On October 4 took place one of the biggest Vue.js conferences in Europe, Vue.london. As soon as I heard about it I marked it in my calendar and bought an early bird ticket. At around £250 it's not a cheap conference but given the quality of the talks, the venue, how well it was organized and all the swag (t-shirts, bags, stickers, discounts...), I think it was worth the price.
The Venue
Talking about the venue, it was in the CineWorld the O2 peninsula so the screen was suuuper big. Breakfast was served before the first talk and there were multiples options for lunch (the dim sum were super good...), coffee, tea, cakes etc...
In the lounge you could also find the booths of the sponsors: Cloudinary, Cypress.io, KendoUI, Attest, VueMastery and SamKnows (I'm probably missing a few more). There was also an advice lounge where you could ask for help or just talk with experts, the speakers or organisers, and there was even a gaming room so there was plenty of things to do during the breaks.
The talks
The first talk was by Adam Jahr, from VueMastery and it was an introduction to animations in Vue explaining how we can use animations to drive focus and then showed us how to use the transition element and combined with CSS transtions. As all the content they do in VueMastery, it was super easy to follow and it was part of their Animating Vue course so if you want to know more about the topic, you can sign up to do the full course.
Adam's talk was followed by Maya Shavin with "Scripting in Style, what's your Vue" who gave us a history lesson on the evolution of the Web and analised the pros and cons of the different ways to apply styling to our components: global style,scoped style and CSS in JS. Slides and Repository
Next was Filip Rakowski who explained some tricks to improve performance of our Vue.js apps like:
- Using dependencies that can be tree shaken (lodash-es instead of lodash!) and using Bundlephobia to quickly identify the biggest dependencies in our bundle
- Lazy-loading views and components by using functions instead of regular imports
- Using prefetch to load parts of our web when the browser is in idle.
You can find the slides here.
Ramona Biscoveanu showed us how to use the D3 library to do data visualizations in Vue.js and how we can leverage the reactivity of the computed properties in Vue to make the data visualizations come to live. I've never used D3 but looks like it's a super powerful library for when you need something more than chartjs or similar. Slides
Vue.js core team member Eduardo San Martin Morote followed with an deep explanation of the Vue Router, common issues developers may find with it, like the importance of the order you declare your routes and its limitations. In addition he gave us some insights on how it will evolve in future versions and how they will separate responsabilities between the History and the Router. You can find the slides here.
Just before the lunch break, they did the Open Source Awards, where they recogniced some nice open source projects. The categories and nominees were:
- Breaker of chains: Proppy, Portal Vue, Virtual Scroller and Grindsome.
- Fun project: Vuera (winner), Vue Observe Visibility and Vue Funnel Graph.
- Impactful Contributor: Vue Community, Tailwind CSS, Vue Storefront and TipTap (winner).
- Developer Experience: Inkline, Vue Styleguidist (winner), Cion Design System and Vuese.
Right after lunch, we started with a few lightning talks (around 10mins each):
- Accesibility and Focus Management by Maria Lamardo.
- Hot to get your product owner to write your functional tests with Cypress.io . Cant remember the speaker's name but Amir Rustamzadeh gave us a great intro to Cypress at their booth so if you're interested on it, follow him on Twitter.
- AwesomeJS.dev by Guillaume Chau
The rest of the talks focused on the new composition API that will be added in Vue 3. Gregg Pollack from VueMastery started with "Vue 3's Composititon API Explained Visually". First he listed the limitations of the current API and how the new API will solve them and when to use it, mainly:
- When we want Typescript support
- When we have code we want to reuse in multiple components (composition functions to the rescue).
- When we have components that are too big, as we would be able to extract most of the code to composition functions.
The talk covered the first few lessons of their Vue 3 Essentials course so if you are interested in it you can sign up to access the full course. He also presented their Vue 3 cheatsheet that you can download here.
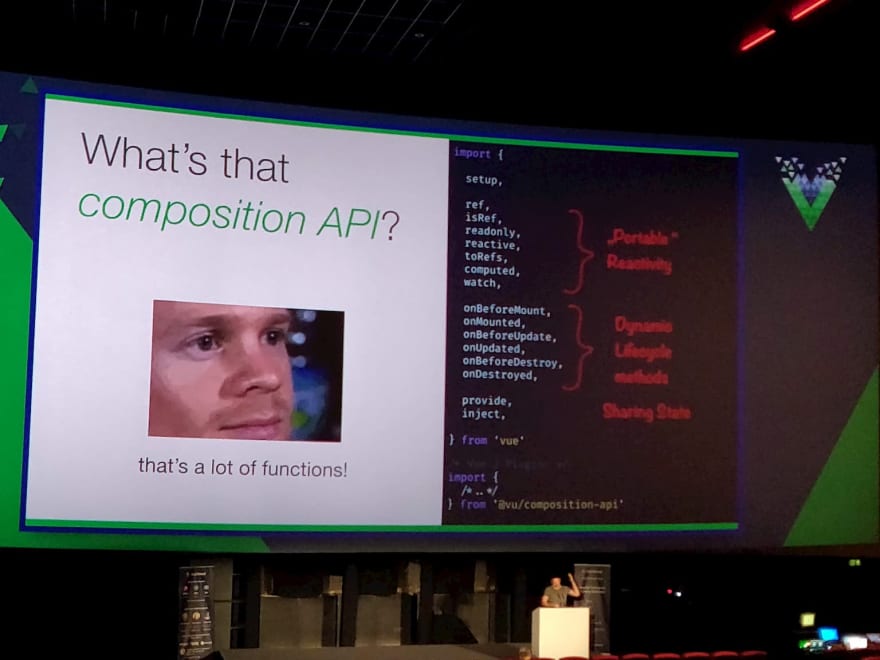
Thorsten Luenborg followed with a more in depth analysis of the new API methods like setup, refs, toRefs and dynamic lifecycle methods. This talk contained a lot of code examples and you can find them in the following repo.
After a long coffee break to digest all this info, Jason Yu did a live coding session builing a piano-computer-keyboard app using an audio API from the browser (with a song included). Definately one of the highlights of the day. His code is in this repo. He has also edited a 20min video you can find in YouTube.
To close the event, we had an online conference talk with the man himself Evan You in which he open sourced the code of the Vue 3 pre-alpha version. In addition, he explained the improvements done in the compiler to ignore nodes of the DOM that doesnt have reactive data, which translates in at least 6x performance improvement, and the new Suspense element that can be used to display placeholder content while an async request is done (bye bye loading = true/false in each API call).
Conclusion
I think Vue London 2019 was a big success. A well organized conference with recognized speakers, high quality talks, good sponsors, nice food and, most importantly, the mood in general was super good and welcoming. I'll try to repeat next year.
PS: The organisers told me they will release the videos of the talks so I'll update the article once they are available.
This article was originally posted in my website. If you like it, you may find interesting previous articles in my blog





Top comments (0)