This article is originally posted here.
I thought making and publishing an NPM package isn’t easy.
Actually, it’s so easy! Your package doesn’t have to be very tricky, unique, and awesome.
You can publish your favorite utility code and install it on your project with npm or yarn command.
All I want to say is…it’s not complicated. We can do it!
TL;DR
This time I publish an npm package called @taishikato/slug-generator which generates slug string from text such as blog post title.
e.i. The string below is the slug for this URL(https://medium.com/@TaishiKato/how-i-published-my-first-npm-package-5388564bf643).
how-i-published-my-first-npm-package-5388564bf643
How to publish
Create an account
Let’s make an npm account here.
Login via CLI
npm command takes care of you.
$ npm adduser
Username: your-username
Password:
Email: (this IS public) your-email
Logged in as your-username on https://registry.npmjs.org/.
Great. Now you are logged in.
Then make a directory for the package.
$ mkdir slug-generator && cd $_
Now you are under the slug-generator directory.
We want to make our package scoped package to use the name (slug-generator in this case) that already is taken by someone.
Execute yarn init to generate a package.json. You will be asked some questions so please answer them.
$ yarn init
yarn init v1.16.0
warning ../../package.json: No license field
question name (slug-generator): @taishikato/slug-generator
question version (1.0.0):
question description: generate slug string
question entry point (index.js):
question repository url: https://github.com/taishikato/slug-generator
question author: taishikato
question license (MIT):
question private: false
success Saved package.json
✨ Done in 68.06s.
Then you need to use npm publish — access=public to publish a public package.
$ npm publish --access=public
npm notice
npm notice 📦 @taishikato/slug-generator@1.0.0
npm notice === Tarball Contents ===
npm notice 258B package.json
npm notice === Tarball Details ===
npm notice name: @taishikato/slug-generator
npm notice version: 1.0.0
npm notice package size: 257 B
npm notice unpacked size: 258 B
npm notice shasum: bf71ac427082c283c6d2cf600f7d1691ab0b5964
npm notice integrity: sha512-clwDAYf181ObB[...]5pwvhOJbTUAiA==
npm notice total files: 1
npm notice
+ @taishikato/slug-generator@1.0.0
All done. Too quick? But yes version 1.0.0 of your package is on npm.
But we still don’t have a README, LICENSE file, and actual lines of codes😇.
Add README!
Yes, we need a blazing README.
Go to shields.io to generate budgets and show how cool we are😎.
At first, we generate a budge to display the version of your package on npm.
Next, we got an error because we don’t have any code yet… but generate it anyway🙄.
Make a README.md file and paste the budgets you made.
Let’s add some code (Finally)
Just simple code here.
import { v4 as uuidv4 } from 'uuid';
const generateSlug = (target, hasUuidSuffix = false) => {
const text = target.toLowerCase();
const filterdText = text.replace(/[^a-zA-Z0-9]/g, ' ');
let textArray = filterdText.split(/\s|\n\t/g);
textArray = textArray.filter(text => {
return text !== '';
});
const slug = textArray.join('-');
if (hasUuidSuffix) return `${slug}-${uuidv4().split('-')[0]}`;
return slug;
};
export default generateSlug;
License
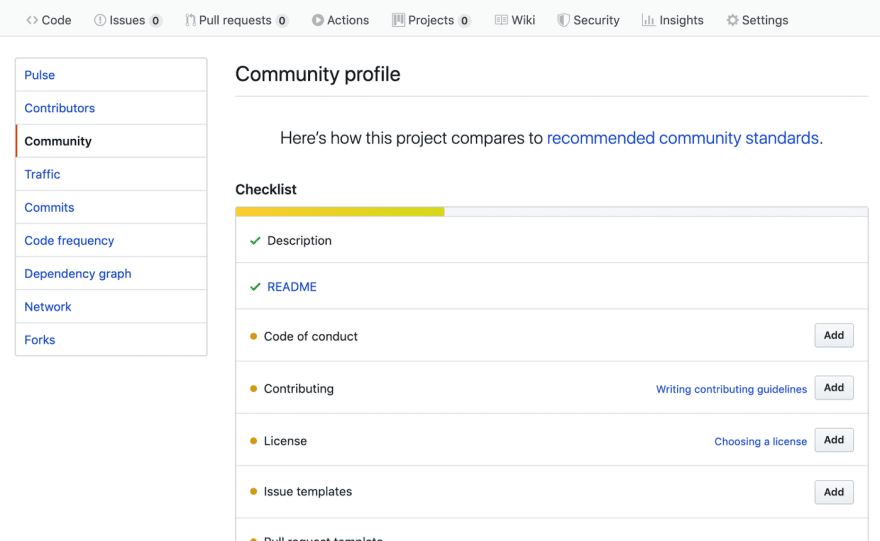
Hit this page (Insights→Community) on Github.
Choose MIT anyway😅
Version
By the way, npm uses Semantic Versioning. You don’t need to know the detail of it now but the main rules and concepts are
Given a version number MAJOR.MINOR.PATCH, increment the:
- MAJOR version when you make incompatible API changes,
- MINOR version when you add functionality in a backwards compatible manner, and
- PATCH version when you make backwards compatible bug fixes.
We need to change the major version so use the command below.
$ npm version major
v2.0.0
Publish🚀
$ npm publish
npm notice
npm notice 📦 @taishikato/slug-generator@2.0.0
npm notice === Tarball Contents ===
npm notice 1.1kB LICENSE
npm notice 496B index.js
npm notice 304B package.json
npm notice 901B README.md
npm notice === Tarball Details ===
npm notice name: @taishikato/slug-generator
npm notice version: 2.0.0
npm notice package size: 1.7 kB
npm notice unpacked size: 2.8 kB
npm notice shasum: a43b58c8d1434faaeaf207778619981d5b372bd5
npm notice integrity: sha512-u4jsqO8B7j3PY[...]kfdDVtGHT4+Zw==
npm notice total files: 4
npm notice
+ @taishikato/slug-generator@2.0.0
Add some keywords on package.json
Mine is something like this
{
"name": "@taishikato/slug-generator",
"version": "2.0.0",
"description": "generate slug string",
"main": "index.js",
"repository": "https://github.com/taishikato/slug-generator",
"author": "taishikato",
"license": "MIT",
"private": false,
"dependencies": {
"uuid": "^7.0.2"
},
"keywords": [
"slug",
"npm",
"package",
"taishikato",
"slug generator"
]
}
Thank you!
Now you can ship your code on npm!
You can do it for your future projects.
You can do it for the developers’ community.
It’s great for any reason.
What are you waiting for?
Let’s make a package.json and output something in this world🌎!
Reference
Thank you Jonathan Wood for the great article!
How to make a beautiful, tiny npm package and publish it
🖊️taishikato/slug-generator🖋️
taishikato/slug-generator: Slug generator for blog posts or any other contents









Top comments (4)
Hey Basel!
Thank you for your comment!
That great bro, I'll try to make npm package for my self with your article 🙋🙋
Hi, ThuyetNV.
Thank you for your comment!
I am so glad to hear that!! I hope you can make it!