Welcome to Week 3 of React Curve
Hello developer!, glad to see you again.
This is a react-curve, open source project where I can share and start creating small UI components in the way I understood the concepts to build large scale projects .
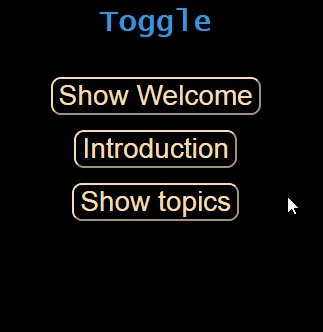
Toggle App

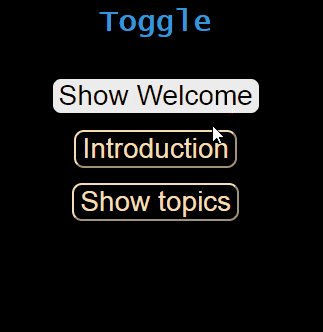
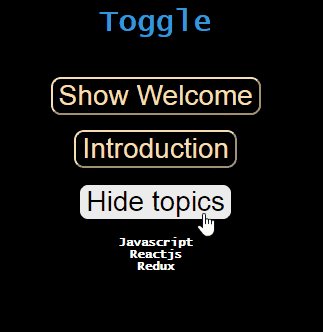
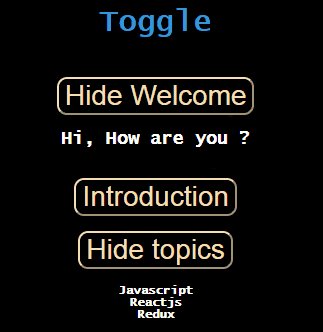
This week we created a toggle app that show and hide content when click on button in react.
To create a toggle component; We have to :
- Create a state that holds the button status.
- The button status either is shown or not.
- When clicking on the button, fire the setShow method.
- setShow method reverses the current show state.
- if the show state is true, show <h2> on the screen and toggle "Hide Welcome" on the button.
- if the show state is false, Don't show the message on the screen and toggle "Show Welcome" on the button
Code
import React, {useState} from 'react';
const Toggle = () => {
const [show, setShow] = useState(true);
return (
<div className="showHide">
<h2>Toggle</h2>
<div>
<button onClick={() => setShow(!show)}>
{show ? "Hide Welcome" : "Show Welcome"}
</button>
{show && <h2>Hi, How are you ? </h2>}
</div>
</div>
);
}
export default Toggle;
Conclusion
Thank you for reading and any contribution is more than welcome in the threads below!



Top comments (0)