Hello devs 👋
Me and my friend decided to built a glassmorphism css generator based on an upcoming CSS library called Glass UI.
What you can do with this tool is that you can generate the CSS that you need to get the glassmorphism effect.
Some of the features include:
- multiple background types (gradient & solid)
- change the background color
- glassmorphism properties (blur, transparency)
- component border radius
- dark/light mode
- card color
- get the HTML code for the component (coming soon)
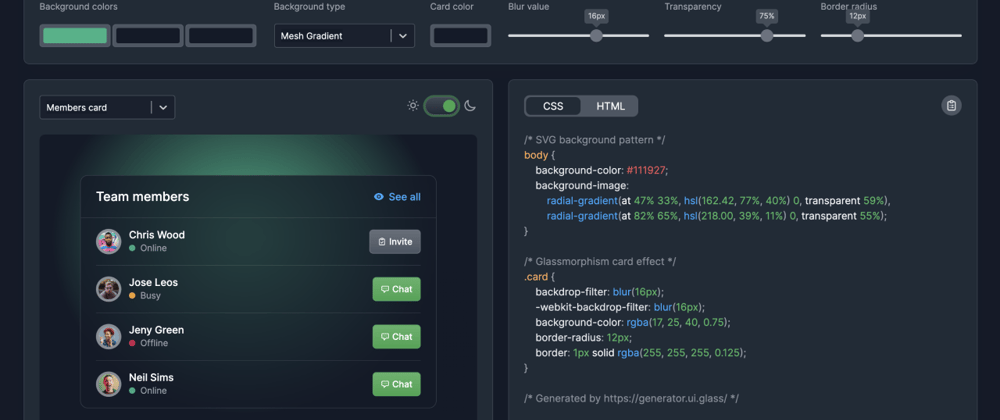
Here's a preview of the tool in both dark and light mode:
The tool is free to use and to play with. Let us know in the comments section what you think about it, what would you do differently, or how we can improve it. Thank you! ❤️
Check it out: https://ui.glass/generator









Top comments (8)
Looks super nice!
Thank you!
That domain choice! <3
😅
Great really nice 👍🏻
Thank you!
Useful, thanks for coding this tool.
The code is open-source?
The Glass UI library will be open-source. The generator is private, but the code generated by the tool is free to use, of course.