Background
Most of the angular developers must have faced a need to integrated so and so translation library to internationalize the angular application with lot of translation features
But have you analyzed the maintainability, simplicity and readability of the code. How much consistency does the library provide while resolving the translation data.
Confused about how to compare ???
Clean Code Comparison
Since there are a lot of translation libraries available for translation, RxWeb has compared more often used translation libararies
When we talk about clean code it includes verifying it at many steps right from the configuration to rendering it into the user interface
How is it different from :
Transloco:
- No Compulsion to use `OnPush` change detection stratergy
- No to Impure Pipes, Method, Attribute Directive, Using the Simple Object property for binding the multilingual text
- One Time Configuration through out application
- Zero Multiple package dependency
- Zero Subscription for Language Change or other necessary things.
- Not required to use `ng-container` for resolving multiple translations.
- Template Code is much simple, as there is no need to pass the parameter for translate text interpolation or write the conditional code in the HTML template.
Angular-L10n:
- Zero Subscription.
- Pure Pipe works well without passing the Language Code as additional parameter.
- Binds the FormControl Error Messages without using the Pipes.
Angular-I18next
- No need to set the additional configuration on Routes.
- Automatically Format the Text without passing the parameters or formatter name in HTML template.
How this is more intuitive in terms of Clean Code?
As RxWeb follows best design practices and approach to use clean code. Here are some glimpes of some of the basic features provided by its translation library.
Simple Translation
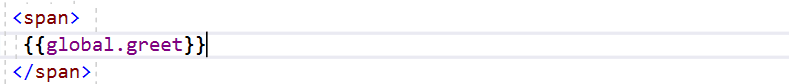
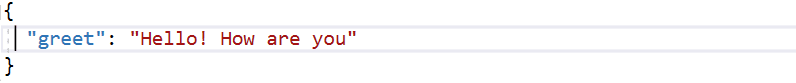
This is the one of the most beautiful feature 🙃 of the library relies on the Angular interpolation for displaying a localized text in the respective view template with double curly braces syntax. Have a look at the code 👇
Component:
Json:
Component Scoped Binding with Translation
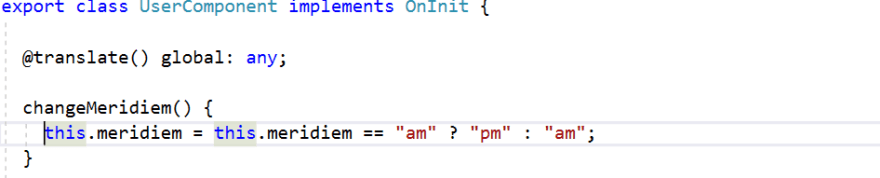
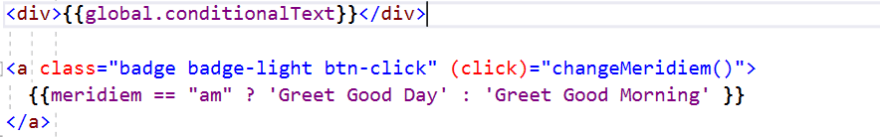
We use Angular interpolation for Component Scoped Property Binding with translation text, This gives fantabulous 😲 solution of the problem of writing the little lines of business logic in the template and with this way the template is much clear.
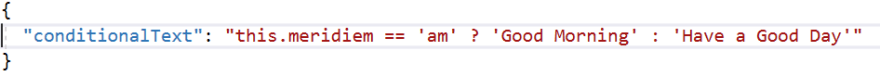
Conditional Scoped Translation
One of the richest feature of the library 😍, which gives complete felxibility to run the translation property string code same as same as existing component scoped method.
Component:
Html:
Json:
This library with lot of other translation features can be installed using npm. This is an extensive library of ngx-translate, have a look at all other features.
















Top comments (0)