I wanted to show the simplicity of TerminusCMS’ GraphQL query ability and the work our dev team has achieved to make queries lightning-fast and very simple to construct.
I would consider myself technically inept, so anyone with a modicum of technical skill will breeze through these examples.
The example I’m using is the CAMS (Critical Asset Management System) project that you can clone from the TerminusCMS dashboard. It has a schema and dummy data based around the Caribbean Island of Dominica. It is a copy of the backend for the critical asset management system project we worked on with the UN and ARISE.
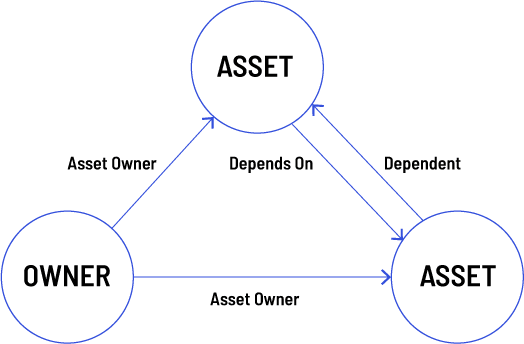
The examples use assets and the relationships between them. They have dependency relationships between them. It also looks at the asset owner. Here’s a rough diagram showing the focus.
Hypothetically, I’m a dev and I want to build an application for first responders to communicate asset failures.
Firstly, I want to find all the critical assets associated with my region’s communications.
query {
Asset(filter: {assetType: {eq: Communications}}) {
asset_identifier
}
}
Here I’ve filtered by assetType using equals communications. Read our docs for more information on filtering. The above query produces these JSON results -
{
"data": {
"Asset": [
{
"asset_identifier": "Communication tower near Good Hope "
},
{
"asset_identifier": "Petro Caribe Radio Tower"
}
]
}
}
You can filter and display any document property. The GraphQL schema for properties, filters and limits is constructed automatically from your project's schema. This includes paths too, so you can establish the relationships in your query.
For example, I now want to see which assets are dependent on my comms assets.
query {
Asset(filter: {assetType: {eq: Communications}}) {
asset_identifier
_depends_on_of_DependencyRelation{
dependent {
name
}
}
}
}
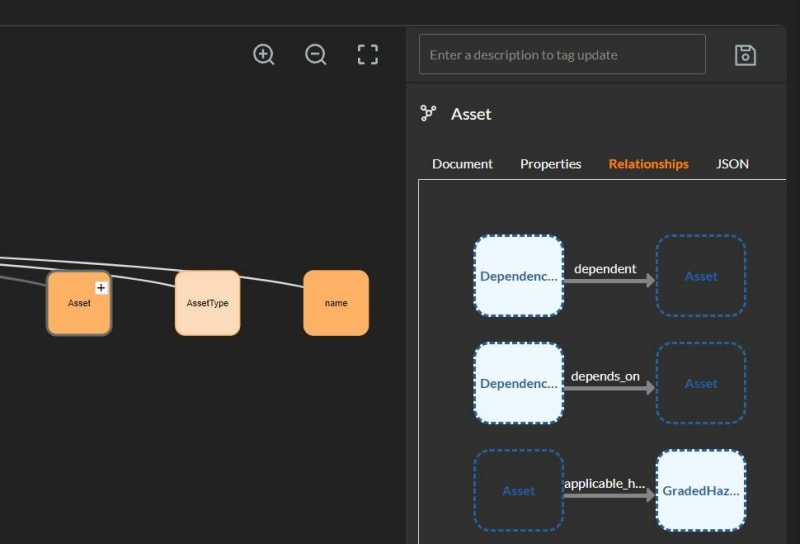
Using Ctrl C, I can get a list of document classes to specify, this includes the link properties that create the edges in the graph. Here’s a look at the schema builder UI showing the asset document class — you can see it has dependency relationships as properties -
The above query produces a list of your comms assets with those that are dependent on them -
{
"data": {
"Asset": [
{
"asset_identifier": "Communication tower near Good Hope ",
"_depends_on_of_DependencyRelation": [
{
"dependent": {
"name": "Mahaut River Health Centre"
}
},
{
"dependent": {
"name": "La Plaine Police Station"
}
},
{
"dependent": {
"name": "La Plaine Police Station"
}
},
{
"dependent": {
"name": "Colihaut Primary School"
}
}
]
},
{
"asset_identifier": "Petro Caribe Radio Tower",
"_depends_on_of_DependencyRelation": [
{
"dependent": {
"name": "Princess Margaret Hospital "
}
},
{
"dependent": {
"name": "Castle bruce Electrical substation"
}
},
{
"dependent": {
"name": "Portsmouth Town Council"
}
}
]
}
]
}
}
In order to make my application useful. I need to include the owners of each asset so first responders can relay important information.
The owner document class is added as a link property to an asset and it is specified as a set to allow more than one owner.
I simply add the owner document class and the contact properties I want to see. Again I can press Ctrl C to get a list of properties, or use the handy autofill.
query {
Asset(filter: {assetType: {eq: Communications}}) {
asset_identifier
_depends_on_of_DependencyRelation {
dependent {
name
owner {
name
last_name
email_address
phone_number
}
}
}
}
}
This gets me back the assets dependent on my comms assets and the names and contact details for all those that need to be communicated to -
{
"data": {
"Asset": [
{
"asset_identifier": "Communication tower near Good Hope ",
"_depends_on_of_DependencyRelation": [
{
"dependent": {
"name": "Mahaut River Health Centre",
"owner": [
{
"name": "Sue",
"last_name": "Sandez",
"email_address": "sue@dashcom.com",
"phone_number": "21358394"
}
]
}
},
{
"dependent": {
"name": "La Plaine Police Station",
"owner": [
{
"name": "Amanda",
"last_name": "Christensen",
"email_address": "amanda@vlink.com",
"phone_number": "324987392"
}
]
}
},
{
"dependent": {
"name": "La Plaine Police Station",
"owner": [
{
"name": "Amanda",
"last_name": "Christensen",
"email_address": "amanda@vlink.com",
"phone_number": "324987392"
}
]
}
},
{
"dependent": {
"name": "Colihaut Primary School",
"owner": [
{
"name": "Ted",
"last_name": "Bigs",
"email_address": "tbigs@bbn.org",
"phone_number": "2344859"
}
]
}
}
]
},
{
"asset_identifier": "Petro Caribe Radio Tower",
"_depends_on_of_DependencyRelation": [
{
"dependent": {
"name": "Princess Margaret Hospital ",
"owner": [
{
"name": "Ted",
"last_name": "Bigs",
"email_address": "tbigs@bbn.org",
"phone_number": "2344859"
}
]
}
},
{
"dependent": {
"name": "Castle bruce Electrical substation",
"owner": [
{
"name": "Eliza",
"last_name": "Albert",
"email_address": "eliza@vvv.org",
"phone_number": "32449234"
}
]
}
},
{
"dependent": {
"name": "Portsmouth Town Council",
"owner": [
{
"name": "Oliver",
"last_name": "Little",
"email_address": "olittle@comms.com",
"phone_number": "12384957684"
}
]
}
}
]
}
]
}
}
Have a go yourself and sign up for TerminusCMS for free. Clone a project and see how easy it is to query using GraphQL.





Top comments (0)