A quick check on why and how I developed my portfolio/blog using ReactJs and Gatsby.
!! Disclaimer !! This article isn't Tech oriented. It is a simple feedback on my experience with Gatsby and React.
I've been making websites and applications for 4 years now, including 2 in a company.
After these 4 years of development, I absolutely needed a portfolio. Moreover, I always wanted to have a personal blog in order to clarify shadowy areas I encountered during my early career, answer the questions I had as a young developer and transmit my feedback, feeling and skills.
My starting point was :
- A minimalist design -> simple and clear, to keep the important content forward.
- Several pages :
- About -> in order to present myself and make my resume available.
- Projects -> This is the portfolio part of the site, including all my achievements whether they are experimental or not.
- Blog -> This is the part I wanted so much to be able to post all of my articles
- Contact -> To keep a simple way to contact me directly from my website
- As little logic as possible -> Usage of external services for forms, newsletter, storing images, PDFs etc.
- The use of a headless CMS -> In order to maintain a lightweight website and be able to publish my articles without coding.
Well, although simple, my basic idea was well thought out.
However, I also had constraints:
- Last year, I haven't done a lot of front-end development.
- I'm a perfectionist (huge contradiction with the first point...).
- I wanted to do something new
This desire of novelty led me to think about something I ha used in early 2018 : React-js
And as far as I remember, React equal Power, Flexibility, Lightweight.
Seemed pretty perfect to me.
Choosing tool for website
Going with "vanilla" react seemed to me rather complicated and unsuitable. So I decided to make my own research and I came with this solution:
Gatsby is a framework based on react that allows you to generate static sites from your react code.
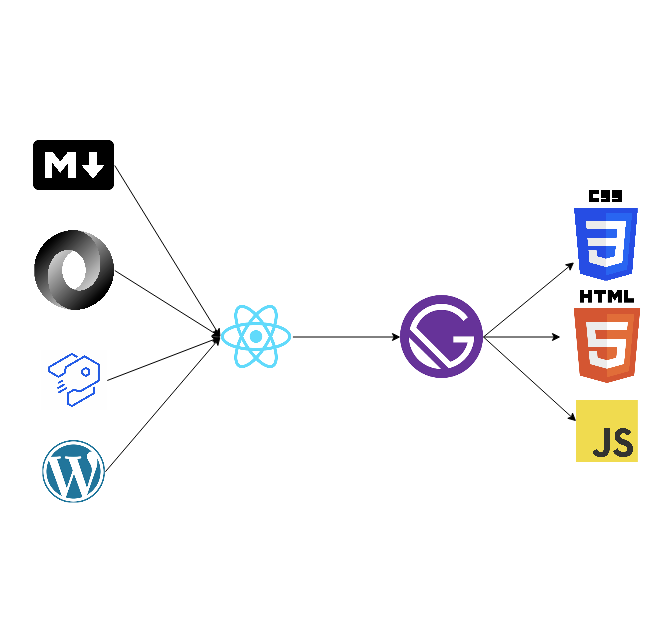
To make it more explicit, I made a small diagram :
Explanation:
You just have to develop your site in Reactjs and fetch your data from the sources of your choice (Wordpress, Ghost, Strapi, Netlify, Json, Markdown), Gatsby will build your code and transform it into HTML, CSS and Javascript.
Yes yes yes it's magic !!!!!
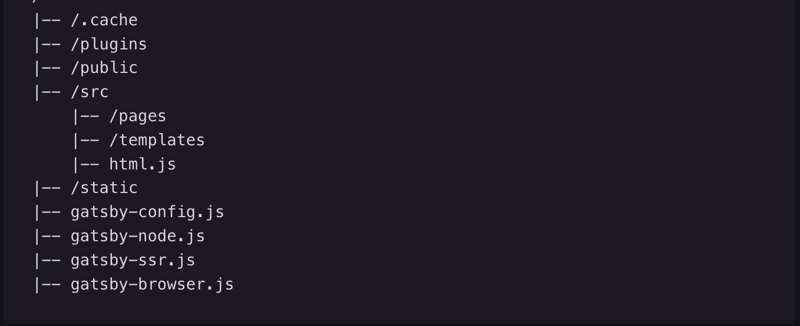
And this is the (simple) structure of a Gatsby project:
Complicated to make it simpler.
Using gatsby has been very simple for me, the documentation is very complete and the community is very active. I was able to build my site in 1 week by working 4 hours a day. I couldn't have dreamed of anything better.
Content management
I have made the choice to couple Gatsby with a headless CMS (only backend interface) and for that I decided to use Strapi.
Strapi is a very recent CMS which is flexible, fast ad lightning etc... It's like the Role Royce of headless CMS.
And if you are not convinced, I invite you to read this Strapi vs Wordpress article.
Aaaaaand ?! Take your two-star jersey and add one because Strapi is French ! (Sorry I love my country)
Using Strapi has been a pure joy for me. It makes you feel like you have no limits. You can customize it in the way you want from A to Z and the list of possibilities is very long.
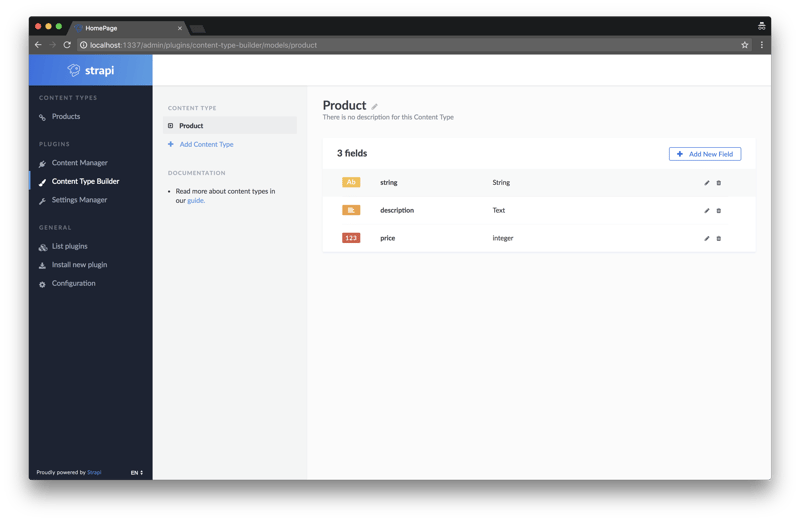
To have an idea of the Strapi interface, here is an example:

The data is then sent via an API (fully customizable) like this:
! strapi-json
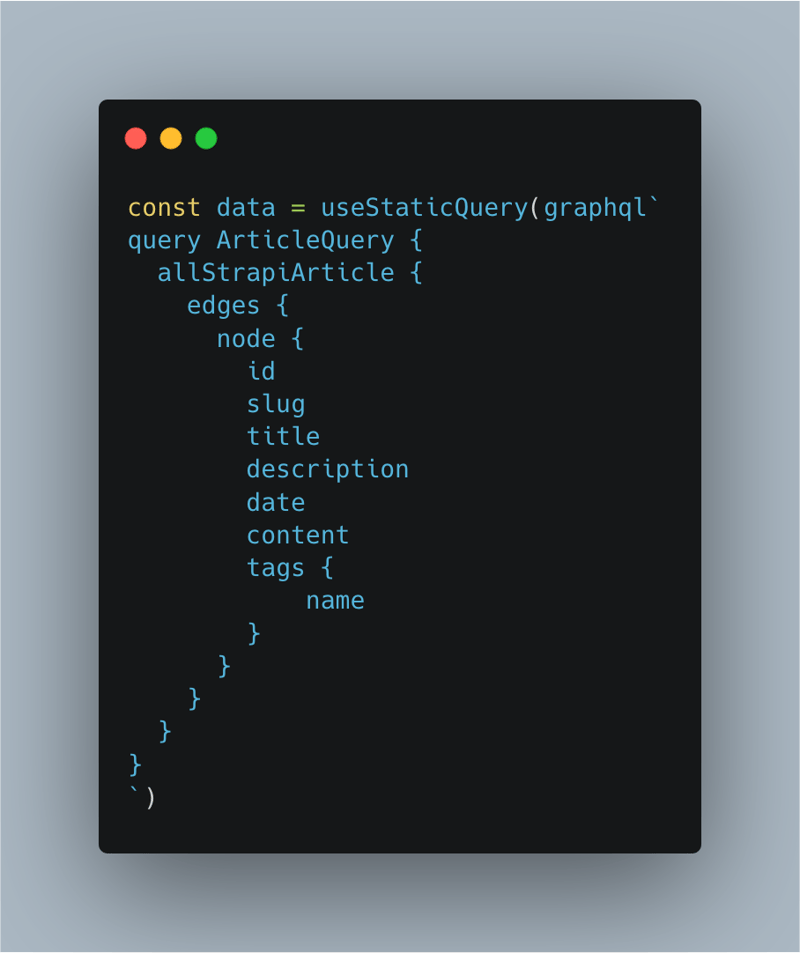
And now, to get along with the Gatsby side of thing, we use GraphQL (open-source query language for APIs). And our query will look like this:

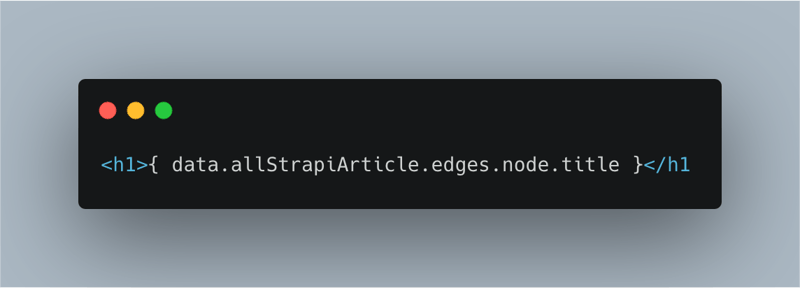
To display it, simply insert the information like this :

The title of our article is displayed, you just have to do the same with every fetched data.
Conclusion
Like I said, Gatsby and Strapi is the perfect alliance for creating a powerful and modern website very quickly.
I will make a tutorial ASAP to teach how to make a website with Gatsby and Strapi in record time.
For now, keep coding !
Thomas





Top comments (2)
Thanks a lot. nice article. Waiting for the tutorial.
Thank you I really appreciate !
Make sure to subscribe and check my website tsflorus.me (will be out today) and never miss a thing !