Do you want to create a Function App ?
Let's create one together.
What is Azure Function ?
Azure Functions is a serverless solution that allows you to write less code, maintain less infrastructure, and save on costs. Instead of worrying about deploying and maintaining servers, the cloud infrastructure provides all the up-to-date resources needed to keep your applications running.
It is a serverless compute service offered by Microsoft Azure that allows you to run event-triggered code without having to explicitly provision or manage infrastructure.
What is Azure Function APP ?
Azure Function Apps are the containers for your functions
Here are the basic steps to create a function App
Step 1:
On the home page of the portal , search for function app and click on 'create'
Step 2:
Create using the following details;
Make sure to create a "Function App name".
Then - REVIEW AND CREATE
Step 3:
Give it sometime to deploy (wait few mins)
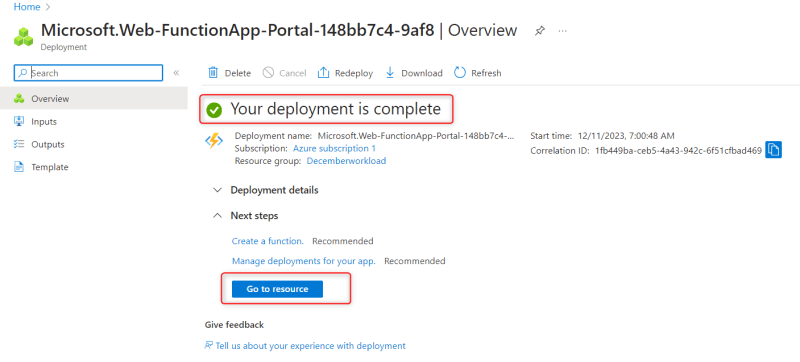
Step 4:
Deployment is Complete. Now click on "Go to resource"
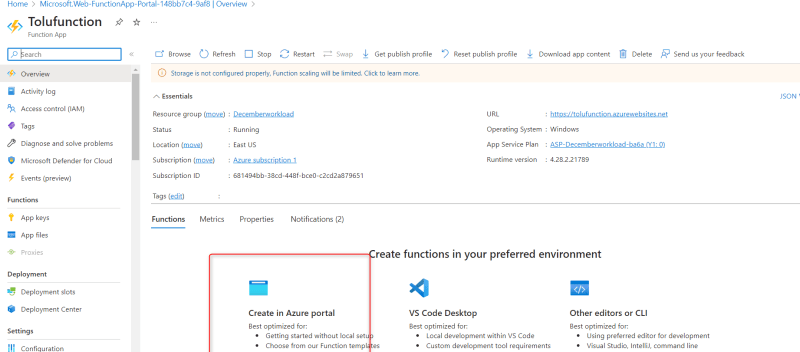
Step 5:
Click on create in Azure portal
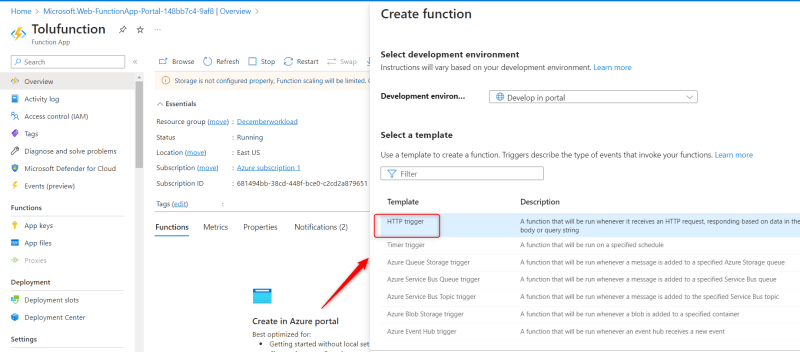
Step 6:
Proceed to create a function . Make sure to choose a template - Use "HTPP TRIGGER"
Step 7:
Now fill in the - Template details
You can make use of the default 'new function'
Authorization Level - Make use of function.
Selecting the right authorization level depends on how much security you want. If you really care about security and want detailed control over who can do what, then go for function-level permission. On the other hand, if you just want things to be easy for users without making them log in, you might choose anonymous Level.
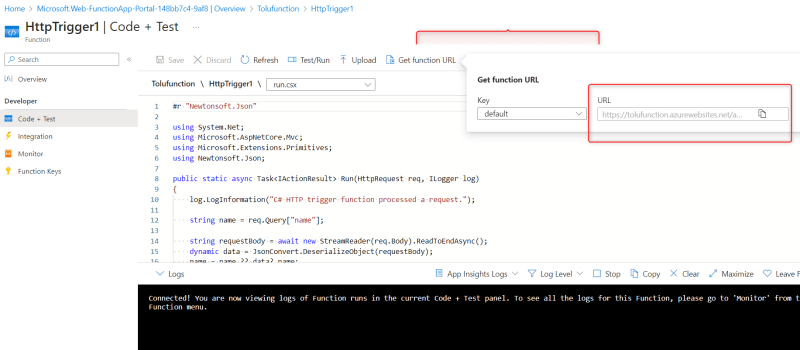
Step 8:
In the left menu of the newly created HTTP trigger function, click on Code + Test, and then choose Get function URL from the top menu. To copy it, click the copy icon that appears on the right side of the page.
Step 9:
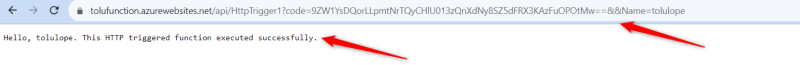
Paste the copied URL into your browser's address bar. Add the query string ?name= to the end of the URL and press enter to make the request. If you selected function as the authorization level, append the string &&name= at the end of the URL in the browser's address bar. The result will show your name on the screen. As shown below;
Step 10:
Whenever the trigger function runs, it will be logged, as depicted in the image below.
Well done mate 👌 You have successfully created a Function App Function.















Top comments (0)