Browsers load website resources synchronously by default.
This means web browser can do only one thing at a time - loading (downloading and execution) of something blocks the loading of something else.
1. Concepts
1.1. Async
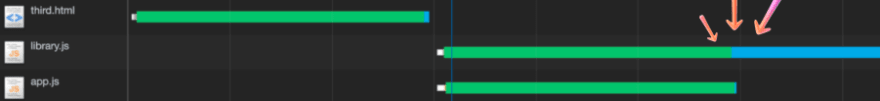
async allows downloading of specified JS resources while the browser is doing something else and then execution of those resources immediately after the download is completed.
Notes
<script src="app.js" async>
To solve reader blocking issues
Scripts should be executed asap
Be careful to dependent resources
1.2. Defer
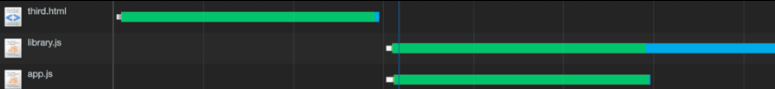
defer allows downloading of the specified JS resources while the browser is doing something else and then execution of those resources after the HTML file rendering is completed.
Notes
<script src="app.js" defer>
To solve reader blocking issues
Ideal for scripts accessing DOM
Good for dependent resources
1.3. Preload
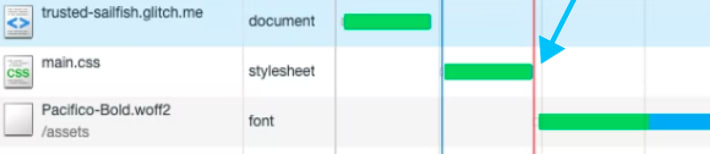
HTML preload is a system that is used to give hits to web browsers about the resources/files (e.g., CSS, JS, images, and others) that will soon become necessary to load a webpage. The preload hint is given by adding preload as the value of the rel attribute in the element of those necessary resources.
Notes
<link href="app.css" rel="preload">
To load above the fold contents
Available for font, css, JS, image, ...
Preload many contents
1.4. Server Push
HTTP/2 server push allows downloading of specified resources while the browser is doing something else and then execution of those resources when they become necessary.
Notes
To load above the fold contents
Available for font, css, JS, image, ...
Server Push many contents
2. Comparisons
2.1. Between Async, Defer, Preload and Server Push
Similarities
They all allow asynchronous downloading of website resources.
They all allow specified resources to be downloaded by the browsers simultaneously when it is doing something else.
Differences
Downloaded files are executed in different order.
async files are executed immediately after they are downloaded.
defer files are executed after the parsing of the HTML document is completed.
preload and HTTP/2 server push files are executed when they are necessary.
2.2. Between Preload and Server Push
Similarities
simultaneous downloading
executed only when the files are necessary
to load above the fold contents
support multiple file formats - JS, CSS, image, etc
Differences
Preload makes request to download those resources from the web server
Server Push doesn't require making any of these requests - it allows web servers to automatically send these files alongside the main webpage (HTML file)
2.3. Between (Async and Defer) vs (Preload and Server Push)
Diferences
a. Supported file formats
async, defer: only JS files
preload, server push: CSS, JS, image, etc
b. Purpose
async, defer: to solve render-blocking issue, control over how the files are loaded
preload, server push: download resources early
Thanks for reading!















Top comments (0)