If we are not carefully writing our webpack config file, then may be the css styles are getting loaded via css-loader and style-loader through any default framework configurations.
To revisit, css-loader converts the css file into javascript string. And style-loader injects that string to html dom. The former operation causes no issue as it happens during say, compilation time. But the latter happens during run time which is, every time user loads the page.
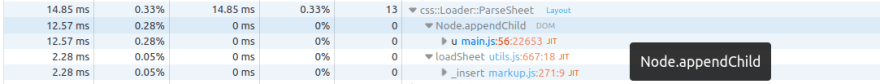
This is the link of a very minimal webpack configuration code. Here, bootstrap is considered as it is a pretty large library and for the sake of measuring the numbers. All that displays is a DOM alert message with bootstrap class. When we observe the performance, it causes one layout operation per css file which is shown as below.
Many times, we have one css file per module. That means, if we have 20 modules, we will have 20 additional layout operations.
So, we must carefully bundle the css using any external webpack loader and load it separately.
Thanks for reading



Top comments (2)
I'm maintaining (and developing features into) a big project with webpack. I've to say that in my experience Parcel.js (after reading the doc, trying it a bit and trying to put some things that could malfunction to see how it handles all things) is the best bundler I found.
We use it on new projects. If you want bes performance you will engineer your front-end properly to fit parcel behavior and you'll get fast development and fast output for production.
I shall try that. Thank you!