pseudo-class let's us select the "first element of a certain type that is the first child of it's parent". Please think about and remember this rules because it will become important later on.
For instance if we have an (un)ordered list we can use the :first-child pseudo-class to only target and style the first Li element in the list, like shown in the snippet below.
<ul>
<li>Lorem ipsum dolor sit.</li>
<li>Cupiditate fugit iste voluptates!</li>
<li>Laudantium quas saepe voluptatum.</li>
<li>Dolorem minima officiis quis!</li>
<li>Doloribus expedita magni quisquam.</li>
</ul>
<style>
li {
background: #efefef;
}
li:first-child {
background-color: lightblue;
}
</style>
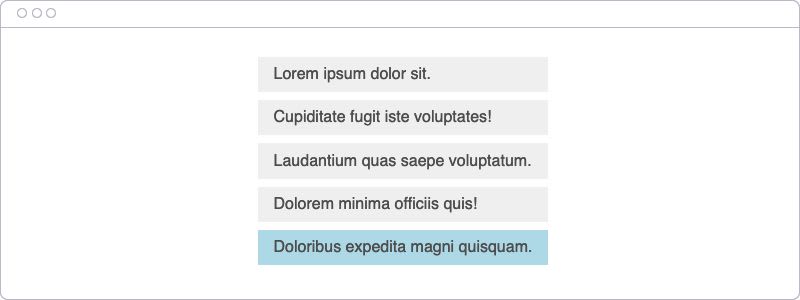
With the first rule we style all Li elements to have a light grey background. And with the second rule we target only the first Li to override it's background to be light blue. This will result in a list like shown in the image below.
:last-child
The Css :last-child is very similar to it's :first-child counter part, except that, and you guessed it right, it selects the last element of a certain type that is the last child of it's parent.
ul>
<li>Lorem ipsum dolor sit.</li>
<li>Cupiditate fugit iste voluptates!</li>
<li>Laudantium quas saepe voluptatum.</li>
<li>Dolorem minima officiis quis!</li>
<li>Doloribus expedita magni quisquam.</li>
</ul>
<style>
li {
background: #efefef;
}
li:last-child {
background-color: lightblue;
}
</style>
In this snippet we first select all Li's to give them a light grey background, and then we use the second rule to override the background of the last Li to be light blue.
Now a logical assumption would be that we can use the :first-child and :last-child pseudo-classes to select the first and last paragraphs in an article. But here we run into a little problem.
Remember that is asked you to remember this rule "first element of a certain type that is the first child of it's parent"? Many article's will start with a heading tag of some sort, making the p element in the example below no longer be "the first child of it's parent" and thus our :first-child selector will not match the first paragraph.
<article>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad adipisci dignissimos dolore dolorem doloribus fugiat impedit minima quaerat, quam quia, sequi sint unde. Beatae fuga itaque nemo reiciendis rerum. Accusantium asperiores corporis debitis nihil numquam possimus quasi ratione repellat temporibus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad adipisci dignissimos dolore dolorem doloribus fugiat impedit minima quaerat, quam quia, sequi sint unde. Beatae fuga itaque nemo reiciendis rerum. Accusantium asperiores corporis debitis nihil numquam possimus quasi ratione repellat temporibus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad adipisci dignissimos dolore dolorem doloribus fugiat impedit minima quaerat, quam quia, sequi sint unde. Beatae fuga itaque nemo reiciendis rerum. Accusantium asperiores corporis debitis nihil numquam possimus quasi ratione repellat temporibus.</p>
</article>
<style>
p:first-child {
font-size: 1.1rem;
font-weight: bold;
}
</style>
God for us there is a solution to this little problem. Enter :first-of-type.
:first-of-type
The Css :first-of-type pseudo-class is quite similar to the :first-child one, except that :first-of-type, as it;s name hits, will select the first ellement of the specified type. This will allow us to select the first paragraph in an article no matter if it's the articles first child element or not.
<article>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad adipisci dignissimos dolore dolorem doloribus fugiat impedit minima quaerat, quam quia, sequi sint unde. Beatae fuga itaque nemo reiciendis rerum. Accusantium asperiores corporis debitis nihil numquam possimus quasi ratione repellat temporibus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad adipisci dignissimos dolore dolorem doloribus fugiat impedit minima quaerat, quam quia, sequi sint unde. Beatae fuga itaque nemo reiciendis rerum. Accusantium asperiores corporis debitis nihil numquam possimus quasi ratione repellat temporibus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad adipisci dignissimos dolore dolorem doloribus fugiat impedit minima quaerat, quam quia, sequi sint unde. Beatae fuga itaque nemo reiciendis rerum. Accusantium asperiores corporis debitis nihil numquam possimus quasi ratione repellat temporibus.</p>
</article>
<style>
p:first-of-type {
font-size: 1.1rem;
font-weight: bold;
}
</style>
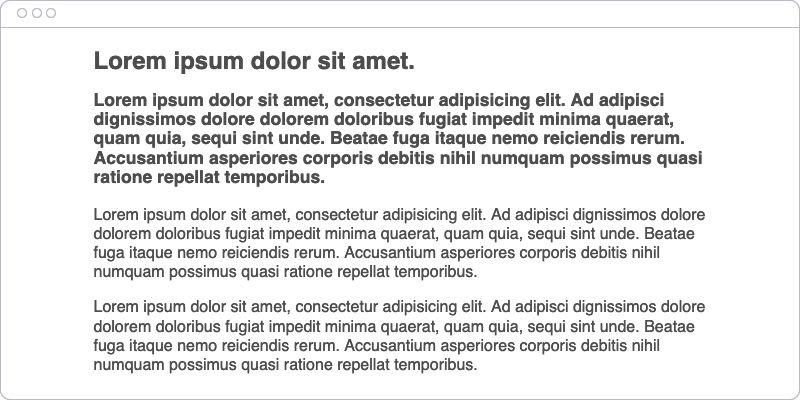
In this code snippet we use the :first-of-type pseudo-class to selectt the first paragraph in an article and style it to have a bigger font-size and font-weight as shown in the image below.
:last-of-type
The Css :last-of-type pseudo-class is almost exactly the same as its :first-of-type counter part except that it will select the last occurrence of the specified element like shown in the example below.
<article>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad adipisci dignissimos dolore dolorem doloribus fugiat impedit minima quaerat, quam quia, sequi sint unde. Beatae fuga itaque nemo reiciendis rerum. Accusantium asperiores corporis debitis nihil numquam possimus quasi ratione repellat temporibus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad adipisci dignissimos dolore dolorem doloribus fugiat impedit minima quaerat, quam quia, sequi sint unde. Beatae fuga itaque nemo reiciendis rerum. Accusantium asperiores corporis debitis nihil numquam possimus quasi ratione repellat temporibus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad adipisci dignissimos dolore dolorem doloribus fugiat impedit minima quaerat, quam quia, sequi sint unde. Beatae fuga itaque nemo reiciendis rerum. Accusantium asperiores corporis debitis nihil numquam possimus quasi ratione repellat temporibus.</p>
</article>
<style>
p:flast-of-type {
font-size: 1.1rem;
font-weight: bold;
}
</style>
In this code snippet we use the :last-of-type pseudo-class to selectt the last paragraph in an article and style it to have a bigger font-size and font-weight as shown in the image below.
:nth-of-type(n)
The Css :nth-of-type pseudo-class can be used to select the first, second, third etc instance of the specified element in a list by passing it a 1 based integer like shown in the following code example.
<ul>
<li>Lorem ipsum dolor sit.</li>
<li>Cupiditate fugit iste voluptates!</li>
<li>Laudantium quas saepe voluptatum.</li>
<li>Dolorem minima officiis quis!</li>
<li>Doloribus expedita magni quisquam.</li>
</ul>
<style>
li {
background: #efefef;
}
li:nth-of-type(2) {
background-color: lightblue;
}
li:nth-of-type(3) {
background-color: lightgreen;
}
</style>
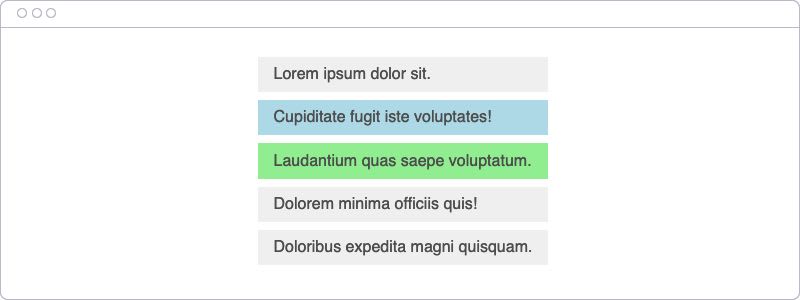
In this code snippet we use the first rule to style all Li elements with a light grey background. Than we use :nth-of-type in the second rule and pass it 2 as its argument to select the second Li element to style it with a light blue background. We then do the same in the third rule to select the third Li element and style it with a green background.
:nth-last-of-type()
The Css :nth-last-of-type pseudo-class works the same as it's :nth-of-type counterpart except that it's index starts at the last element in a list.
<ul>
<li>Lorem ipsum dolor sit.</li>
<li>Cupiditate fugit iste voluptates!</li>
<li>Laudantium quas saepe voluptatum.</li>
<li>Dolorem minima officiis quis!</li>
<li>Doloribus expedita magni quisquam.</li>
</ul>
<style>
li {
background: #efefef;
}
li:nth-last-of-type(2) {
background-color: lightblue;
}
li:nth-last-of-type(3) {
background-color: lightgreen;
}
</style>
In this code snippet we use the first rule to style all Li elements with a light grey background. Than we use :nth-last-of-type in the second rule and pass it 2 as its argument to select the second last Li element to style it with a light blue background. We then do the same in the third rule to select the third last Li element and style it with a green background.
Combining with :not()
We can combine the above entioned pseudo-classes with the :not() pseudo-class to "reverse" the effect. In teh example below we have a use case where we give a border-bottom to all Li's except the last one.
<ul>
<li>Lorem ipsum dolor sit.</li>
<li>Cupiditate fugit iste voluptates!</li>
<li>Laudantium quas saepe voluptatum.</li>
<li>Dolorem minima officiis quis!</li>
<li>Doloribus expedita magni quisquam.</li>
</ul>
<style>
li:not(:last-child) {
border-bottom: solid 1px silver;
}
</style>
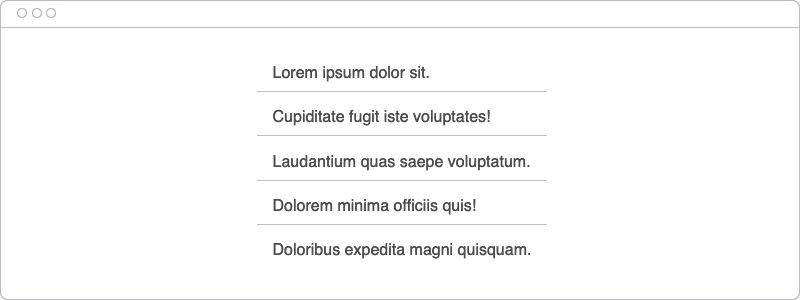
This will result in a list like shown in the image below.
Subscribe and Follow
Subscribe to my Youtube channel.
Thanks for reading/watching and stay safe










Top comments (0)