When it comes to coding straight for hours, you might get it somehow boring too for sitting for a long period of time in front of a monitor. And you will wish for customizability within VS Code.
That's why in this article I will discuss about some popular trending customs for your VS Code for productivity! 🚀
1. Cascadia Code (FONT)
This is one of my favourite font family and recently I saw it is going quiet popular too.
To make cascadia code as your default font family in vs code follow following steps:
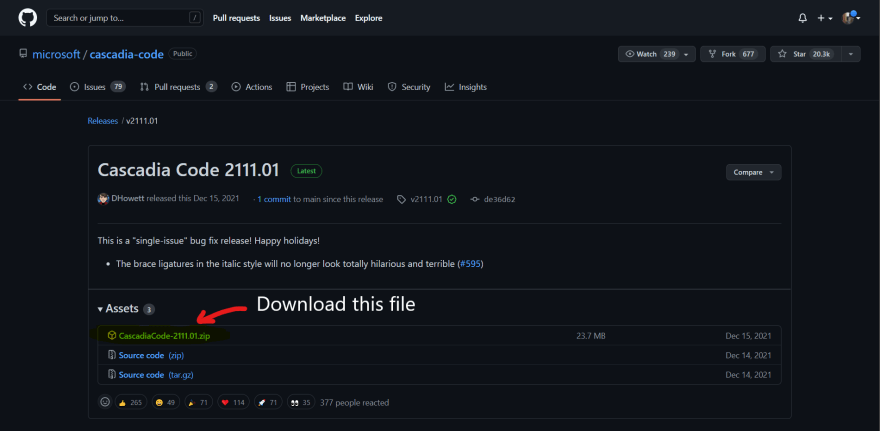
Still you will not notice any changes, since you have to install Cascadia Code font family from microsoft.

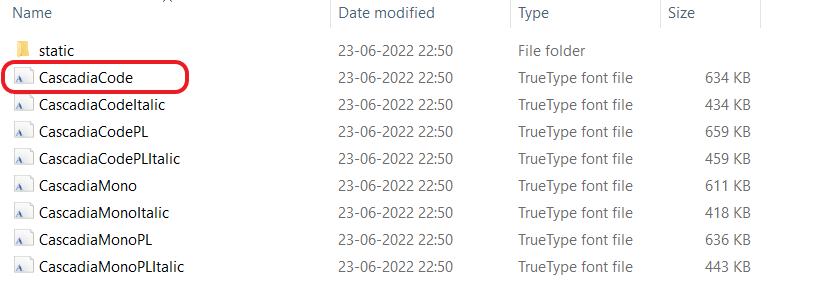
Now extract the downloaded file and open ttf folder from extracted file and open following file to install font.

That's it ⚡, now reopen VS Code you will really love this font family, I swear.
💡 Note: If by chance, you font family doesn't applied then try to restart pc once. In 99% cases you would not have to restart the pc but in case something went wrong, just restart the pc and font will be applied!
2. Font Ligatures (FONT STYLE)
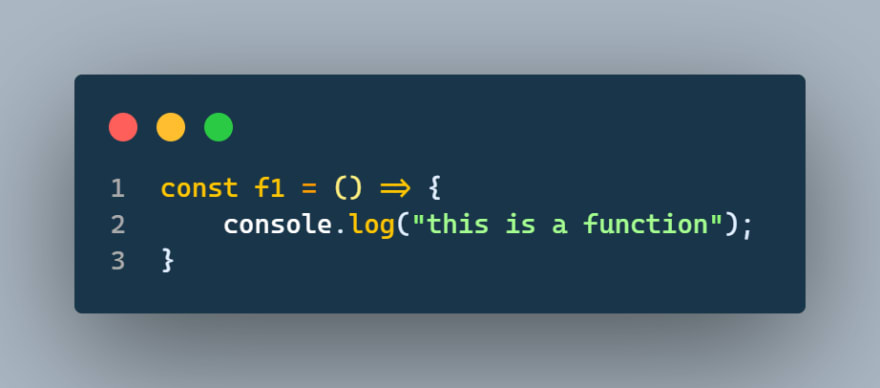
You might see someone writing following code,
an arrow function looks like this:
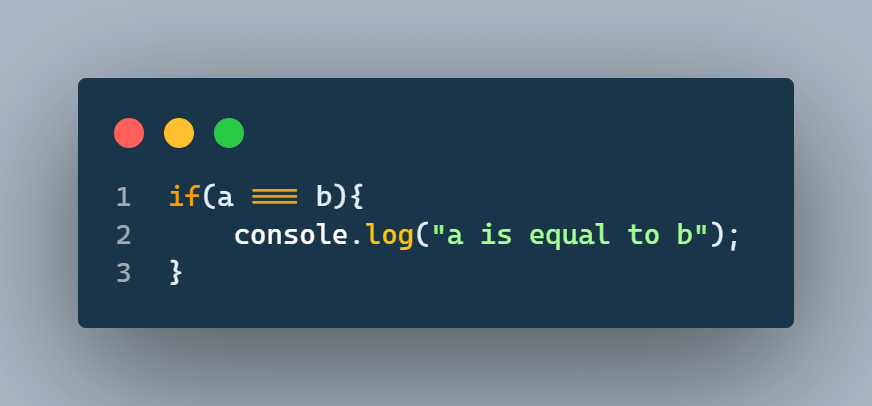
And triple equal to (===) looks like this:
It actually looks so awesome!✨ This all happens due to Font Ligature. Do you want to write like this? Here you have to do for this:
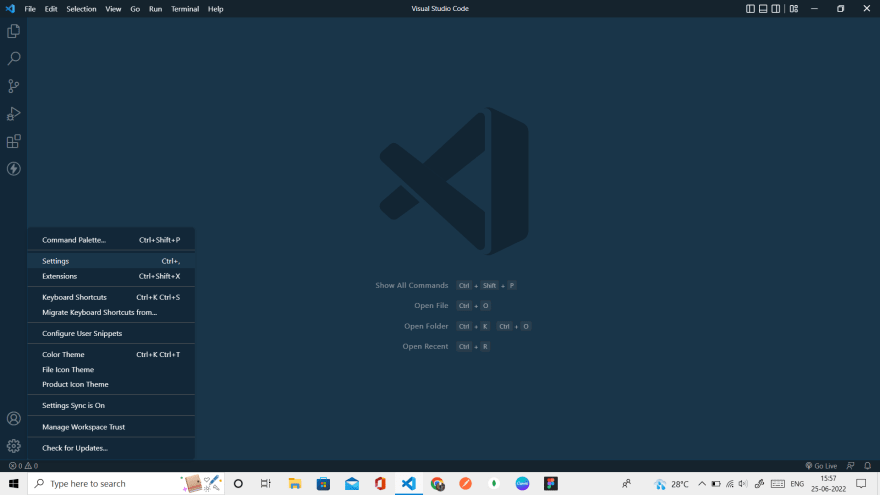
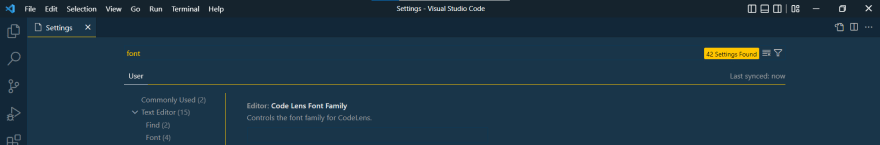
- Open
settingsin VS Code. And search forfontin search bar you will find following result.
- Click on that tab and it will open
settings.jsonfile make the following change in it: Initially, you will see
"editor.fontLigatures": false,
Just replace false with true and all done! This effect will immediately apply on your editor.
"editor.fontLigatures": true,
3. Editor Theme
I personally love to use Cobalt2, But there are many good themes are available in VS Code Marketplace and using it from a long time
You can also try Material theme, JellyFish theme or Github theme etc.
Conclusion:
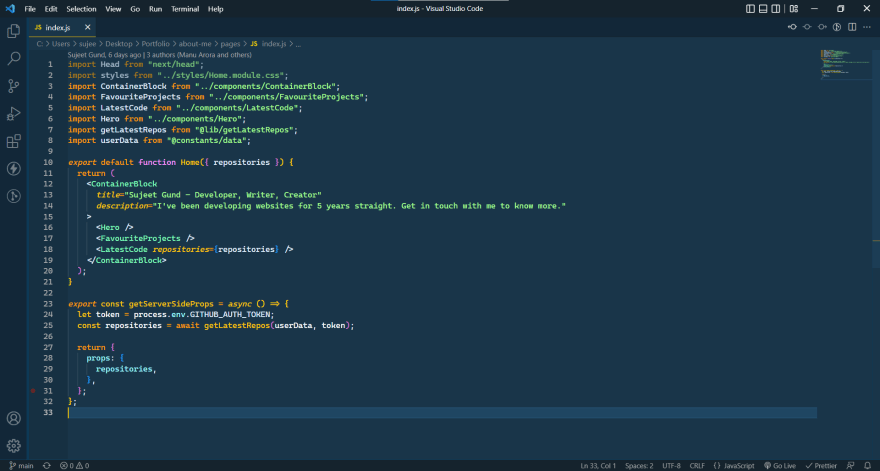
Here is a sample code when you apply all the above recommendations.

Hit like if you really like this article and feel free to ask queries in comment section. 🙏








Top comments (2)
Instead of
set
Looks really nice. Thanks for sharing.