This is a submission for the Cloudflare AI Challenge.
What I Built
Presenting DEV AI ✨, an AI assistant for the DEV platform. The app caters to two categories of users: Readers and Creators.
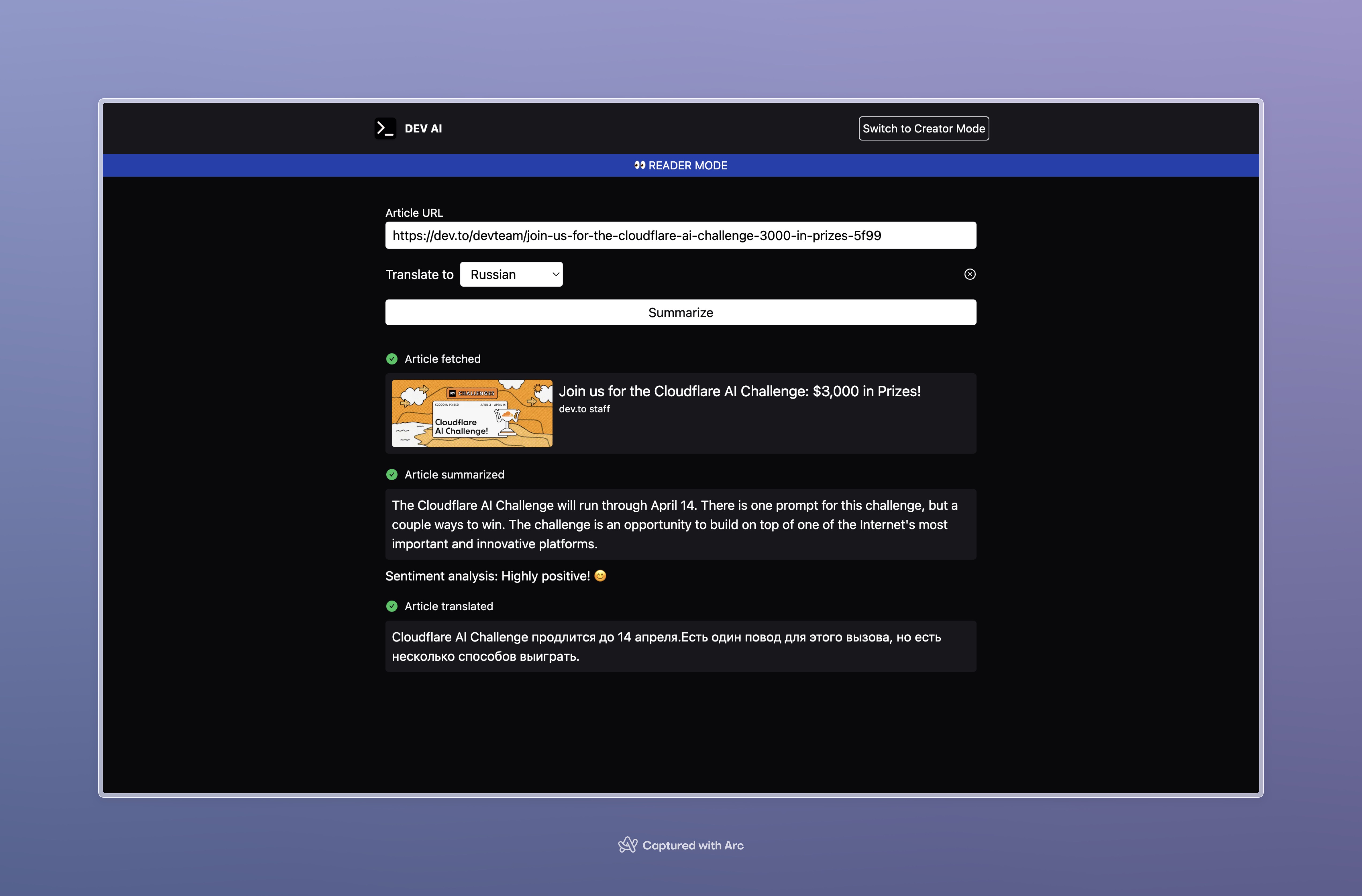
For readers 👀:
- It can summarize an article for you.
- It can translate the summarization into your preferred language.
- It can do a sentiment analysis on the article.
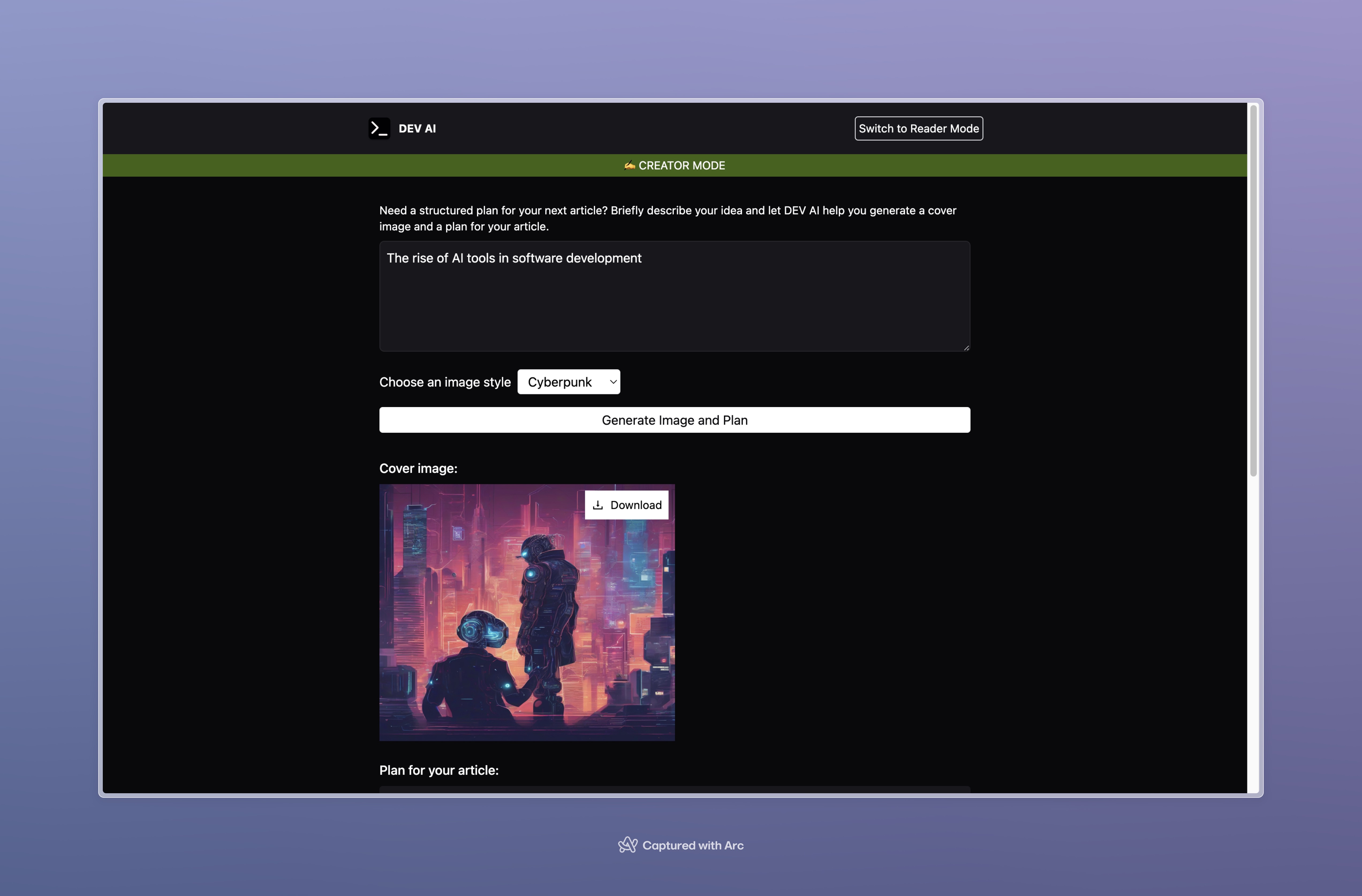
For creators ✍️:
- It can generate a cover image for you.
- It can create a structured plan for your next article.
Demo
My Code
 thesanjeevsharma
/
dev-to-ai
thesanjeevsharma
/
dev-to-ai
Unofficial DevTo AI Assistant
DEV AI
Unofficial AI app for DEV readers and creators, created as part of Cloudflare AI x DEV challenge.
Demo
Features
The app runs in two modes: Creator and Reader mode.
-
Creator mode: Let's you generate a cover image and action plan for your next article.
-
Reader mode: Let's you summarize and translate an article. It also provides a sentiment analysis of the article.
Installation Steps
- Make sure you have the required env variables set from
.env.examplefile.
NEXT_APP_DEV_TO_API=https://dev.to/api/articles
CF_WORKER_AI=https://api.cloudflare.com/client/v4/accounts/<ACCOUNT_ID>/ai/run/@cf
CF_TOKEN=<TOKEN>
Replace ACCOUNT_ID and TOKEN with the value you get from Cloudflare. Please generate the token with Workers AI read and edit access.
- Run
npm i - Run
npm run devto run the project locally
Journey
Initially, I was planning to build a summarizer for YouTube videos but YT already does that. Also, the same idea has been implemented by quite a few devs. It wasn't unique and it would have been a throwaway project for me.
Then while browsing DEV, I got this idea of summarizing articles instead. I know it's been built too, but not specifically for DEV. I added translation and sentiment analysis as well to take it a step further.
Later on, I extended the app to have a Creator mode. I've used ChatGPT countless times whenever I've hit the writers block, which is why I wanted to build something to help writers like me. I also spend a lot of time trying to find the right cover image for my article, hence decided to add an Image generation feature as well.
This is my first project with an AI integration. Now, I've got some idea about how these models work from an API perspective and I can explore further in this area. It was a fun challenge and filled with lots of learning.
Future plans: I plan to keep the app running and make gradual updates to it(Hopefully, these AI models will keep getting better). It's actually a resume-worthy project. ✨
Techstack: NextJS, TailwindCSS and Cloudflare Pages.
Models used:
- @cf/facebook/bart-large-cnn for summarizing. It's in beta right now, therefore results aren't that great. I tried switching to other text generation models but the input text is limited on those. I guess I'll have to stick with this one for now.
- @cf/meta/m2m100-1.2b for translation.
- @cf/huggingface/distilbert-sst-2-int8 for sentiment analysis.
- @cf/stabilityai/stable-diffusion-xl-base-1.0 for generating the cover image based on description provided by the user.
- @cf/meta/llama-2-7b-chat-fp16 for creating a writing plan for article based on the description provided.
Multiple Models and/or Triple Task Types
Yes, I've used 5 models as stated above.







Top comments (5)
Nice idea! Will surely give it a try!
Glad you liked it. :)
Nice idea 🌸 looking forward to try it out
This will be very helpful :)
Glad you liked it. :)