this is originally written on my blog here
one of the issues we face as wordpress developers when using it as a CMS (whether headless or not) that is: additional fields to be added whether to wordpress's core sections like the post section and the user section, or a seperate post type with additional fields
I mainly use wordpress as a headless CMS and lately I have been facing a huge issue that fixed it with a risky hack but ended up doing something I have never though of
so what was this so-called "risky hack" you have done?🤔
One of the requirements for the users is that he/she must have a birthday associated with each user, the problem is that I don't know how to add a column in the wp_user table and no plugin can solve this unless it is paid
the setup is as follows:
a wordpress installation running on an NGINX server where a Nodejs server is also running along with React
React will ask for data from Nodejs, Nodejs fetches the data from wordpress and cleans out what I want and don't want so that the response would be smaller/much more simple/cleaner (you can think of Nodejs here is a filter for wordpress)
back to the hack
so I don't know how to add a column nor anything PHP related so what I did is that on Nodejs, I created a json file and used a library that lets you read from a json file (jsonfile) and write on it
along with express, you get the feeling that you are getting the data from wordpress but in reality that you are getting the data from a json file
the fun part is that you can update a birthday and all as if you are really dealing with a database but in reality, you are speaking with a json file 🤷♀️
what would go wrong
if you push to the Nodejs server with an empty birthday json file or anything, yeah all of the user's birthdays are gone like literally gone
why would I do that in the first place
simply because I needed a super quick solution and I don't have that much time so I had to do this risky hack
but eventually you have to fix it because you cannot ship this to production (it is still under development)
A pluginated solution
alright, we all know that things won't go easy without using a plugin (I admit it 🙃) but this time it was one plugin and that is Pods (https://pods.io/)
what is cool about Pods is that it lets you add custom fields to anything, even to a user!
in your pods admin page, add a new pod and select extend existing
after choosing the "extend existing" option, you will be prompted to another screen where you will have to choose what to extend
you choose user
a small warning
pods cannot extend from 3rd party plugins so something like Custom Post UI (https://wordpress.org/plugins/custom-post-type-ui/) and Advance Custom Fields (https://wordpress.org/plugins/advanced-custom-fields/) are out of the table
now, where were we 👀
after choosing to extend users, you will have a user pod to use
you select the User pod to add additional field
here I have added a birthday field of type Date which is what I really need actually
a small note
this does add a birthday field to the user but it doesn't show it in your rest api endpoint so to enable that, you have to permit the pod to send data to wordpress's rest api
in the same User pod, press on the REST API section and allow it to be shown in wordpres's rest api
the main reason why I didn't choose a specific REST base is because the user is already baked inside of wordpress's rest api so no need to set a base for it
Result? 🤔
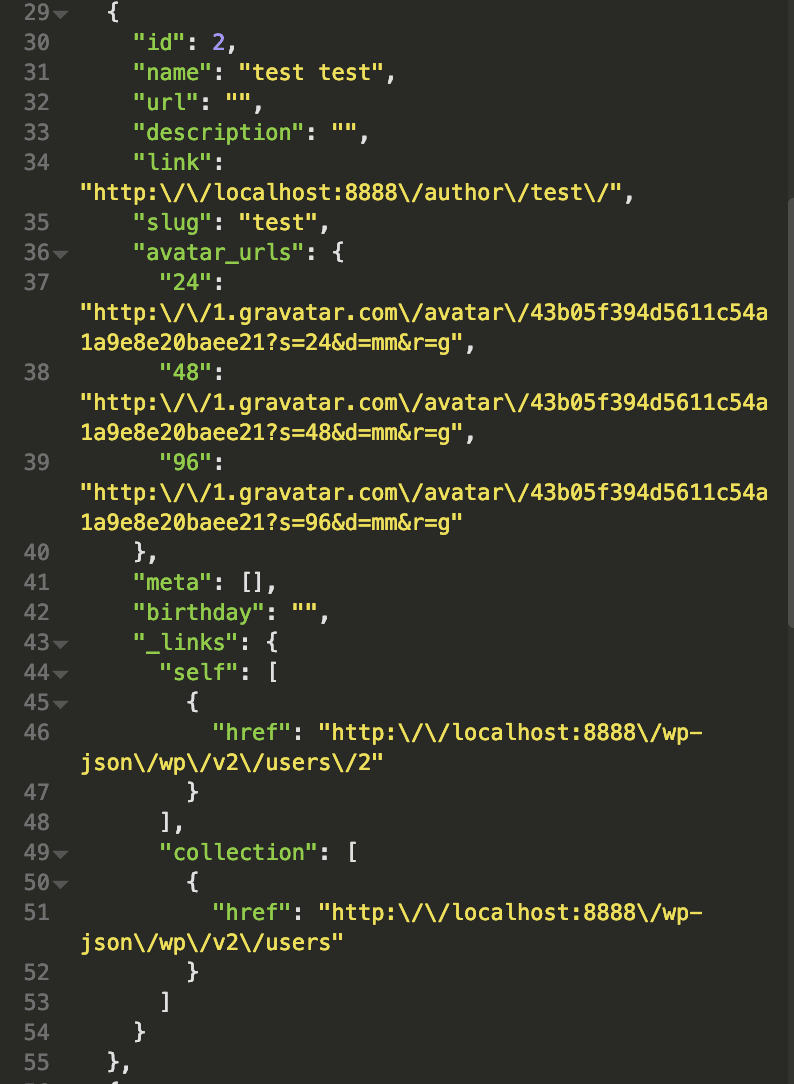
the birthday is shown in the api call! here is a sample when I fetch data from localhost:8888/wp-json/wp/v2/users
How can we update that value tho? 🤔
an easy approach for this thing is to create a wordpress rest end point and use the pods function to update the value
add_action('rest_api_init', function () {
register_rest_route( 'birthday/v1', 'add',array(
'methods' => 'POST',
'callback' => 'updatedate'
));
});
function updatedate (WP_REST_Request $request) {
$id = $request['id'];
$pods = pods('user', $id);
$data = array(
'id' => $id,
'birthday' => $request['date']
);
$pods->save($data);
return $data;
}
all you have to do is send an id and a date
the id is the user id which you get from the user api call (see above image for more details)
send an api call to the endpoint you have created (that is in my case localhost:8888/wp-json/birthday/v1/add) with a body holding the id of the user and the birthday
Final Result
and it updates it! (I chose that date to prove that it is working)
with this method, you can now update any field you want in the Pods plugin!
and it did work for the project that I am currently working on!
Thank you for reading
if you need any help, you can always reach out to me on twitter also thanks for reading my post!








Top comments (2)
Great post! I loved pods since the beginning of the project and have been using them for years. I have since created my own library for doing the same kind of thing, but haven't maintained it in a while. Anyways! Thanks for the post :)
Nice post,
I stumbled upon pods.io as well.
But you dont need to create another REST endpoint,
you can use existing wp REST API to update user field created via user pod
POST /wp-json/v2/users/{user_id}
then set your key-value on body.