Hello fellow coders.
Here is the inevitable part 3 of some good habits to unblock yourself. If you missed the 1st and 2nd part you can check it out right here:
part 1
https://dev.to/trilemaestro92/3-coding-habits-to-unblock-yourself-part-1-9lg
part 2
https://dev.to/trilemaestro92/3-coding-habits-to-unblock-yourself-part-2-4nge
Shall we begin.....
B-B-Break Points!
What are break points you ask?
" It is a place in your code that can be pause/ stop, which allows you to examine your variable when your code is running . "
Here's a example:
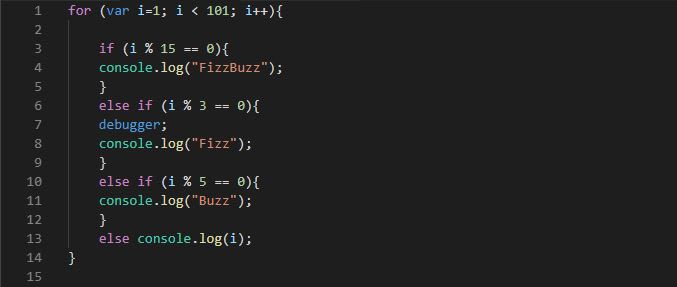
In this "blast from the past" example, the FizzBuzz challenge, I decided to add a debugger keyword at line 7 to pause the loop right before it finds a number divisible by 3.
So instead of looping through the length of 100 for the challenge, it will start running the loop through the number 1....2.... then pause in the opened browser at 3 due to the break point that I added.
If I hadn't added a debugger keyword, then when the loop reaches the number 3 it should activate the if statement at line 6 which would then console.log "Fiz" and continue looping through the rest of the numbers
So... you see, the debugger keyword is a powerful tool devise by god to FREEZE TIME AND SPACE!
or a really helpful Chrome dev tool. Which ever way you see it...
But jokes aside, the more I continue to develop and grow in web development, coding in parts and pieces then testing them have increase my efficiency. And having break points and using debugger have made my life much easier.
I strongly recommend checking out this video from the people of "Google Chrome Dev" to learn additional cool features from their DevTools utilizing break point:
Well its been really fun writing the "how to unblock yourself" series but all good things must co-
PART 3.5 COMING SOON!!!!!




Top comments (0)